
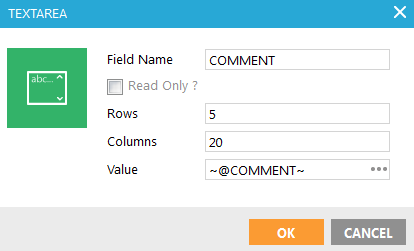
- Name: enter a suitable name for the element. If the element should be read only, check the corresponding box. You use this name to retrieve the posted value after the form is submitted. E.g. @COMMENT will hold the value of a textarea with name 'COMMENT' after submit.
- If the element should be Read Only, check the corresponding box. A read-only input field cannot be modified (however, it can be tabbed, highlighted, or copied from).
- rows & columns: define the length and width of the text area in the form
- Value: The value that will be submitted. If you enter the posted value of the text box, e.g. ~@COMMENT~ where COMMENT is the text box name, the text box will be pre-filled with the submitted value. This way, when validation fails and the form is displayed again with error messages, the contact does not need to fill in the text box again. If you keep the value the same as an audience list field name, the text box will be pre-filled with the contact's value for that field, if the form is displayed for the contact (not anonymous).
Source code: <textarea cols="20" name="COMMENT" rows="5">~@COMMENT~</textarea>

