The Article Container component is used specifically for templates and the content is editable. These containers will contain the articles displayed in the email, typically a newsletter.
When an email is created based on a template that has an Article Container, in Express or via broadcast API (SOAP web service), the message creator can enter multiple articles and define the content for each article, such as an image, text, hyperlink, etc. Values can also be passed via the broadcast API for each article.
Each article in the container will have the same layout as a standard Article Container. You can use 'Visualizations' to change the way an article looks within the Article Container.
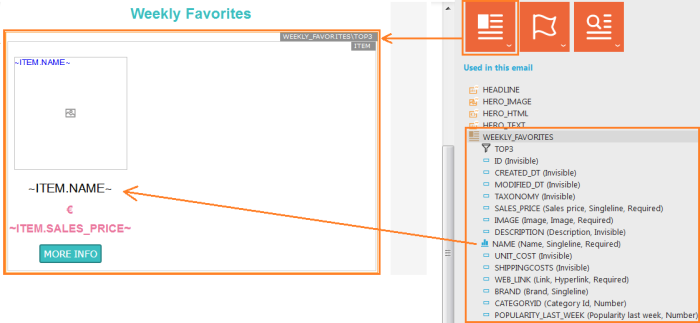
Example: Below
is the Article Container WEEKLY_FAVORITES with a filter TOP3 that is used to display the top three weekly favorites in a weekly
newsletter. The articles added in Express are stored in an article list
and the fields are used in the article container layout to determine the
content of each article (ITEM.NAME, ITEM.SALES_PRICE, etc.). The Article
Container also has "Table layout" selected to display the three
articles next to each other.
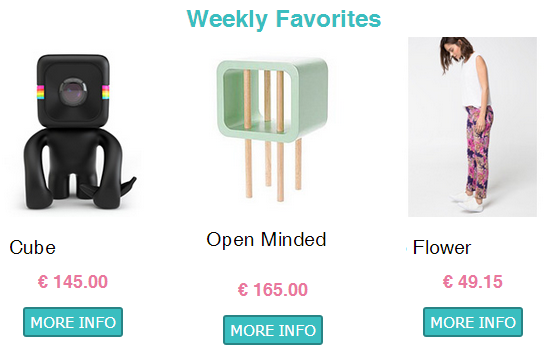
The result:
Article Container Header and Footer sections
The 'Header' and 'Footer' sections can contain content shown above or below all the articles, or a title, or other common information.
The 'Item' section contains the different articles.
Technical Note:
You still have to create valid HTML code. You cannot start a table in
the 'Header' section (MAHEADER div), then repeat rows of the table in
the 'Item' section (MAITEM div) and close the table in the 'Footer' section
(MAFOOTER div). This is not proper HTML because the HTML elements are
not properly nested. This will break the layout when you create a new
email from the template in Express. Create tables within the sections
(divs) so everything is properly formatted.
Bad coding:
<div id="MACONTAINER" maconstraint="" macontenteditable="FALSE"
maparameter="MANUAL_PRODUCTS" matype="">
<div id="MAHEADER" macontenteditable="true">
<table><tr><td>General
title</td></tr>
</div>
<div id="MAITEM" macontenteditable="true">
<tr><td>Article content</td></tr>
</div>
<div id="MAFOOTER" macontenteditable="true">
<tr><td>content below
the articles</td></tr></table>
</div>
<div id="MANOMATCH" macontenteditable="true"></div>
</div>
Good coding:
<div id="MACONTAINER" maconstraint="" macontenteditable="FALSE"
maparameter="MANUAL_PRODUCTS" matype="">
<div id="MAHEADER" macontenteditable="true">
<table><tr><td>General
title</td></tr></table>
</div>
<div id="MAITEM" macontenteditable="true">
<table><tr><td>Article
content</td></tr></table>
</div>
<div id="MAFOOTER" macontenteditable="true">
<table><tr><td>content
below the articles</td></tr></table>
</div>
<div id="MANOMATCH" macontenteditable="true"></div>
</div>
Check out this example on how to use an article container.

