In the previous step, the email template content has been personalized.
Now, we're going to setup the email header.
Click the down-arrows on the right to expand the email header section.
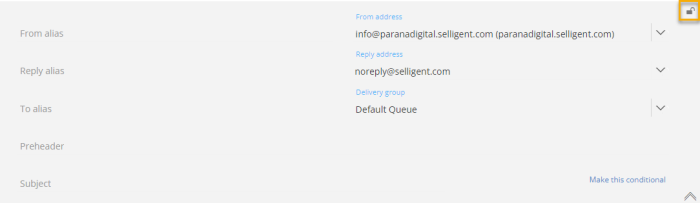
When the email header is unlocked  in a template, no fields are required (as they can be completed later on by the marketer who creates and fine tunes the journey coming from this template).
in a template, no fields are required (as they can be completed later on by the marketer who creates and fine tunes the journey coming from this template).
In this example, we'll lock the template, by clicking on the icon.
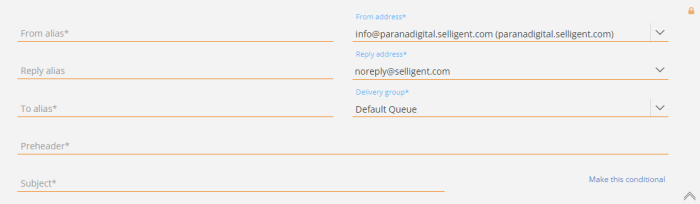
This results in all required fields to show an asterisk (*). Other fields are optional.
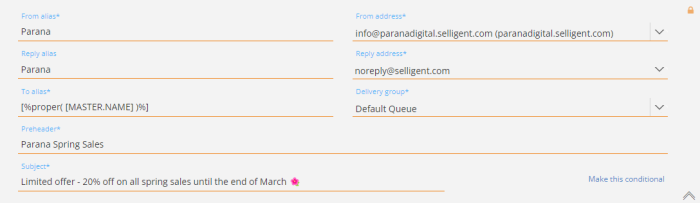
We'll complete all fields in this example.
- As 'From alias' and 'Reply alias', we'll enter 'Parana'.
- For the 'To alias' field, let's click on the Personalization icon to get the Personalization Editor.

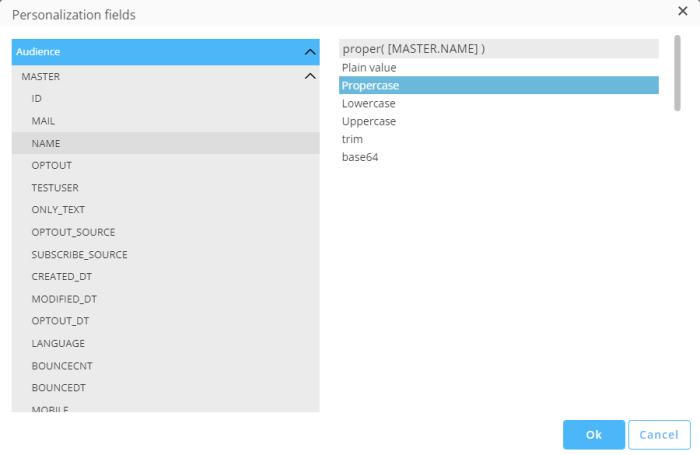
From here, we'll select the NAME field in the main Audience List, and the 'Propercase' function to make sure the first letter of the contact's name is shown in uppercase. Click 'Ok'.
- As 'Preheader', we'll enter 'Parana Spring Sales'.
- And as 'Subject' enter : 'Limited offer - 20% off on all spring sales until the end of March' + insert a flower emoji.


The 'From address', 'Reply address' and 'Delivery group' are set by default ( depending on how they are configured by your admin).
The email header has been completed and looks like this :
At the bottom-right, there's the possibility to make the email header conditional (which means a different email header depending on certain conditions that you set). In this example, we won't apply this.
If you want to know more about this feature, please have a look here.
The next step is the extraction of the text version.
| STEPS : |
|---|
| 1. Import file |
| 2. Personalize Content |
| 3. Add email header |
| 4. Extract text version |
| 5. Test/Preview the email template |
| 6. Create a basic journey to send out the email template to contacts |