![]() Radio Button Components
are used to select one single option from a series of options. Radio Buttons
are not used separately, but as a group of buttons. Once a Radio Button
is selected, you cannot 'unselect' a Radio Button (default HTML behavior).
The Radio Buttons in the group will all have the same Field name, but
different values. Only the selected value is submitted.
Radio Button Components
are used to select one single option from a series of options. Radio Buttons
are not used separately, but as a group of buttons. Once a Radio Button
is selected, you cannot 'unselect' a Radio Button (default HTML behavior).
The Radio Buttons in the group will all have the same Field name, but
different values. Only the selected value is submitted.
When adding a Radio Button Component to the form, the user is prompted to give a name (contrary to the other form components where an ID is required).
Technical Note: The Name of the Radio Button group is used to identify all the buttons that belong to the same group. The name will also be used as the ID of the Form Component.
When a Radio Button Component is added to the form, the following <input> tag of type radio is added to the source;

Note: When a Radio Button Component is added and no form tag is available yet, the system will create one automatically.
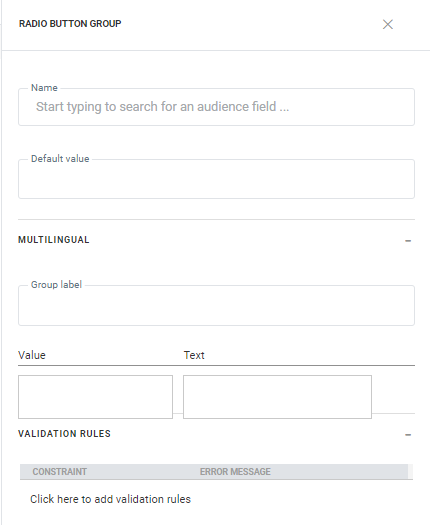
Radio Button group properties
To access the properties, click the radio tag in the source or the corresponding element in the list of available components on the right. When the properties are set, the source code is automatically updated.
Read only — Select this option if the element should be Read-Only. A read-only input field cannot be modified. However, it can be tabbed, highlighted, or copied from.
Name —The
name of the Radio Button field. This is used to retrieve the posted value
for that form field. A drop-down list holds all the fields in the Audience
List and Linked Lists. Select the one that corresponds to your Radio Button.
This is used to retrieve the posted value for that Radio Button group.
The name also lets you identify all the options that belong to the same
group. A drop-down list holds all the fields in the Audience List
and Linked Lists. Select the one that corresponds to your Radio Buttons
(eg. SYS_PROFILE.SOCIAL_PREF_NETWORK).
In the source code, after selecting a field here, the following is added:
"[%loadValue(requestValue('SYS_PROFILE.SOCIAL_PREF_NETWORK'),'SYS_PROFILE.SOCIAL_PREF_NETWORK','')%]".
A the same time, the Value property is filled out as well with this same
function.
Value —
Specify the default value displayed for the Radio Buttons. This property
is automatically filled out after a profile field has been selected for
the Name property and holds the following code:
[%loadValue(requestValue('SYS_PROFILE.SOCIAL_PREF_NETWORK'),'SYS_PROFILE.SOCIAL_PREF_NETWORK','')%]
This implies that when returning to the form after it has been posted with
errors, the posted value will be displayed in the form as the default
value for the field SYS_PROFILE.SOCIAL_PREF_NETWORK, and if not
available, the database value for that field. If neither of those are
available, the form field is left blank.
Multilingual properties
All translatable fields are listed in this section. To define the value in a different language, select the language from the drop-down in the toolbar and enter the translated value.
Group label — The label associated to the group of options.
Value and text — The different options for the Radio Buttons. The value is stored in the database where the text is displayed in the list of options. Text can be translated. When a Value-Text combination is added, automatically a new line is added letting you enter another Value-Text combination
Validation rules
These rules validate the posted value and display an error message when validation fails. When multiple rules are defined and more than one fails validation, all the corresponding messages are listed.
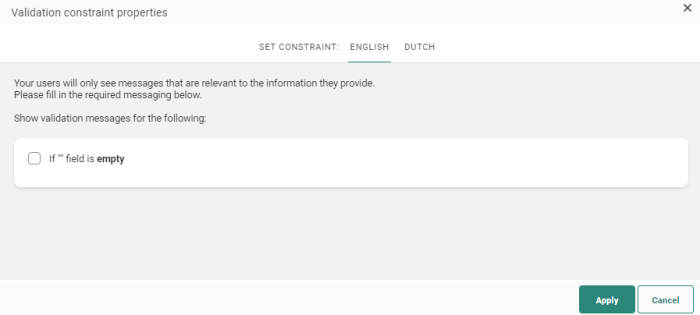
Click the pencil icon to create a new rule. A dialog is displayed.
The Validation rules let you check if an option is selected. The text entered in the message field is displayed as an error message when validation fails.
When done setting the validation rules, click Apply. The rules are now listed in the Validation rules section in the Field properties panel. Clicking a rule will take you straight to the Validation rules dialog where you can make the necessary changes.
Example:
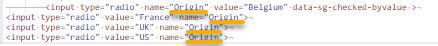
Following is an example of a Radio Button group for the Country of origin. The Name
property is identical for every option in the group.
Note: When you create or update form validation rules on a page that is already being used inside one or more journeys, those journeys must be published for the changes to take effect.
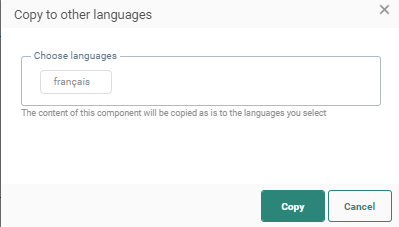
Copy Radio Button content to other languages
By default, when adding new Content Components to a message, only the structure of the component is copied automatically to other languages. However, using the function copy content to other languages, you can now copy the component with its content to one or more languages.
This option is available once the component is placed onto the message and multiple languages have been defined for the message.
Click the button Copy content to other languages in the component properties.
![]()
A dialog is displayed in which the target languages can be selected.