Custom Journeys are completely customizable journeys for complex marketing campaigns or campaigns that cannot be covered by the basic Single Batch, Recurring Batch, or AB Journey scenarios.
Custom Journeys allow greater flexibility:
- Sending multiple communications or use a combination of channels as opposed to a single communication via Single Batch, Recurring Batch or AB journeys.
- Handling more complex business logic, such as reacting to an interaction on an email, steering contacts to a different path depending on answers given in a form, sending messages out in waves, etc.
- Responding to events
- Enriching data in the database
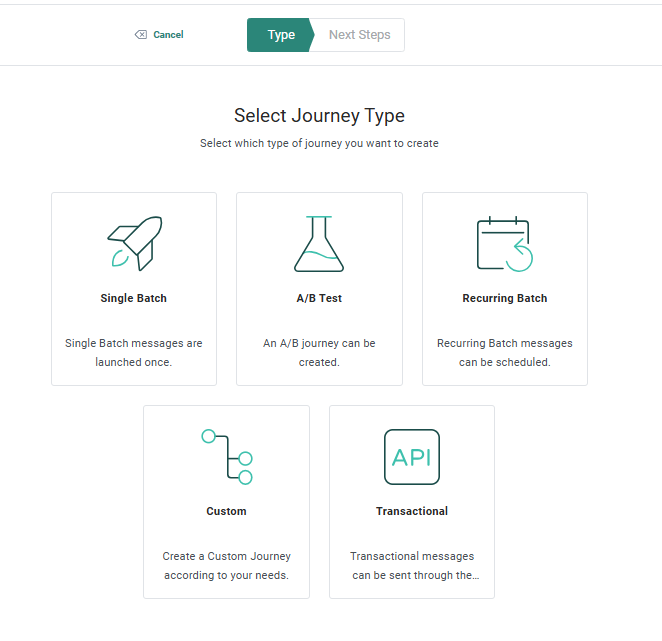
1. From the Journey entry, select New and then Custom from the wizard.
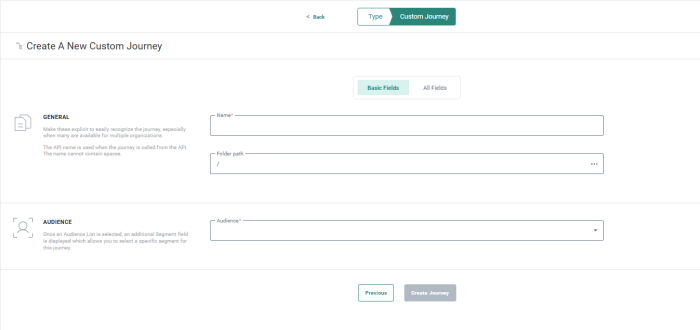
2. The following screen is displayed. The journey properties are grouped by type of information. By default only the Basic fields are displayed. Switch to the All fields tab to display all other fields. On the left hand side of the properties, on-screen help is provided. This helps the user to fill out the form with accurate and comprehensive information.
Basic Fields tab:
General
- Name — The name by which the journey will be displayed on the Journey Start page and in reporting.
- Folder Path — This is the folder where the asset is created. By default it takes the folder that is currently selected on the Start page when the asset is created. You can modify the path if required. Click the folder field to access the dialog and select a different folder.
Audience
-
Audience — Select an Audience List for this journey. The Audience List contains your contacts that will be targeted by this journey. Once an Audience List is selected, an additional Segment field is displayed which allows you to select a specific segment for this journey.
Note: If the selected list is configured to require segment selection, you MUST select a segment for this list. The journey won't be executed as long as no segment has been selected.
Note: Segments can only be selected for Selligent audiences, not for Campaign audiences.
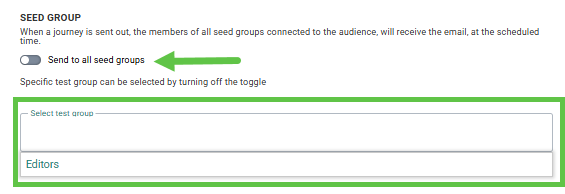
Seed group
-
Seed group — Toggle the option Send to all seed groups on if you want the message also to be sent to all the contacts in all the Seed groups linked to the Audience List.
Toggle the option off if you do not want to send the message to any of the Seed groups, or, if you only want to send it to a select number of Seed groups. You can select the specific Seed groups from the field below:
-
Finally, when the Custom Journey is a Recurring Batch Journey, it is possible to indicate if messages should be sent multiple times to the contacts in the Seed group. If activated, contacts in the Seed group will receive a message at every execution of the journey. For schedules less than an hour, it will be limited to one message an hour.

Note: When these options are activated for the Custom Journey, they apply to all the communications in the journey.
All Fields Tab:
General
- API name — Set the API-Name for the Custom Journey. This name is used when the journey is executed via the API.
- Description —
- Labels — Labels are optional. Select one or more labels from the drop-down. (These labels are configured in the Admin configuration.) Users with the proper Access permissions can also create new labels here by typing the new label value in the field.
Analytics Tag
- Campaign and Message analytics tags can be defined. These will be used when a tracker is activated.
3. When done, create the journey.
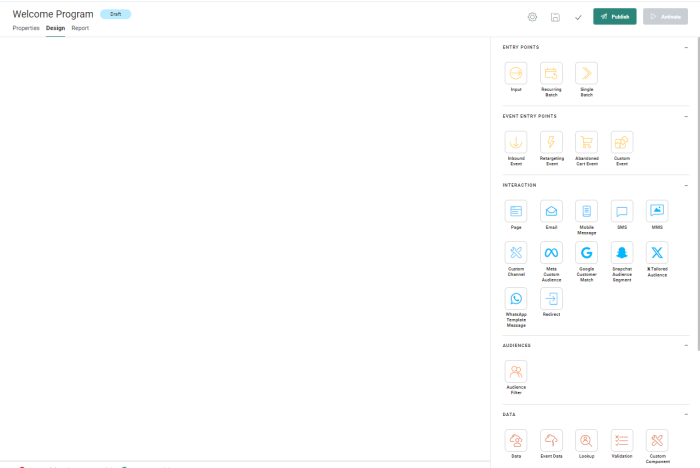
The journey Design canvas appears.
4. Drag and drop components from the right panel onto the canvas to create a journey. Each component placed on the canvas must be connected to another component.
Note: Components that can not be connected to one another are grayed out when trying to link them.
- For more details on how to use this design canvas, check out this topic.
- For more information on the different components available, check out this topic.
Example : Create, configure and use a Custom Journey for a user registration flow