![]() The Textarea Component allows adding a larger input field to the form.
This is typically used to add feedback, comments, requests, etc. The size
of the field in configurable as well as the maximum allowed number of
characters that can be entered.
The Textarea Component allows adding a larger input field to the form.
This is typically used to add feedback, comments, requests, etc. The size
of the field in configurable as well as the maximum allowed number of
characters that can be entered.
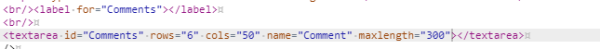
When a Textarea Component is added to the form, the following tag is added to the source:

The ID of the Textarea tag is used in the Available components section on the right.
Note: When a Textarea Component is added and no form tag is available yet, the system will create one automatically.
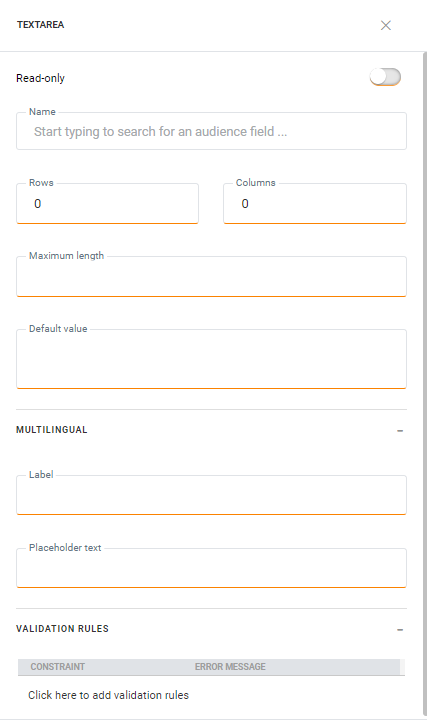
Textarea Properties
To access the properties, click the <textarea> tag in the source or the corresponding element in the list of available components on the right :
Read only — Toggle this option on if the field is read only.
Name — The name of the Textarea field. This is used to retrieve the posted value for that form field. A drop-down list holds all the fields in the Audience List and Linked Lists. Select the one that corresponds to your textarea field (eg. OPTIN.NEWSLETTER_OPTOUT_REASON). In the source code, after selecting a field here, the following is added: [%loadValue(requestValue('OPTIN.NEWSLETTER_OPTOUT_REASON'),'OPTIN.NEWSLETTER_OPTOUT_REASON','')%]. At the same time, the Value property is filled out as well with this same function.
Rows — The length of the Textarea.
Columns — The width of the Textarea.
Maximum length — The max allowed characters of the posted text. This field is filled out automatically when a field is selected for the Name property.
Default Value — The default value displayed in the Textarea field. This field is automatically filled out after a profile field has been selected for the Name property and holds the following code: [%loadValue(requestValue('OPTIN.NEWSLETTER_OPTOUT_REASON'),'OPTIN.NEWSLETTER_OPTOUT_REASON','')%]. This implies that, when returning to the form after it has been posted with errors, the posted value will be displayed in the form as the default value for the field NEWSLETTER_OPTOUT_REASON, and if not available, the database value for that field. If neither of those are available, the textarea field is left blank.
Multilingual properties
All translatable fields are listed in this section. To define the value in a different language, select the language from the drop down in the toolbar and enter the translated value.
Label — This is what is displayed in front of the Textarea.
Placeholder text — This is the text displayed in the field, typically this can be an instruction such as Please fill in your feedback.
Validation rules
Validation rules — These rules validate the posted value and display an error message when validation fails. When multiple rules are defined and more than one fails validation, all the corresponding messages are listed.
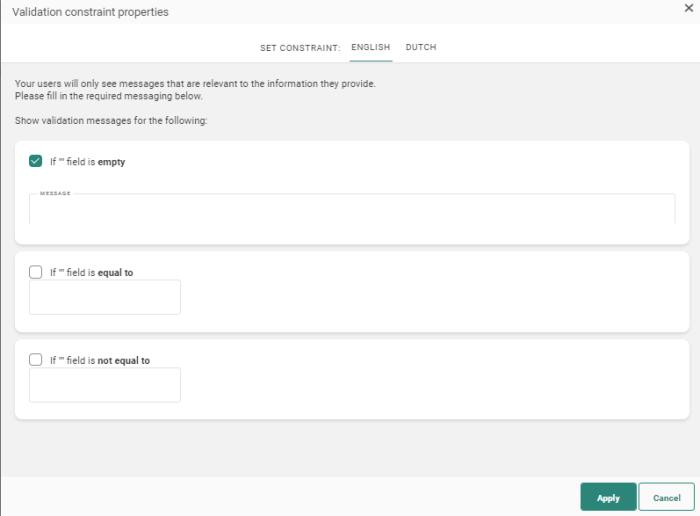
To create a rule, click the pencil next to the Validation rules entry. A dialog is displayed.
Validation for Textarea fields lets you check if the field is not empty, equal or not to a given value.
If the page exists in multiple languages you can enter the messages for the other languages straight in this dialog, after selecting the language in the menu at the top of the dialog.
When done setting the validation rules, click Apply. The rules are now listed in the Validation rules section in the Field properties panel. Clicking a rule will take you straight to the Validation rules dialog where you can make the necessary changes.
Note: When you create or update form validation rules on a page that is already being used inside one or more journeys, those journeys must be published for the changes to take effect.
Copy Text Area Component content to other languages
By default, when adding new Content Components to a message, only the structure of the component is copied automatically to other languages. However, using the function copy content to other languages, you can now copy the component with its content to one or more languages.
This option is available once the component is placed onto the message and multiple languages have been defined for the message.
Click the button Copy content to other languages in the component properties.
![]()
A dialog is displayed in which the target languages can be selected.