A Spacer Component is used to create some space between consecutive rows. It is displayed as follows:

The size of the reserved space is defined by dragging the thick line within the Spacer component. When dragging the line, the current height of the Spacer is visible to the right.

You can also change the height in the properties of the component.
The following properties can be set for a Spacer Component:
- Height — The height is expressed in pixels and adapted automatically when dragging the line within the Spacer.
- Show on — Choose if the Spacer is displayed on mobile, desktop or all devices.
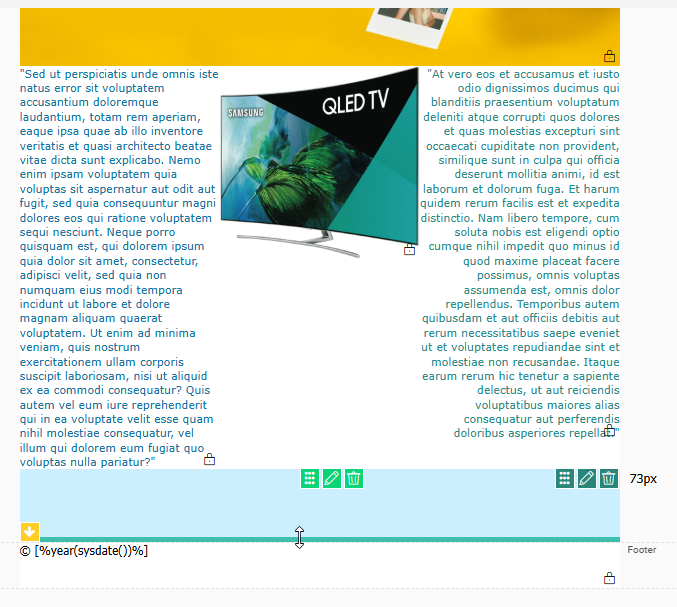
Example: Add a Spacer between the body and the footer.
Note: The Spacer inherits the styling of the column in which it is placed.