Push notifications are sent to devices that have opted in to receive these notifications. They are displayed on the lock screen of the device. The user does not have to be in the app to see the notification.
In-app notifications are sent to the inbox and the user needs to be in the app to see the notification. The user does not have to opt-in to receive these notifications.
1. To create a Push and in-app notification, go to the Content entry.
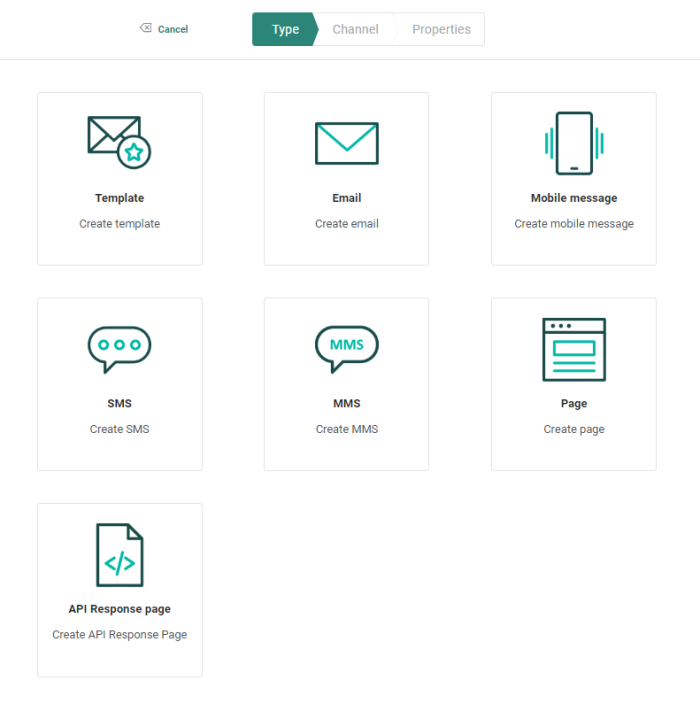
2. Select New from the toolbar and then select
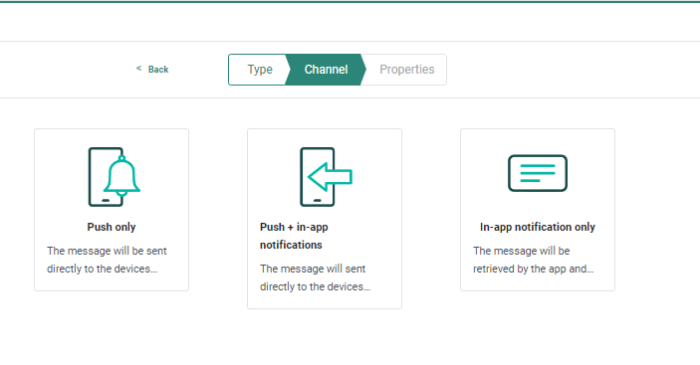
3. Next, select Push + in-app notification from the wizard.
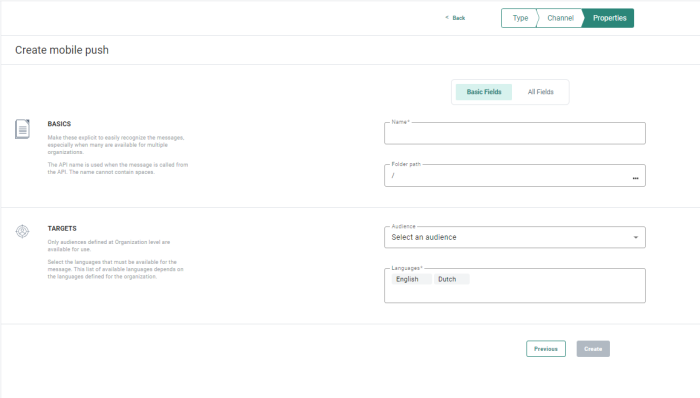
4. The following properties page is displayed:
The properties are grouped by type of information. By default only the Basic fields are displayed. Switch to the All fields tab to display all other fields. On the left hand side of the properties, on-screen help is provided. This helps the user filling out the form with accurate and comprehensive information.
Basic fields tab:
Basics
- Folder path — Set the Folder Path. This is the folder in which the asset is created. By default it takes the folder that is currently selected on the Start page when the asset is created. You can modify the path if required
- Name — Set a Name for this notification.
Targets
- Audience — Select an Audience. Fields in the selected list will be available to personalize the notification. This audience list must be linked to a Device List (only one). This also implies that app users that did not register the device, and who, therefore, do not exist in the audience list, will not get this notification.
- Languages —Select the Languages in which the notification should be available. Only languages defined for the Business unit are available. The Language field is pre-filled with the default languages defined at Business unit level. The language of the notification is matched to the language of the user and defines in what language the notification is sent. If the notification does not exist in the language of the device, nothing is sent.
All fields tab:
- API name — Set the API-Name. By default the API name is filled out automatically based on the name of the message. Change it if needed. The API name is used to call the page via the API Explorer.
- Labels — Asset labels are optional. Select one or more labels from the drop-down. (These labels are configured in the Admin configuration.) Users with the proper Access permissions can also create new labels here by typing the new label value in the field.
- Description — Set a clear description of what this content is used for.
Data selection
Select the type of data to use in this message. From this drop-down list you can choose from following options:
- No event data — In this case the message behaves as a normal message.
- Transactional data — Select this option to make the message available to create Transactional Journeys from. By selecting the option, the message is marked as a transactional message, transactional data can be defined and used and the message will only be available for use in a Transactional Journey.
- Custom event — When Custom Events have been defined for the selected audience, the marketer can use the data in the Custom Event to personalize the message that will be used afterward in a Custom Journey triggered by the Custom Events. Messages using Custom Event data can only be used in event-driven journeys. Note that Custom Events data used to personalize the message are not visible in the preview of the message.
Mobile app
- Select the Mobile app to use in the message. All mobile apps linked to the selected Audience list are listed. Select the mobile app for which the message is being created. Data from this mobile app can be used for personalization.
5. Click Create.
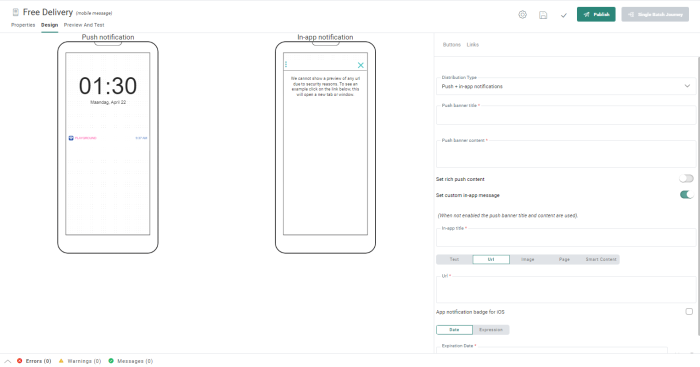
Once the notification is created, the content needs to be defined.
Define the content
The distribution type field is, by default, set to the type selected when creating the message. It can still be modified here. The following options are available:
- Push — Only a push message is sent.
- Push + in-app notification — A Push message and an in-app notification is sent. The content can be exactly the same or a custom in-app notification can be created.
- In-app notification only — Only in-app notifications are sent to the device. An in-app notification is sent to the inbox.
- In-app notification when no push is available — A push notification is sent to all devices. If a contact has disabled push notifications, an in-app message will be sent instead. If a contact has enabled push notifications, a push notification is sent and no in-app notification.
For Push and in-app notifications, the following properties are set:
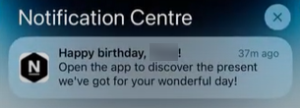
- Push Banner title — This banner pops up on the mobile lock screen or in the notification center. The user does not need to be connected to the app to see this banner. When the user taps the notification, the app is opened and the actual notification is displayed. The Banner title can be personalized with personalization fields and emojis.
- Push Banner content — This is the actual content of the notification available from the notification center. The Banner content can be personalized with personalization fields and emojis.
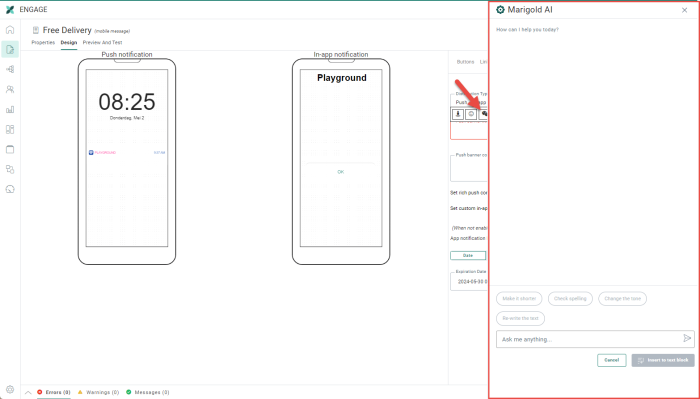
Note: The Banner title and content can be filled with AI generated content. Click the icon Generate message using Selligent AI in the toolbar of the field to open the AI conversation dialog. You can enter your question or keyword and use the generated content in your message:
Note: If you select the existing text in your message first and then click the AI icon, the selected text is used as the question in your dialog and the AI generated text will overwrite the selected text in your message if you agree to use it.
Additional options are available to make the selected text shorter, check the spelling, change the tone or completely rewrite the text.
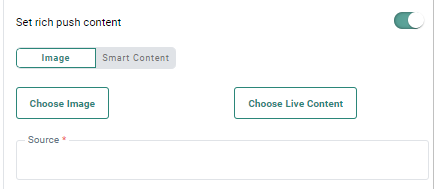
- Set rich push content — Set rich push content — Select the option to add rich content to the push message. When the option is activated, additional fields are displayed to add the rich content. This can be an image or Smart Content.
Image

Press Choose image to access the Library, navigate the folders and select an Image. The URL is automatically added to the Source field.Note: Check out the section on Library for more details on how to manage Images. Personalization fields can be used to complete the path to an Image in the library.
When Live Content is used in the template, click the Choose Live Content button to select an existing Image or create a new one. The Source field is automatically filled out with the selected Image. For more details on all the options available for Live Content, click this topic.Example:
[%livecontent('530506b4-99fe-4957-af16-3424a668805a')%])Note: To make sure that images appear correctly when expanding a push notification, it's advised to use images with a 2:1 aspect ratio, and a maximum width of 2000 pixels.
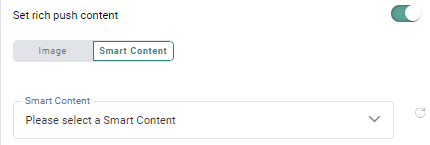
Commonly used sizes are 512*256px and 1440*720px.Smart Content

When selecting this option you can choose from a drop-down list of predefined Smart Content. Smart Content is used to add dynamic and intelligent recommended items to a message. The content of the Smart Content is based on algorithms that analyze the behavior of other visitors on the website. For example, present your contacts with trending items that are currently a lot looked at. Or when buying a product and sending a confirmation email, present your contact with products that are often bought together. For more details on Smart Content, please check this section.
- Set custom in-app message — Check this option if you need to send a custom in-app notification. When activated, you need to fill out the details for the in-app notification. If this option is not checked, the in-app notification will contain the same content as the push notification:
- in-app title — This is the title that will be displayed in the app message center.
- in-app content — The content of the notification. You can choose between the following types:
- URL — This type of notification embeds the content of the specified URL in the notification window and the contact can browse the website.
- Text — Plain text can be enriched with personalization fields and emojis
- Image — This type of notification requires the URL of the image or an image can be uploaded from the Library, which gives access to the images in Selligent by Zeta. Or, you can use Live Content images. When an image notification is sent, the URL of the image is sent and the image is rendered when the notification is displayed.
- Smart Content — When selecting this option, you can choose from a drop-down list of predefined Smart Content. Smart Content is used to add dynamic and intelligent recommended items to a notification. The content of the Smart Content is based on algorithms that analyze the behavior of other visitors on the website. For example, you can present your contacts with trending items that are frequently viewed. Or when buying a product and sending a confirmation email, present your contact with products that are often bought together. For more details on Smart Content, please check this section.
- Journey — This type of content lets the user set a destination by selecting a journey and input component to which the contact is redirected. If the input component has parameters defined, you can enter the values here.
The option 'Redirect anonymously' allows you to send the contact to the page as an anonymous user. - Page — This type of content lets the user set a page as the content for the in-app message. An Asset selector is displayed from which a page can be selected
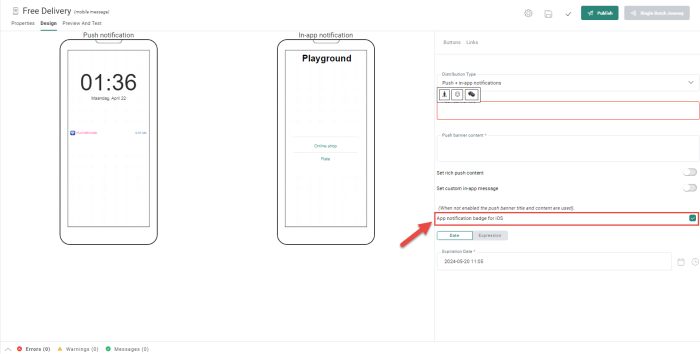
- App notification badge for iOS — This option can be enabled to add an app notification badge for iOS devices.
That way, marketers can ensure that users who may have disabled push notifications on their iOS device or missed an initial push notification, still get notified and are thus encouraged to open their mobile app (which might also boost the app’s open rate).
Note: This option is available for distribution types Mobile push, Push + in-app notification and In-app when no push notification is available. It's not available for In-app notification only.
If a mobile push message is sent with the app notification badge for iOS setting enabled, the following occurs for the iOS contact receiving the message :
1) The contact receives the push notification on their device.
2) If the contact ignores the push notification, an app notification badge will be visible as a red dot containing the number 1.
(On Android devices, app notification badges already appear automatically, as red dots without numbers.)
3) If the contact opens the app through the push notification on their iOS home screen, the notification badge on the app disappears.
(If the contact opens the app through the push notification on their iOS lock screen, no notification badge is displayed at all.)Important:
If the contact ignores the push notification, and opens the app, the notification badge remains visible.
In this case it's not up to Selligent by Zeta, but to the app builder to manage the behavior of notification badges of the app.
Before starting to use the 'app notification badge for iOS' setting, it's always best to check and test the app you're using to see if it behaves properly.Note: When a new push notification is sent from Selligent and the app already has a notification badge (regardless the number in it), it gets overwritten with a new notification badge with the number 1.
- Expiration date — Specify the date when the mobile notification will expire and become unavailable. If the user doesn't retrieve the notification before the expiration date, it is removed from the inbox.
When custom in-app notifications are activated, the following properties need to be set:
Note: Depending on the operating system used, the following behavior occurs. In iOS, the expiration date is not limited, while in Android, the maximum allowed expiration time is 4 weeks. The expiration date is unique for a message, which means that any expiration date set above 4 weeks will automatically be limited for android to 4 weeks.
The expiration date is by default set to 'today+1 months'.
If you are sending a promotional push notification, it must be available only for a specific duration. When devices are offline and cannot receive notifications at the time they are sent, the notification will remain on the server until the expiration date. After that date, if devices become available again, it will no longer be sent.
All fields can contain personalization fields. These personalization fields depend on the selected audience list.
Example 1 :
The push banner title contains: A special offer for you, [%proper([MASTER.NAME])%]!
Example 2 :
The following expiration date is set: [%addweeks(sysdate(), 4)%]
Define the buttons
If an action or interaction on the in-app notification is required, buttons can be used and added to the push notification and to the in-app notification. You can add up to three buttons to an in-app message.
Note: If no button is added to the notification, automatically an OK button is added so that the notification can be closed. However, if the user adds a button to the message, they must add a second button to close the notification dialog.
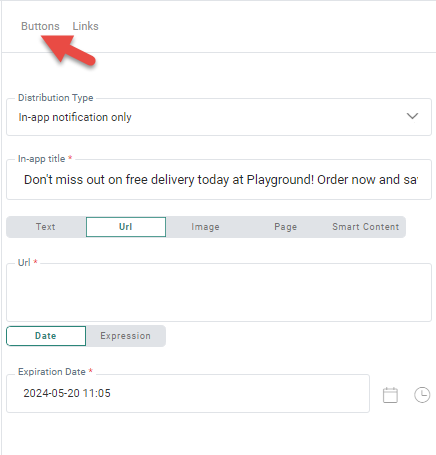
1. To create a button, click the buttons link in the toolbar.
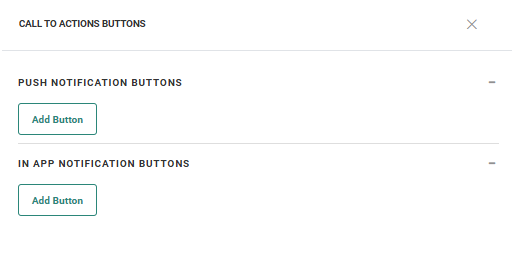
2. The following panel is displayed allowing creation of a button:

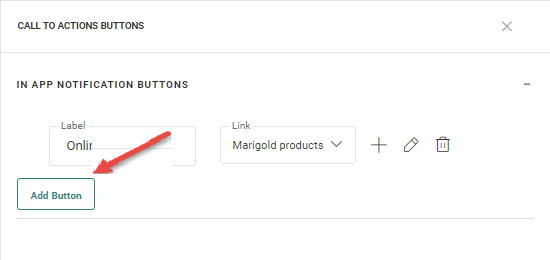
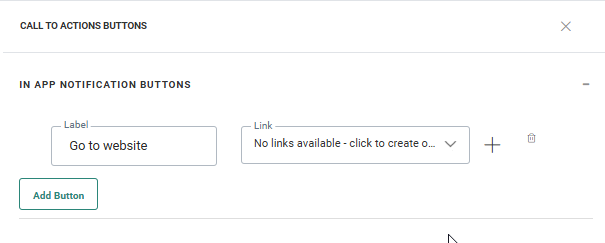
3. Click Add Button.
A new line is added where you can enter the button label and the actual link.
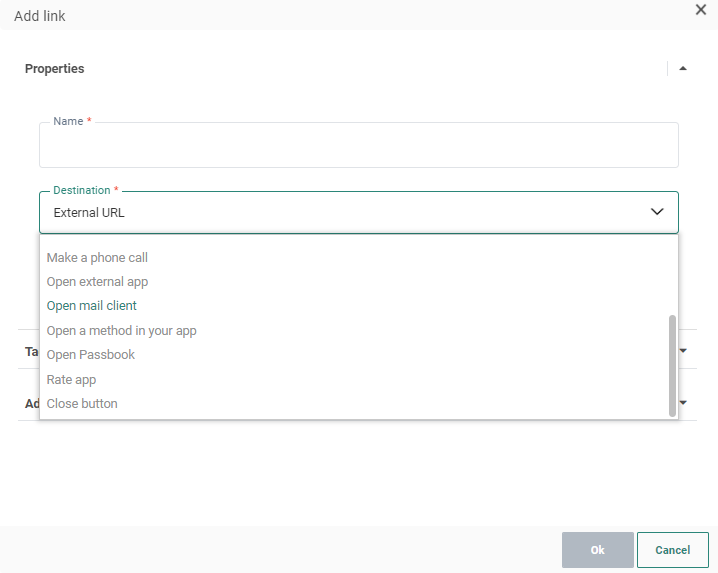
You can choose an existing link from the drop-down list, or you can create a new link.

4. For each link a Name, Destination type and actual destination can be defined. Following button types are available:
- Define reaction in the journey — What happens when this button is clicked is defined in the journey itself: redirect to another journey, send an email, etc.. In this case, then the notification is used in a custom journey, a reaction must be added for each link of this type. Clicking the button in the notification will close the notification.
Note: When using this type of button in the notification and the notification is used in a custom journey, it is always followed by a Page component.
- Existing journey — Redirects the contact to a journey.
- Make a phone call — Makes a phone call to the specified phone number. Enter the phone number with no hyphens or spaces. Example: 3212345678.
- Send a SMS/MMS/RCS — Opens the default SMS/MMS/RCS application to send an SMS/MMS/RCS text to the indicated number. Enter the phone number with no hyphens or spaces. Example:32123456789
- Open mail client — Opens the default email application to send an email to the indicated email address. Example: you@company.com
- External URL — Opens the default browser on a defined URL. Example: http://www.selligent.com
- Open external App — Opens a defined application such as Facebook, 'X' (formerly Twitter), etc. (e.g., fb:// on iOS ; com.twitter.android on Android)
Note: The syntax of the target differs depending on the platform. At the moment no automatic conversion is made to the correct syntax for iOS or Android. It is recommended to create 2 separate push components dedicated to a platform.
- Opena method in your app — Opens a chapter, or method, in the app. The same method name should be used in Android and iOS apps.
- Open Passbook— Opens the passbook file at the given URL (e.g., airline boarding pass, movie tickets, etc.). The passbook file must already exist. Selligent only provides the ability to open it. When the button is clicked, the notification is closed and the passbook is opened.
- Experience from Grow - Opens an experience from Grow to be filled out by the receiving contact.
- Rate app — Allows the recipient to rate the app.
Note: Depending on the selected Passbook provider, personalization fields can be added. The field values are sent via a dynamic URL.
Note: Passbook formats vary depending on the Operating System. Make sure to target the right operating system when sending a passbook.
Note: Buttons added to the notification can behave like links that send the contact to an external location. They can be used as events in a journey to send the contact further along the journey.
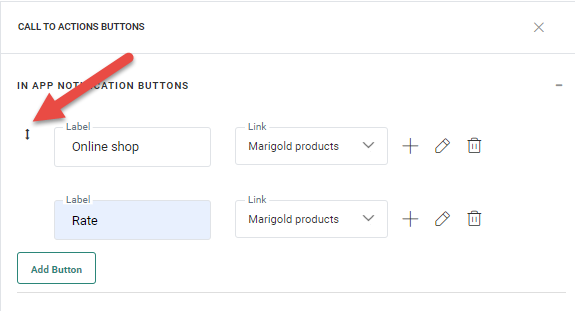
When multiple buttons are configured, they can be repositioned by drag and drop. Changing the order here will change the order in which they are displayed in the notification: