- 1. Can Recommendations be used without Site?
- 2. How are the “Displays” counted for Email Smart Content?
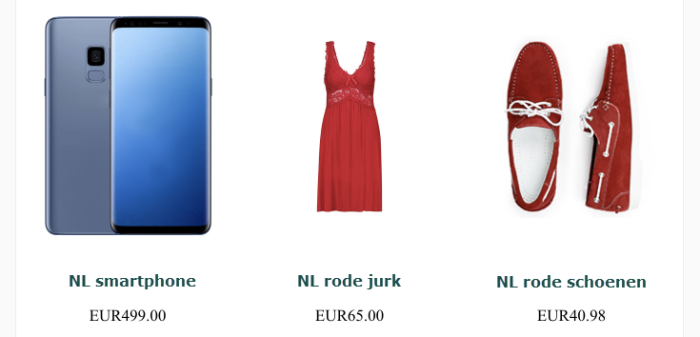
- 3. How does the Recommendations catalog handle float values for pricing?
- 4. How is Smart Content used in Selligent by Zeta versus Campaign?
- 5. What does the option 'This field will be sent with API responses as' mean in the setup of a product catalog?
- 6. How to create & configure a Smart Audience?
- 7. How can I track purchases and monitor whether Smart Content actually helps me sell?
- 8. Can I create an “or” logical filter in my Smart Content?
- 9. How long does it take to see recommendations?
- 10. How does the Smart Content widget behave on a responsive website?
- 11. How to configure & use the “compatibility matrix”?
- 12. How I can reset/initialize a product catalog?
- 13. Does the Recommendations “product viewed” metric reflect back into the Smart Content recommendation calculation?
- 14. Will a product be flagged as “viewed” when it's not visible without scrolling?
- 15. Is it possible to manipulate product information before displaying it in Smart Content?
- 16. Is it possible to load an RSS feed into the product catalog?
- 17. How to troubleshoot issues with Email Smart Content?
- 18. How to troubleshoot issues with the Recommendations catalog?
- 19. Is it possible to connect Smart Content to multiple Audience Lists?
- 20. How does Recommendations match product catalog items with items on the website?
- 21. Can I set a specific language/location and a fallback algorithm in my Smart Content?
- 22. Not all fields are selectable in the filters within Smart Content? Are there any rules to be able to select the fields?
- 23. How long is data stored within Recommendations?
- 24. Can I use Smart Content to recommend related/alternative product items in an “abandoned cart” email?
- 25. How to setup a product catalog with multiple languages?
- 26. How can I change the currency display for Smart Content?
- 27. Is there a way to prevent that the same products (with different size / color / …) are recommended by Recommendations?
- 28. How do the “Catalog import filters” work?
- 29. How to handle consent cookies for Recommendations tracking & Smart Content?
- 30. How to manage the fields for the audience prefilter rules in your Smart Audience configuration?
- 31. What is the difference between the 'Trending' and 'Popular' algorithms in Smart Content?
- 32. How to track add-to-cart events for Smart Content?
- 33. What happens when there are less recommendable products than available Smart Content slots?
- 34. Is there a limit to the number of Smart Content blocks that can be created?
- 35. Why are some images blurry in the email Smart Content block?
1. Can Recommendations be used without Site?
Yes and no, depending on the Recommendations features you want to use. Smart Content and Smart Audience will not work without Site. This does not prevent you from starting to configure the catalog and Smart Content. However displaying Smart Content (or even testing Email Smart Content in preview mode) will not work. On the other hand, Smart Subject does not require the use of Site.
Site must be installed before you can start using Smart Content and Smart Audience.
The role of Site is:
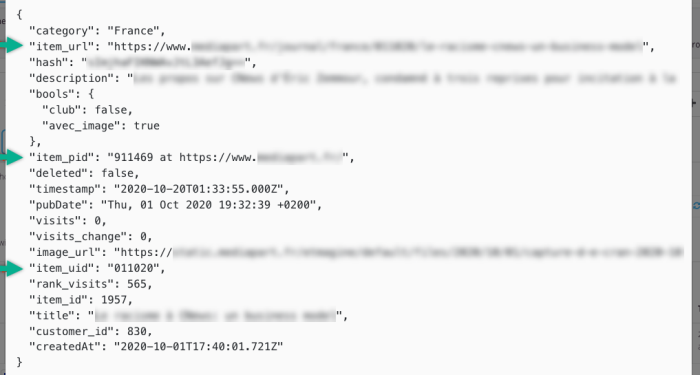
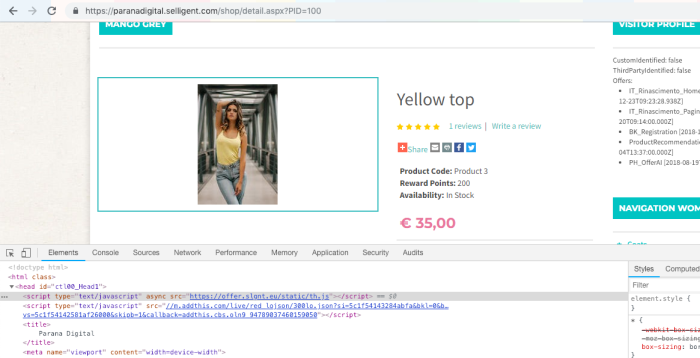
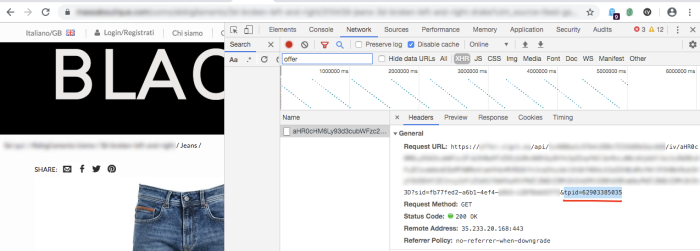
- Insert the Recommendations tag — When Site and Recommendations are both installed, at page load, the Site JS tag is inserted on your web pages. When loaded, it will do a second call to load the Recommendations JS tag (called th.js).
See the highlighted line in the DOM :
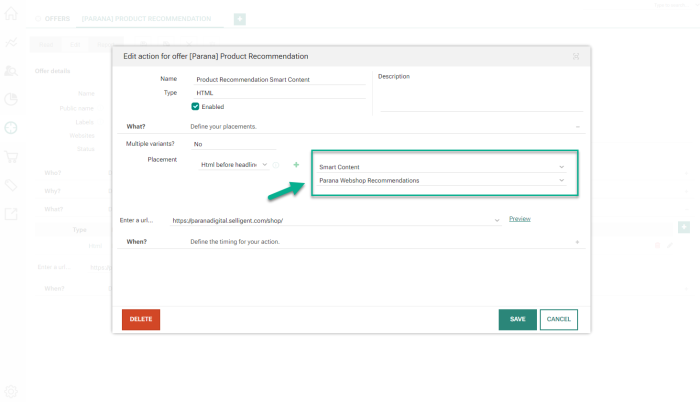
Once this tag is loaded, it will track the behavior of the user and send it to Recommendations servers and display Smart Content. - Place Smart Content on the page using Site (Create Smart Content offers in Site). Once Site is installed and configured to be connected to Recommendations, you should see a new offer type called "Smart Content", which will appear automatically with a drop-down containing all the Web Smart Content created in your Recommendations instance:

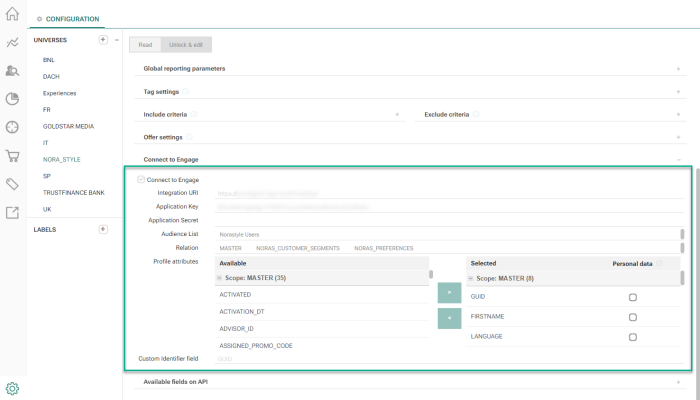
- Sync data between Selligent/Campaign and Recommendations in order to use user-based filters. The syncing parameters are set up in Site in the "Connect to Selligent/Campaign" menu. The specific parameters you set here (REST API URL, list name, selected fields, etc.) will be sent to Recommendations so Recommendations connects to Selligent/Campaign on its own and downloads the relevant data:

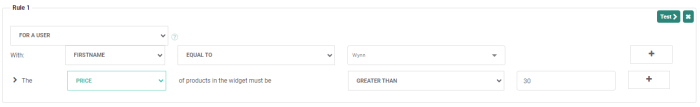
The goal of this is to create Smart Content filters that look like this:
In the above example :
If the name of the user to whom the Smart Content is displayed is "Wynn", then only display products of which the price is higher than 30 euros.
Please note that in the UI, only text fields will show drop-downs with name examples. Boolean and number fields will not show drop-downs; values need to be entered manually.
Without the data sync configured, you wouldn't even have the "For a user" filter type.Warning: When you configure this, you need to be in line from a GDPR perspective. The fact that you add columns containing personal data (firstname, lastname, email) will result in this data being sent from Selligent/Campaign to Recommendations (from the private cloud to the Google Cloud platform (public cloud)).
2. How are the “Displays” counted for Email Smart Content?
The logic of a display is not exactly the same for Email Smart Content as for Web Smart Content.
- For Web Smart Content, when a Smart Content block gets displayed, it generates one display entry. (so: many products => one display).
- Whereas for Email Smart Content each image is tracked separately, where each "imgwithdescr" (which refers to the Smart Content Email offer image) link will result in one display. (so: one image => one display).
The link (/api/.../href) does not cause a display to be inserted into the database, but clicking on the link will insert an interaction of type "follow".
3. How does the Recommendations catalog handle float values for pricing?
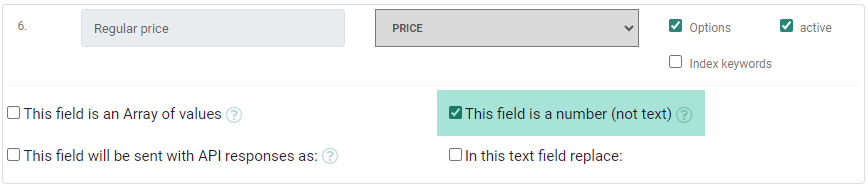
First of all, you need to enable the option 'This field is a number (non-text)'.
Important to keep in mind :
- Is 'This field is a number (non-text)' capable of handling float values?
- Is 'This field is a number (non-text)' capable of handling spacing between my pricing values?
- Are there other exceptions that will not be handled when enabling 'This field is a number (non-text)' checkbox?
Where do I find the option 'This field is a number (non-text)' ?
Where do I find the option 'This field is a number (non-text)' ?
You can find this option when selecting ‘Option’ of a category column:
Test Case
Test Catalog
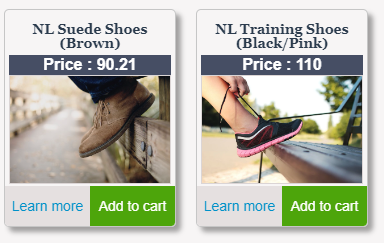
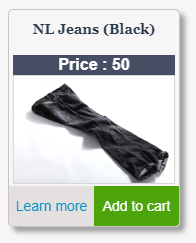
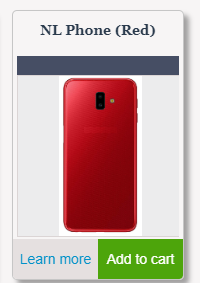
As a test catalog, the prices have various input values for the ‘price’ field and should give a view of what this option can/cannot handle. The catalog looks like the following:
| title | price | category |
| NL Suede Shoes (Brown) | 90.211 | Shoes |
| NL Training Shoes (Black/Pink) | 110,20 | Shoes |
| NL Sweater (Red) | 75 , 01 | Clothing |
| NL Jeans (Black) | 50 50 50 | Pants |
| NL Headphones (Black) | 125.17896 | Technology |
| NL Phone (Red) | 0,555555555555 | Technology |
| NL Phone (Refurbished) | 299 , 50 | Technology |
| NL Very Good Phone | 449.12789fff | Technology |
Delimiter , and .
When looking into the category ‘Shoes’, we see that the ‘,’ (comma) delimiter is not recognized as a valid separator.
Recommendations uses ‘.’ (dot) to indicate point values. It also uses the first 2 digits after the delimiter. Others are not visible in Recommendations.
Output from Category ‘Shoes’:
Spacing between numbers
For the Category ‘Pants’ we have one value ’50 50 50’ to see if Recommendations checks spacing between values.
This can be used when giving higher pricing values (e.g. 10 000; 1 500 000, etc.).
When checking the output, only the first '50' is shown in the price of the item:
Other outcome of number values
- The ‘Technology’ category has different input values for price. For the 'Headphones', again only the first 2 digits after the delimiter are shown (= 125.17).
- If a letter is implemented in the values, it will be ignored (eg. 'Very Good Phone' in the example above = 449.12).
- For the ‘0,555…’ value ('Phone (Red)'), no price is defined.
Conclusion
The Recommendations Catalog does handle float values, as long as the delimiter is a ‘ . ‘ (dot) and not a ‘ , ‘ (comma).
Values with a spacing between the numbers (10 000, 1 500 000, 198 500 000, etc.) will only have the first set of numbers (so 10, 1 and 198 for the given examples) as a value for the selected catalog column.
Values with more than 2 decimals after the delimiter, will only have the first 2 digits shown. Even if an incorrect symbol for the number value is used (12.748F will be 12.74).
4. How is Smart Content used in Selligent by Zeta versus Campaign?
Smart Content within Selligent
Smart Content within Selligent
In Selligent, the marketer can select from a list of Smart Content blocks when editing an email/template.
The list of available Smart Content blocks in Selligent matches all Smart Content created and configured within Recommendations.
Smart Content within Campaign
For Campaign, there's no drop-down list available with all Smart Content, since this data is not stored within the Campaign database.
Campaign users have a more manual approach to add Smart Content :
1. Create Smart Content in Recommendations.
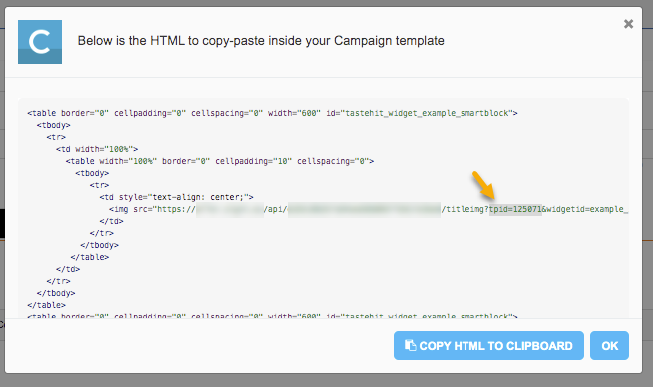
2. Copy the HTML snippet of the Smart Content in Recommendations.

3. Go to Campaign. Edit the desired email/template, and add the Smart Content HTML snippet to it.
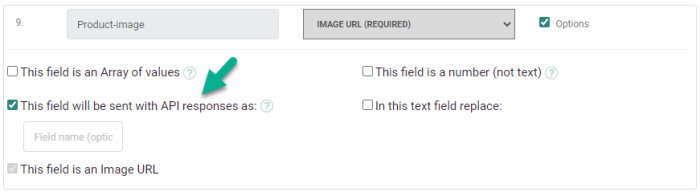
5. What does the option 'This field will be sent with API responses as' mean in the setup of a product catalog?
Recommendations has two ways of displaying Smart Content recommendations:
- Through the UI — Smart Content iframe inserted in the web page.
- Through the API — For this, you'll need to call API endpoints to get JSON responses and do the formatting/processing of this JSON response on your own.
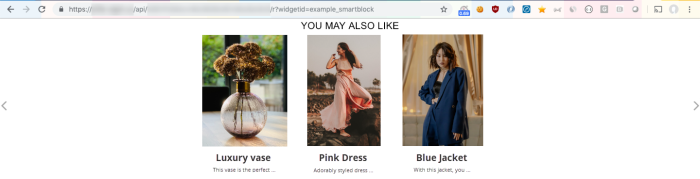
For example, this Smart Content:
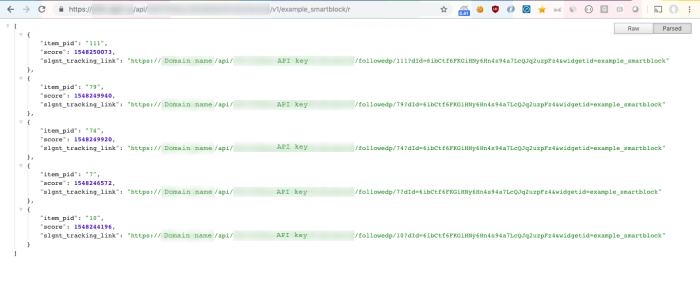
Can also be retrieved like this from the API:
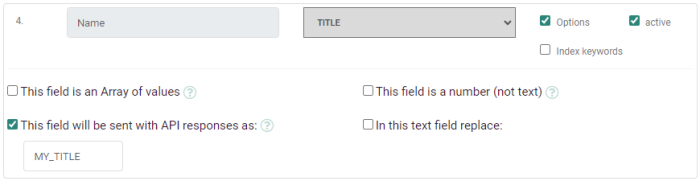
Maybe you want to retrieve more info than just the « item_pid » and score, say for example the title. And for some reason, you want the "title" key in JSON to be called "MY_TITLE". In that case you would apply this configuration in the catalog settings:
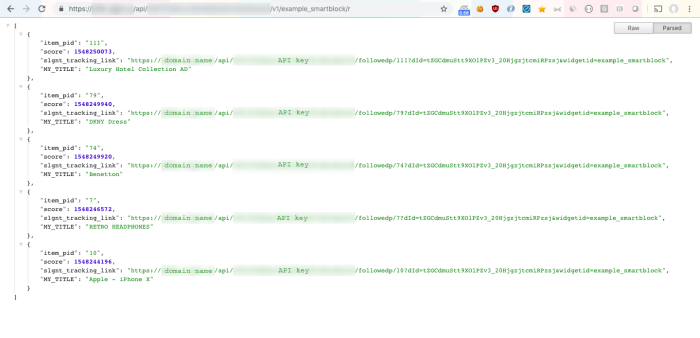
So you get this API response for the same request:
6. How to create & configure a Smart Audience?
Calculate & Create static segment
Updating a Smart Audience segment
Why configuring a Smart Audience size can be important
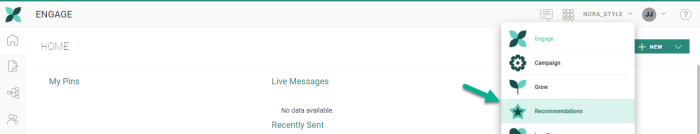
Navigate to Smart Audience
Go to Recommendations.
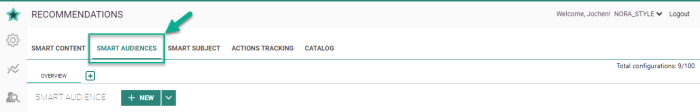
Click the "Smart Audiences" Tab.
Create a new Smart Audience
Create a new Smart Audience configuration by clicking on the "+" button (or through "+ New" underneath).

A pop-up appears in which you can enter a Smart Audience name and click "Create".

Another possibility is creating a Smart Audience from a template.

After selecting this option, a pop-up appears in which you can enter a Smart Audience name, and select a Smart Audience template from which you want to start.
Creating a Smart Audience from a template means that all the settings will be copied to the new Smart Audience configuration.

Press the "Create" button to create the new Smart Audience.
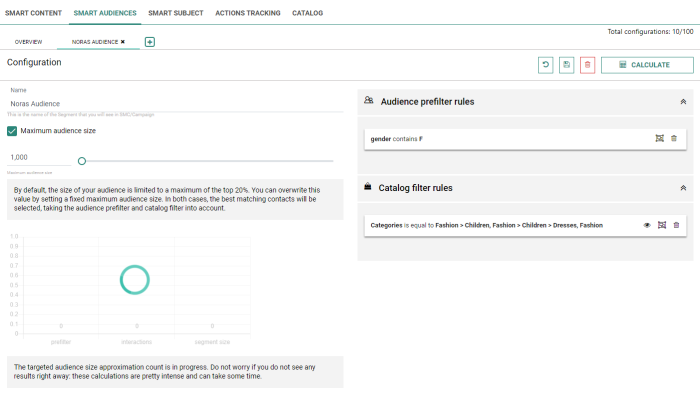
Configure the Smart Audience
A new Smart Audience configuration is created, which you customize and tweak with regards to the targeted products you want to promote to an audience in your communication.
- Name (required) — Give the Smart Audience a recognizable name.

Remark: This name will also be used as the name for the Static Segment in Selligent/Campaign.
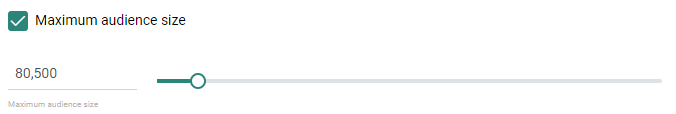
- Size (optional) — In case you want to define a certain segment size, you can check the option "maximum audience size" and set the desired size by entering a value manually or with the slider.

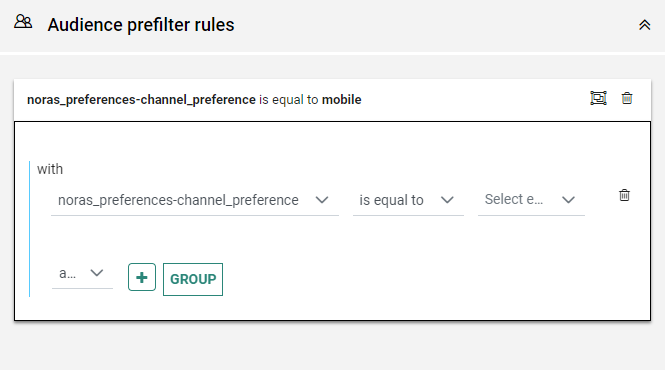
- Audience prefilter rules — Limit the desired target audience the Smart Audience will be created from, by defining audience prefilter rules.

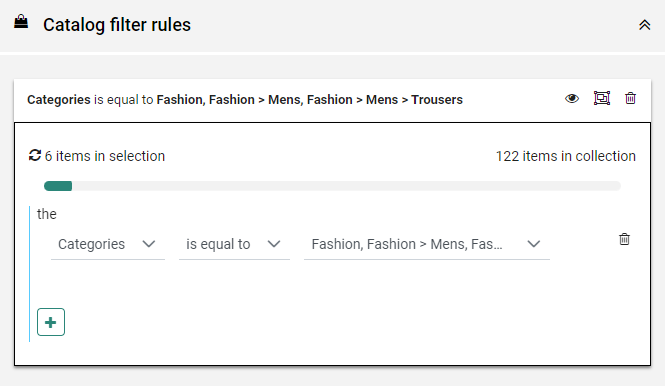
- Catalog filter rules — Define the desired product range/category from the catalog for which you want an audience to be created, by creating catalog filter rules based on product properties.

Tip: It's best to create a catalog filter for a few products (instead of a lot of products) so that the Recommendations engine can be as precise as possible for matching potential profiles.
e.g. If you've included all products into the selection, it's no longer clear which profiles to match.
So it's best to be as restrictive as possible in selecting the number of products and product ranges.
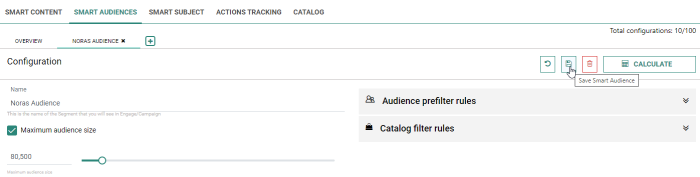
Once you have configured the name & filters for the Smart Audience, press the Save button to store the configuration.
Your Smart Audience is now configured, but there is no "segment" created yet.
Calculate & Create static segment
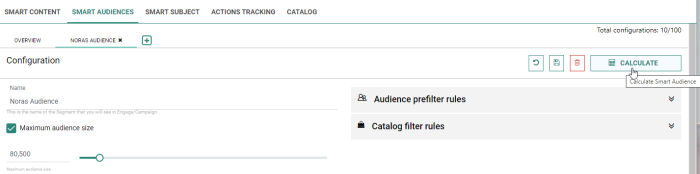
When you click the "Calculate" button
, the Recommendations engine starts to match profiles with interest for the filtered products.

- The algorithm computes scores for profiles based on products.
- It selects the top 20% individuals with the highest scores, with a total maximum of 1.000.000 individuals. If a fixed audience size is configured, the selection will take this fixed size into account.
- It creates a "static segment" with these selected profiles in Selligent/Campaign.
Remark: This calculation process will take a long time, ranging from 30 minutes to 6 hours or more, depending on the size of your total audience.
Reminder: The name of the Smart Audience will also be used as the name for the Static Segment in Selligent/Campaign.
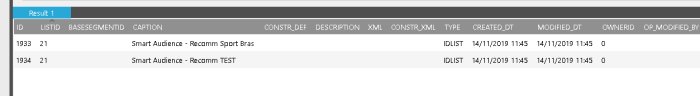
In Campaign, you can see the created static Segments :
Updating a Smart Audience segment
The above steps explain how to configure a Smart Audience and how Static Segments are created as a result.
The Static segment can then be used in any Audience/Segment Filter (in a journey).
If you want to update the segment to make sure the right profiles are targeted, click on "Calculate". This will recalculate the audience and will completely erase/overwrite the existing "static segment" within Selligent/Campaign.
Why configuring a Smart Audience size can be important
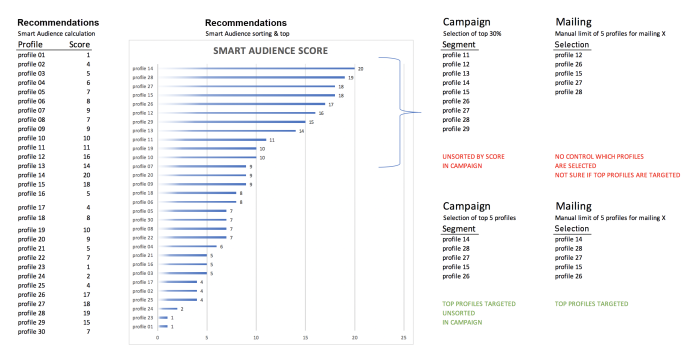
When calculating the Smart Audience, Recommendations sorts the list of profiles ranging from "most interested" to "less interested" profile scores. Recommendations will use the following selection criteria for filtering:
- Web interaction history
- Purchase history
- Interest in product
Next, Recommendations takes the top 20% individuals with the highest scores, with a total maximum of 1.000.000 individuals. If the audience size is configured, the selection will take the fixed size into account.
Next a "static segment" is created with these selected profiles in Selligent/Campaign. In this static segment there is no sorting or any indication of scoring.
So when a static segment is used in an audience filter in Selligent by Zeta/Campaign for a mailing, but it has a limited size, it's not sure that the "top" profiles will be selected for this mailing.
In case a "fixed size" is desired, it's strongly advised to do the sizing in the Smart Audience configuration within Recommendations.
7. How can I track purchases and monitor whether Smart Content actually helps me sell?
Track purchases via JS tag
To track products that were actually purchased directly from the website's UI, you need to add the following lines on the payment confirmation page :
<script>
var _thq = _thq || [];
_thq.push(['trackProductPurchases', ["632007"]]);
//this means that product 632007 has been purchased
</script>What you would need to do is to add this _thq.push line hardcoded on the post-payment page.
Then once the tag is loaded, the purchases will be tracked and saved in Smart Content.
The _thq.push tag contains the following elements :
_thq.push([action1, array of product references2, action type3]);
1 - action = 'trackProductAction' or ' trackProductPurchases'
2 - array of product references = referring to the unique ID(s) of the catalog item(s) (example: ['3896', '2782'] equals id 3896 and id 2782)
3 - action type = 'purchase' or 'cart' (only applicable for the action 'trackProductAction')
Push carts in the tag like this :
_thq.push(['trackProductAction', ['3896', '2782'], 'cart']);Push purchases in the tag like this :
_thq.push([ 'trackProductAction', ['57', '69'], 'purchase' ]);They can also pass multiple product ids within the same line :
_thq.push(['trackProductPurchases', ["632007", "1111", "22222"]]);However, for both the purchases and cart commands, adding the same item twice will only result in one entry in the db.
_thq.push(['trackProductPurchases', ["632007","632007"]]);=> This results in a single entry for product id 632007.
The only way we can send 2 interactions for the same user/product is to do 2 different requests.
Instead of :
_thq.push(['trackProductPurchases', ["632007","632007"]]);we would use :
_thq.push(['trackProductPurchases', ["632007"]]);
_thq.push(['trackProductPurchases', ["632007"]]);Remark: Using the JS tag method, you can only track "online" purchases.
Track purchases via a data sync
Another way to import purchases is to read the purchases from a Selligent/Campaign table. To do that you need to set up a list in Selligent/Campaign that will be filled with the order data in a compatible structure and data format.
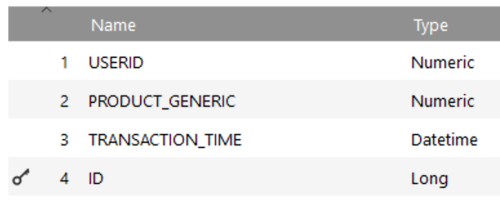
Data structure
- The USERID — Reference to the user ID
- Unique PRODUCT_ID — Reference to the product ID
- TIMESTAMP — Datetime of the moment of the purchase / transaction time (format: DateTime).
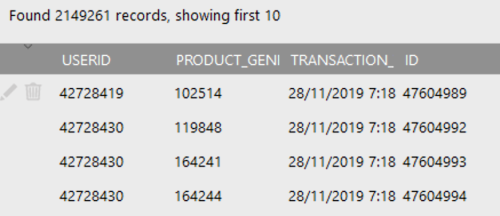
Example:
Data exchange
This table can be filled via flat files or real time API calls from the back-end.
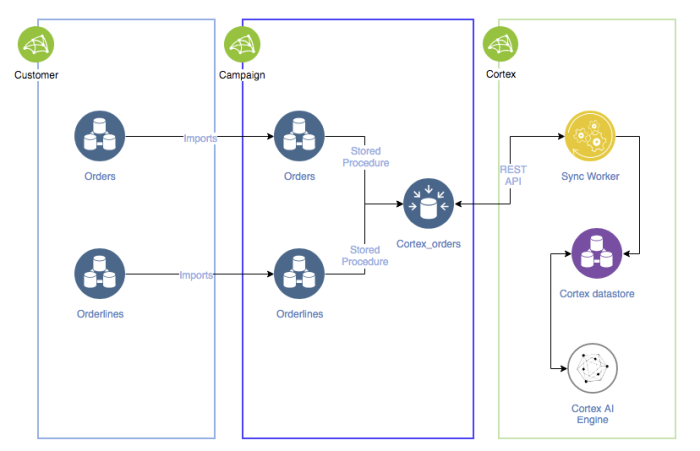
Typically the "order" or "orderlines" data is imported into Selligent/Campaign in dedicated tables via "import jobs", set up within Selligent/Campaign. In case the tables have a different field structure or data format, stored procedures are used to normalize the order data into a separate Recommendations Order table.
The data from the orders will be fetched from Selligent/Campaign via the REST API. The fields in the table/API endpoint can be mapped in the configuration.
- The "import jobs" run an hourly/weekly/... interval, as defined.
- The "stored procedures" (to normalize the data) run an hourly/weekly/... interval, as defined.
- The "Recommendations Purchase Sync worker" runs usually at a daily interval, which will fetch the newest data since the last sync.
Remark: It is important that the intervals configured do not overlap and occur in the right order.
Stored procedure
The stored procedure is the step in the flow to where the order data from the customer gets converted into the data structure defined by Recommendations.
There are some important elements to be aware off:
-
Valid data: Make sure that each record in the table contains a valid USERID & PRODUCT_ID that refers to an actual user ID & product ID, and the correct datetime format is used for the TIMESTAMP.
-
Daily record: The sync worker requires at least 1 record for each day (see example below).
Customer order data example:
| ID | Product | User | Date |
| 998 | 123456 | 9876 | 2020-09-12 14:56 |
| 999 | 456780 | 6795 | 2020-09-15 14:56 |
After the Stored Procedure conversion, this will result in the following data in the Recommendations table :
| ID | Product | User | Timestamp |
| 101 | 123456 | 9876 | 12/09/2020 14:56 |
| 102 | 456780 | 6795 | 15/09/2020 14:56 |
As there's a time gap over 24 hours between order 998 & 999, this will cause problems for the Recommendations sync worker (as mentioned above, the sync worker requires at least 1 record for each day).
To overcome this problem, it's required that in the stored procedure, a "dummy record" is added in the Recommendations table.
Check this stored procedure snippet that verifies if there are more than 24h gaps and adds a dummy record :
-- adding fake data to respect the 24h sync constraint
SELECT 1;
WHILE @@ROWCOUNT > 0
BEGIN
;WITH gaps AS
(
SELECT transaction_time,
Datediff(hour, transaction_time, Lead(transaction_time, 1,0) OVER (ORDER BY transaction_time)) AS l,
Row_number() OVER (ORDER BY transaction_time DESC) AS rn
FROM data_test_purchase_smartcontent)
INSERT INTO data_test_purchase_smartcontent
(
userid,
product,
id_transaction,
transaction_time
)
SELECT 21071422, --existing USERID
1224290, --existing PRODUCTID
0,
dateadd(hour,24,transaction_time)
FROM gaps
WHERE l > 24
OR (
rn = 1
AND datediff(hour, transaction_time, getdate()) > 24
)
ENDWhich will result in a dataset without any gaps.
Recommendations data example:
| ID | Product | User | Timestamp |
| 101 | 123456 | 9876 | 12/09/2020 14:56 |
| 102 | 999999 | 1234 | 13/09/2020 01:00 |
| 103 | 999999 | 1234 | 14/09/2020 01:00 |
| 104 | 456780 | 6795 | 15/09/2020 14:56 |
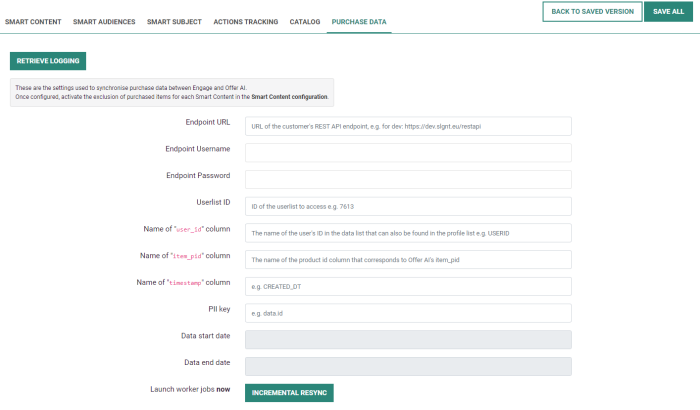
Recommendations purchase configuration
Example:
Campaign set for Order data:
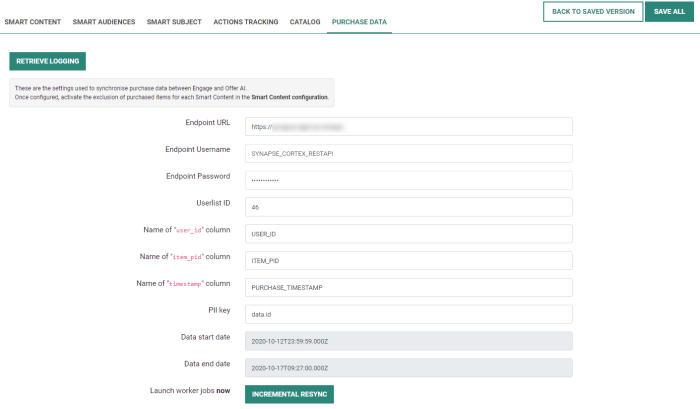
Example of a Purchase configuration:

Purchase configuration fields:
- Endpoint URL — The endpoint for the REST API.
Example: https://test.domain.com/restapi - Endpoint Username — In case the API is password protected, this is the username to access the API endpoint.
- Endpoint Password — In case the API is password protected, this is the password to access the API endpoint.
- Userlist ID — The data list ID within Selligent/Campaign, from where the data will get fetched.
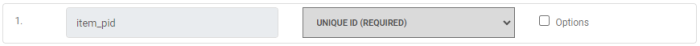
- Name of "user_id" column — The name of the column that contains the "user_id" data.
Example: USERID - Name of "item_pid" column — The name of the column that contains the "item_pid" data.
Example: PRODUCT_GENERIC - Name of "timestamp" column — The name of the column that contains the "timestamp" data.
Example: TRANSACTION_TIME - PII key — The mapping of the PII key with the user identifier.
Example: data.id - Data start date — The first date for which Recommendations has purchase data stored in its system.
- Data end date — The last date for which Recommendations has purchase data stored in its system.
- Incremental resync — Recommendations will only sync new order data that is younger than the "end date" data.
Usage of Purchase data
Recommendations uses several data sources in its different algorithms. It can use 'offline' purchases to make recommendations.
This data can also be used to adapt the recommendations (exclude items that were bought in the past) and show them in the reporting.
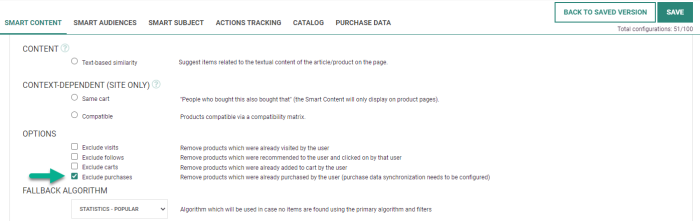
Smart Content exclude
After filling out the following “purchase data” screen, we can configure the Smart Content blocks to exclude already purchased products:
Reporting
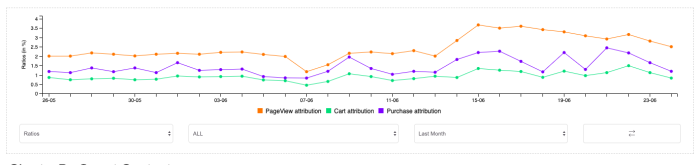
Once the purchases are set up in any of the two ways (via JS tag or via data sync), you should see purchases appearing in the Smart Content performance graph :
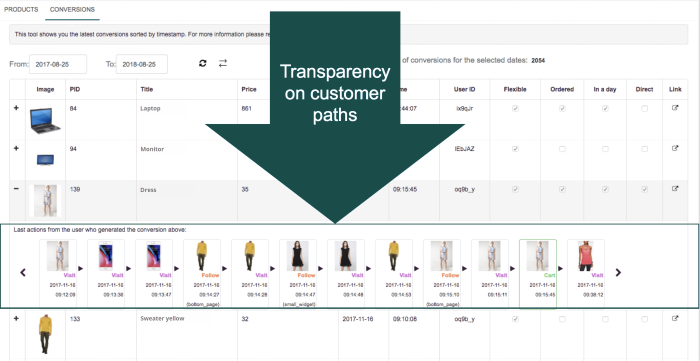
And if you have working Smart Content set up, you should see the purchase attribution:
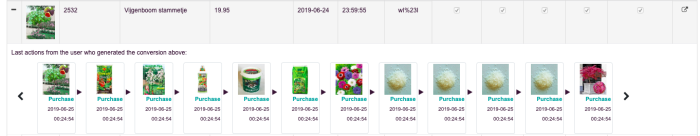
You will then also be able to see purchases in purchase conversions and export this data in an XLS file :
8. Can I create an “or” logical filter in my Smart Content?
'OR' filters are currently not supported in Smart Content.
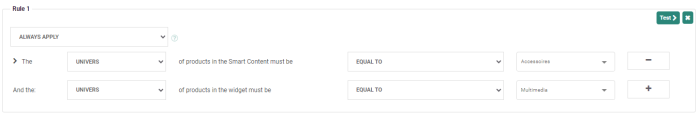
Example:
I want the "UNIVERS" of the product to be equal to "Accessoires" OR "Multimedia".
This is not possible through logical filters, as this will select products with the "UNIVERS" equal to "Accessoires" AND "Multimedia". 
However there is a workaround :
- You can tag items during the catalog import
- Then apply a filter based on this tag
To implement the above, you would :
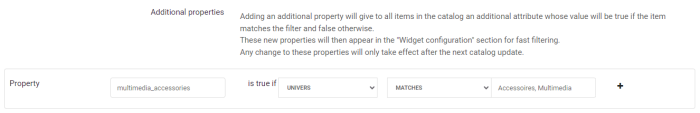
- Configure an "Additional Property" in the catalog settings, like this:

"Accessoires" and "Multimedia" are simply comma separated. The comma separation under the "Match" condition serves as an "OR". - Launch a manual catalog update (to calculate the multimedia_accessories values for all items)
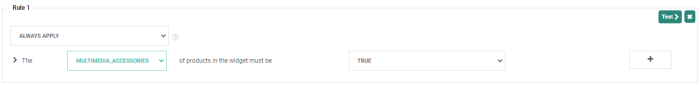
- Once the catalog update is done, you'll be able to set up filters like this :

Warning: Even though you can create this filter in the UI after a catalog update, the filter will not actually work in production before a restart of the pods (infrastructure) is done. This happens automatically every night, so you can just wait to test your cases the next day, or create a Zeta ticket to ask for a forced urgent update of the pods.
9. How long does it take to see recommendations?
Recommendations requires the JS tag tracker to be installed on your website to be able to capture interactions (clicks/page views/...).
For the algorithm to work:
- Recommendations needs a bit of data (only items with > 5 interactions are “recommendable”)
- The Recommendations engine needs to run the first training job on this data, which happens on an interval (typical interval: daily, usually at night).
We suggest that you wait 1 night after tracking is enabled (so the first training job has run), to see a Smart Content block recommendation.
In case the training job has not run yet or there are insufficient interactions of a user, Recommendations shows no recommendations.
It's suggested to wait for the engine to collect ratings and run a training job after ratings have been collected, before displaying recommendations.
10. How does the Smart Content widget behave on a responsive website?
Configure the number of products shown
Configure the number of products shown
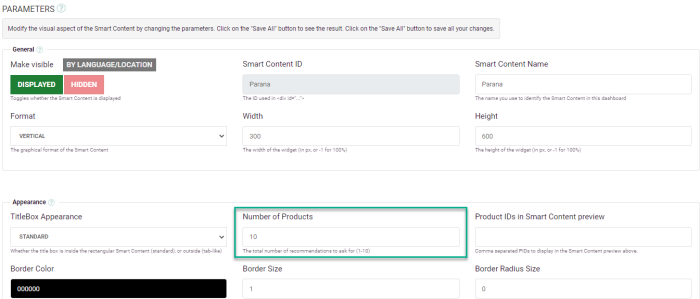
The number of items to be put within a Web Smart Content is defined in the Smart Content configuration itself ("Number of Products" parameter in the UI).
Note: Currently it's not possible to change the number of items based on device type/responsive information. This means that the configured number of products will always be the same for desktop & mobile devices within the iframe.
Responsive support
The graphical rendering works differently :
First of all, the Smart Content iframe is responsive, which means that by setting its width to -1 (in the Smart Content UI), it will adapt automatically to the horizontal space available.
On desktop your iframe may be 800px in width. Making your browser window narrower will automatically put pressure on the iframe and it will reduce its horizontal width as you drag and drop the side of your window.
The same thing happens on mobile devices. Holding your device vertically will give ~300px or less to the iframe which will be squeezed to display only one product (the iframe supports swiping on mobile, so you can swipe to see the next product).
Of course within the Smart Content iframe you can also add Custom CSS, and Custom JSS media-queries (max-width) can help you display 2 smaller products instead of 1 large product within the Smart Content.
JSS is an authoring tool for CSS which allows you to use JavaScript to describe styles in a declarative, conflict-free and reusable way. It can compile in the browser, server-side or at build time in Node.
JSS is framework agnostic. It consists of multiple packages: the core, plugins, framework integrations and others.
In all of these cases, if you set the "Number of Products" to 4, the 4 products will be part of the iframe even if only 1 is displayed/visible within the viewport.
Browsers are good at optimizing this situation and only render the image of the product which is displayed and skip loading the other 3 products which will never be shown. This technique is called "lazy-loading".
11. How to configure & use the “compatibility matrix”?
The Recommendations engine will recommend products based on the selected algorithm.
This means that the recommendations can be very diverse and feel "uncontrolled". By using "filters", you can filter the results that will be suggested.
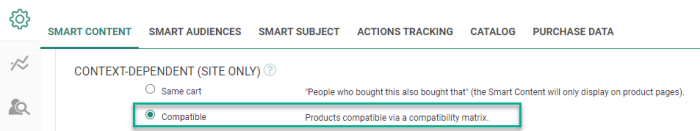
In some cases you know best what should be the related products and want to have full control on which products are suggested. For this use case, you can use the "Context-dependent" > "Compatible" algorithm for Smart Content.
By selecting this option, you can upload a "compatibility matrix" file which will be used by the Recommendations engine when making suggestions.
Upload the compatibility matrix
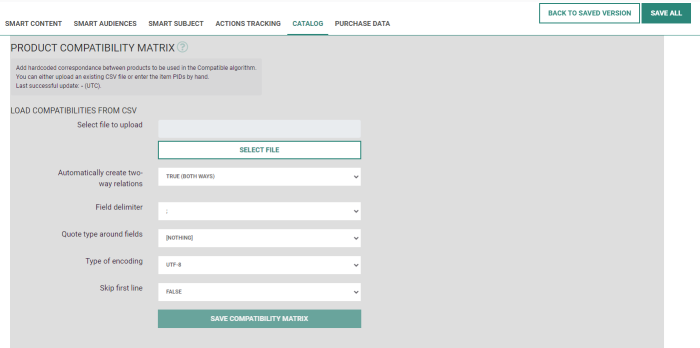
Go to the "Catalog" tab and scroll to the bottom of the page until you reach the "Product Compatibility Matrix" section.
Here you can configure the import file and the settings on how to parse it properly.
Upload configuration options
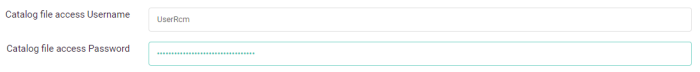
- Select file to upload — The selected file you want to upload.
- Automatically create two-way relations — If you automatically want to create a record for the recommended column as the main product.
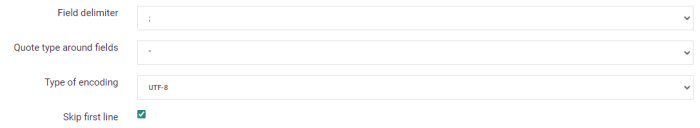
Example: Phone X (41940377) recommends Cover (2339760) >> Cover (2339760) recommends Phone X (41940377) - Field delimiter — The character that defines the way the data is separated.
- Quote type around fields — In case the data is encapsulated by quotes (') or double quotes ("), it will be stripped automatically.
- Type of encoding — The character encoding that applies for the data. This can be important to handle special characters like: é, à, …
- Skip first line — In case the CSV file has a header row, this can be skipped during the import.
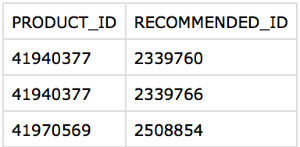
Compatibility matrix file
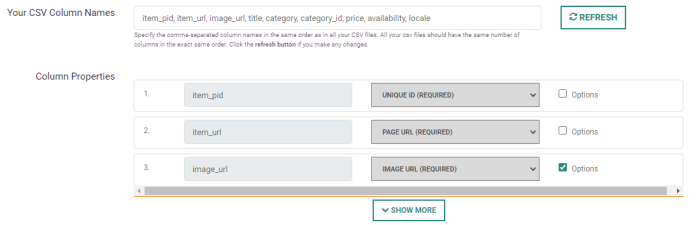
You can upload a file with rows per product. Per row you indicate a product that relates to another product, by referring the "Unique ID" in each column.
The file should consist out of 2 columns :
- Column 1: the “unique ID” of the main product
- Column 2: the “unique ID” of the related product
Examples (from the table above):
- Phone X (41940377) relates to : Cover (2339760) & Headphones (2339766)
- Phone Y (41970569) relates to : Cover (2508854)
Save & Process
After you have selected the file and configured the options, click the "Save compatibility matrix" button.
This will upload the file, read & parse the content of the file and next store all the data in the Recommendations database.
Once this is done, the Smart Content "compatibility matrix" is ready to be used, and it will show matching products based on the compatibility matrix file.
Tip: If there are none or not enough matching products, it will show no items or only the matching items.
Example:
When Smart Content is configured for 4 items, and there is only 1 matching item, only 1 item will be shown.
This might give strange visual results for the visitors. To overcome this, it's possible to select any other algorithm as fallback.
Example:
When Smart Content is configured for 4 items, and there is only 1 matching item, that 1 item will be shown and the 3 other slots will be filled with products based on the selected fallback algorithm.
12. How I can reset/initialize a product catalog?
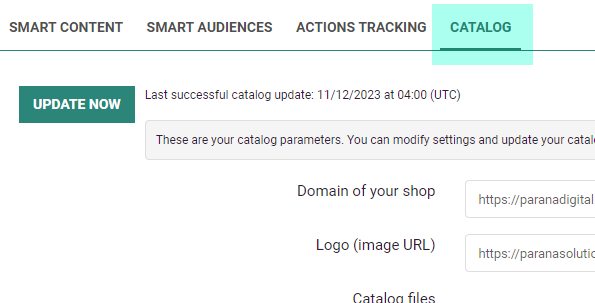
Clear/remove Recommendations catalog
Clear/remove Recommendations catalog
Currently, it's not possible to clear/remove all items from the Recommendations catalog. The catalog has a built-in mechanism to auto-correct itself.
Some more context on how this mechanism works:
Import process
After a catalog configuration has been set up, the catalog import jobs will run automatically on a daily interval.
Note: There is an option for Zeta technical project managers with the "admin" role to manually trigger the import.
During the run of this import job, all files/feeds configured will be read, parsed and processed.
Note: Keep in mind that depending on the amount of data in the files/feed, this can take a long time, ranging from 30 minutes to several hours.
Mapping
For Recommendations it's really important that data from the catalog file/feed has a unique identifier (like a SKU, EAN, product ID, ...) which is mapped to the "unique ID" field in Recommendations.
Create new records
If a new "unique ID" is found in the data during the import of the catalog file/feed, Recommendations will create a new record in the Recommendations catalog.
Update existing records
When the "unique ID" field of a row in the file/feed matches an already existing record in the Recommendations catalog, it will update all data from that row provided from the file/feed with the data of the record within Recommendations.
Missing records
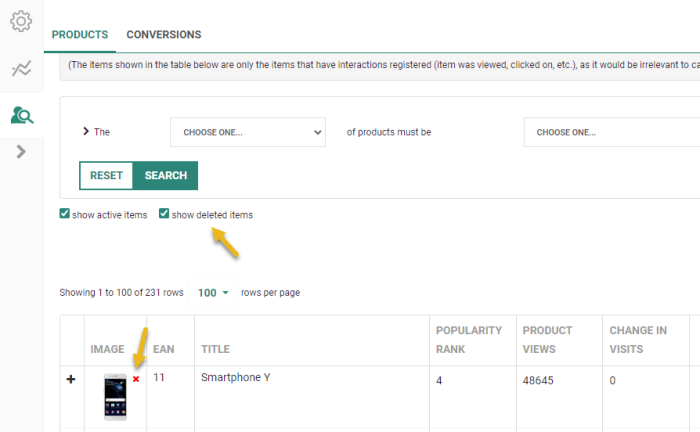
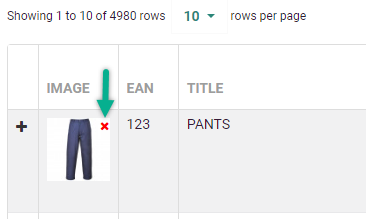
When a previously existing record with a "unique ID" is no longer found in the data from the file/feed, Recommendations will mark this record as "deleted" and it will be shown in the catalog list with a red cross (if "show deleted items" is checked).
When a previously existing record within Recommendations, that is marked as "deleted", is found during the next import of the data from the file/feed, Recommendations will reset the "deleted" flag of this record and remove the red cross from the catalog list.
Important: Recommendations catalog items that are marked as "deleted" will not be displayed in any Smart Content blocks. This is to prevent that unavailable items will become recommended, which would cause a bad customer experience.
13. Does the Recommendations “product viewed” metric reflect back into the Smart Content recommendation calculation?
Recommendations tracks which specific products were recommended and in what order they were presented inside Web Smart Content.
We don’t distinguish which products were visible or not visible to the user. This information is hard to figure out with 100% certainty, due to a number of reasons like: screen size, above or below the fold, is there an automatically animated carousel, etc.
The Smart Content widget is based on behavior based interaction data (clicks, page views, add-to-carts, purchases), the interaction of "viewed" is not taken into account (at this stage).
You can see in “conversion insights” that each user has the exact journey stored and easily retrievable : visit/follow/cart/purchase step-by-step history. All this information is used by the “recommendations” , “popular”, “trending”, etc. to compute Smart Content.
14. Will a product be flagged as “viewed” when it's not visible without scrolling?
When a larger web page is shown to a user, there is usually a part of the page that is directly visible and a part of the page that requires scrolling. This is usually referred to as "above & below the fold". Especially on mobile versions of a website, the viewable part is even smaller.
Depending on the position of the Smart Content widget, it can be that the Smart Content block is below the fold and not "visible" without scrolling.
For the Smart Content "view" tracking, a product is marked as viewed when it's calculated and rendered on the system side. So if the Smart Content widget with all products is displayed at the bottom of the page (= below the fold) and thus not visible without scrolling, it's still counted as a “view”, since Recommendations has selected it and outputted it in the iframe widget.
15. Is it possible to manipulate product information before displaying it in Smart Content?
In Web Smart Content
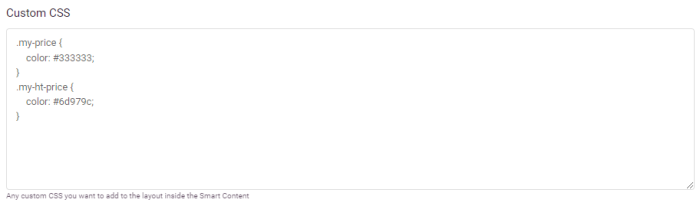
This is possible thanks to custom HTML, custom JS and custom CSS fields.
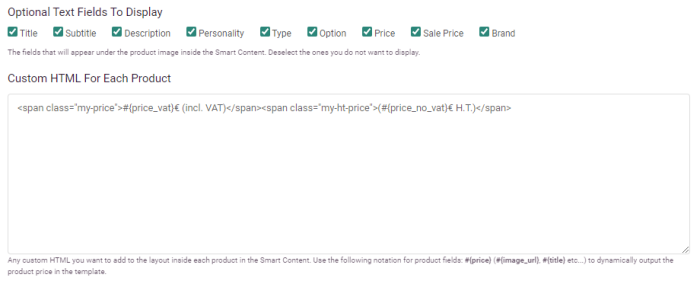
You could for example add custom HTML for each product :
And style it using custom CSS :
If you want to do complex price comparisons with if/then/else conditioning, you could create divs for which you set display: none; CSS. Then using custom JS, extract them, convert them to numbers (if needed), and compare them, before re-injecting them for each product. Although this is a bit hard to maintain, it is possible.
You also have to know that for everything related to price and sale_price, there are a lot of built-in checks that add the right currency symbols depending on language/location, swap price and sale_price in case sale_price is greater than price, etc.
In Email Smart Content
There is no option to create your own custom HTML/JS/CSS, so the only way you can display the right price content for each product image is by having the exact content you would like to display under the "price" column.
16. Is it possible to load an RSS feed into the product catalog?
Yes, it's possible. RSS is the same as XML, so you should choose "XML" as a file format. You also need to make sure that the basic attributes needed (page URL, image, id) are in each item.
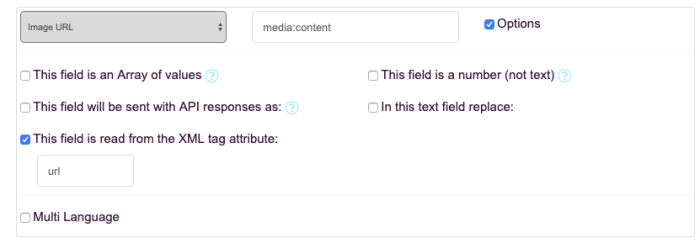
The product image has a special configuration as it's read from within an attribute rather than from a tag directly :
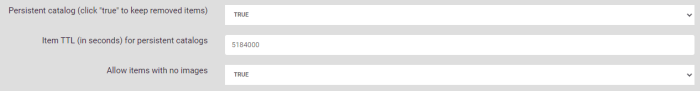
Also an important difference to a standard XML feed (e.g. Google Shopping) is that RSS feeds are usually incremental : you only get articles from the same day, and each day the feed resets to an empty file. To make sure we don't "replace" existing items, but rather add the incremental difference to what is already in the database, we need to set these settings in the catalog settings screen (only available to admins):
- Persistent catalog = True — This means that we do not delete items which are already in the database when we don't find them in the feed.
- Item TTL = X — This sets the TTL (time to live) in seconds after which items will be marked as deleted (and will therefore no longer be recommended).
- Allow items with no images = True — By default we don't allow items with no images, but for publishers it's possible that some articles do not have an illustration. If you want to allow that, this setting needs to be True.
17. How to troubleshoot issues with Email Smart Content?
It can happen that after you've created Smart Content for email, the preview remains empty or only a title is shown without items.
How do you troubleshoot what is going on?
Process
For a Smart Content block for "Email", Recommendations will download the item/product image from the remote location (usually the website), and it will analyze & process it to render it as a new image that includes the title, description, etc. to be used in an email.
A Smart Content block for "Web" works differently, since for the display it will use HTML to show the title, description, etc. and an IMG tag to display the item/product images, directly from the remote location (usually the website), within a iframe.
Summarized:
- Smart Content for Email — will render dedicated images.
- Smart Content for Web — uses the images from the customer directly within an iframe with HTML.
Troubleshooting
Since for the processing and rendering of the email images, Recommendations relies heavily on the remote images, there are a number of things you can check when troubleshooting the Smart Content for email.
We listed some typical problems and how to troubleshoot them below.
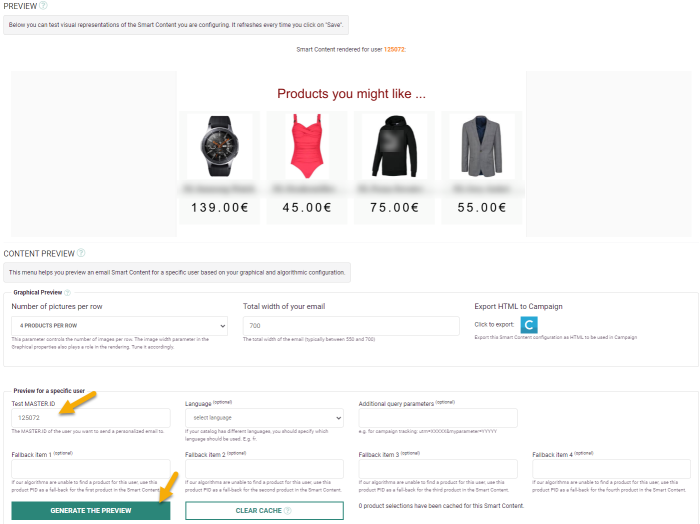
PROBLEM: The preview is completely empty?

ANSWER: The preview for "personalized" recommendations require a TPID to be entered.
TROUBLESHOOT: Verify if a TPID (CANTOR ID) is entered in the "Content preview" section.

- Enter a TPID (CANTOR ID).
- Press the "Generate preview" button.
- The preview should then show personalized recommendations for the entered TPID.
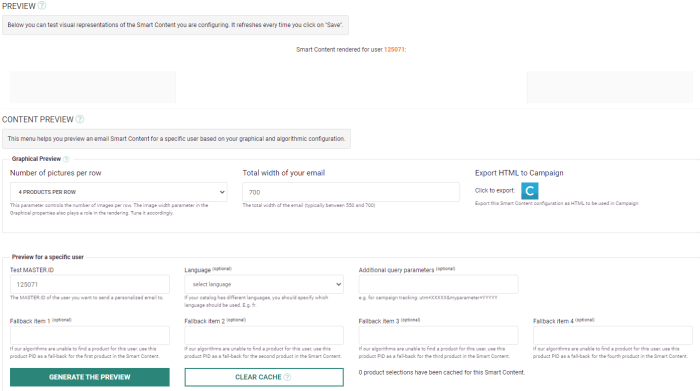
PROBLEM: a TPID is entered but the preview remains empty?

ANSWER: Recommendations cannot calculate any recommendation.
TROUBLESHOOT: Verify if the Recommendations engine works in general by selecting another algorithm like random or trending and/or try to remove any filters.
If the filters are too strict, there are no products/items to recommend, so the Smart Content block will remain empty.
If results are shown with the other algorithms and without filters, it means that the engine works and has enough data to make non-personalized recommendations.
ANSWER: The preview for "personalized" recommendations require a TPID with at least 1 interaction (page visit, click, ...).
Remark: Recommendations will use the latest 5.000.000 interactions, so if you have a website with a lot of active visitors (= a lot of interactions), it's possible that customers with older interactions are not within the selected 5.000.000 interactions. For these customers the Smart Content will recommend any items, which results in a empty block. This is expected behavior.
TROUBLESHOOT: Try with another TPID to verify.
You can get a TPID in various ways. Sometimes it's passed along with the widget request on the website itself. So be sure to click around on the website to trigger more than 1 interaction.
For Smart Content for email, you can verify in the source code of the email preview in Selligent or Campaign. In the generated image URL you can find the tpid via the query parameter.
PROBLEM: a valid TPID is entered but the preview remains empty or only a title is rendered?
ANSWER: The rendering of the email image cannot be completed because of a problem with the product/item image.
TROUBLESHOOT: Check if the images used in the catalog are shown correctly.
If there are plenty of images missing or broken in the catalog, it means that the URLs in the catalog file are not correct OR the images on the website are broken.
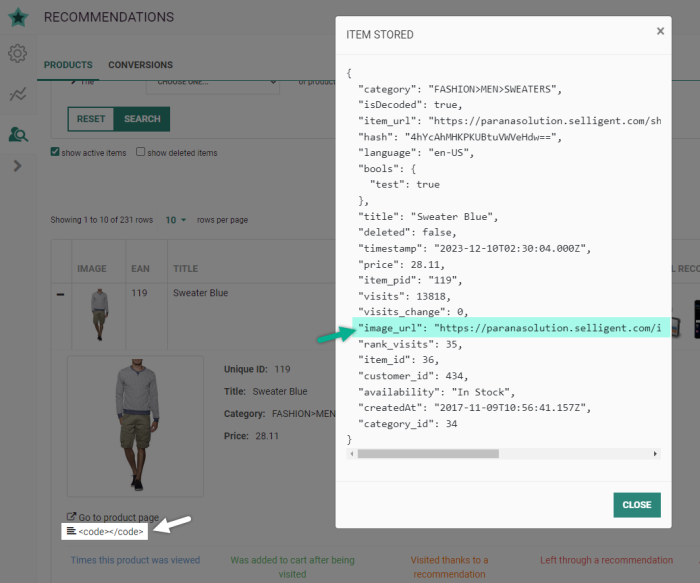
Since Recommendations fetches the item/product image directly from the image_url field of the catalog, it's important that the defined image_url is valid and accessible.
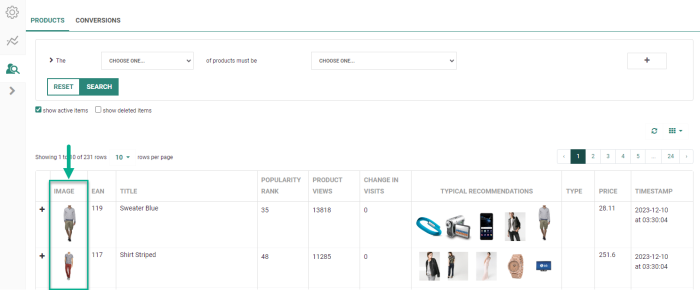
- Do you see previews for most of the images in the catalog? The catalog data can be reviewed via the "Product Insights" section.

- Can you open the "image_url" in the browser and does it show the image?

If the image is not shown or the browser tries to download the image instead of showing it, there is something wrong with the images themselves.
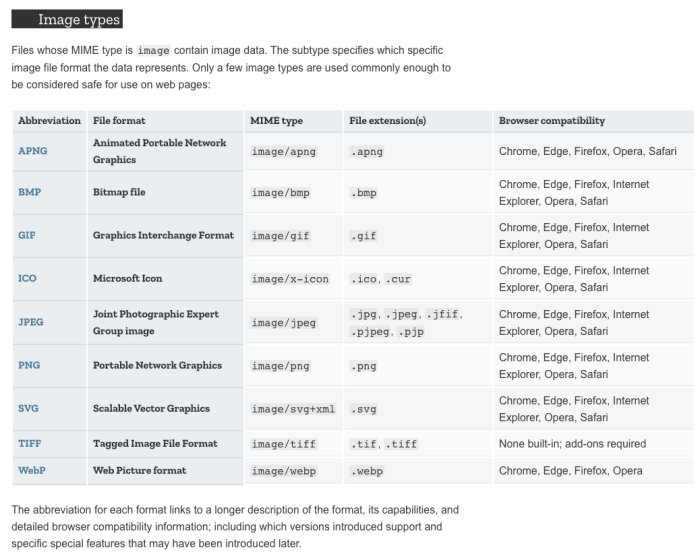
- Validate the content-type of the image_url. Recommendations considers only CONTENT-TYPE with 'image/' as valid image formats, so it can not use image file URLs with content-type application/octet-stream for rendering the images for the Email Smart Content. If it can't process the product images, it will not render any Smart Content images.

- In the catalog, all the item/products including the image_url, are configured. Verify if the catalog is behaving normally by following the guidelines: How to troubleshoot issues with the Recommendations catalog?
18. How to troubleshoot issues with the Recommendations catalog?
It can happen that the Recommendations catalog does not show any items or marks most of the items in the catalog with a red cross.
How do you troubleshoot what is going on?
The catalog import is a very important part of the Recommendations process to be able to index, track interactions (clicks/visits/...) & present them as suggestions.
Since it requires configuration and involves an external system, things can go wrong in several ways.
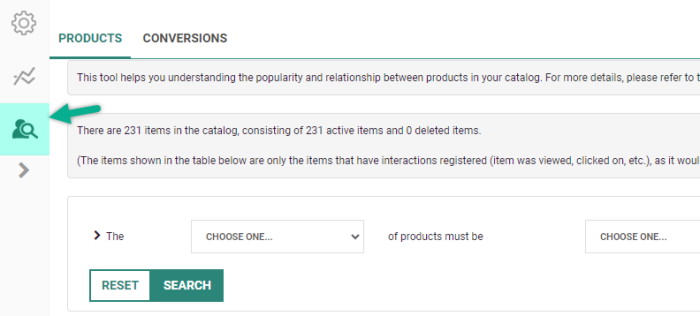
The catalog configuration can be set via the "Catalog" tab.
The catalog data can be reviewed via the "Product Insights" section.
Problem: No products are shown in the product insights?
Problem: Most of the items in the product insights have a small red cross?
General troubleshooting tips
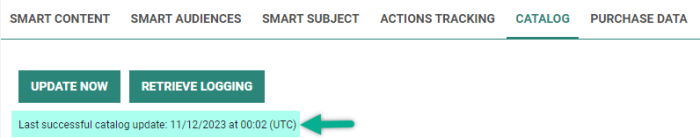
- Always check the "Last successful catalog update" message. Since the import is scheduled to run on a daily interval, it should never be older than 2 days. If it's older, it means the import was unable to complete due to any of the problems mentioned below.

- Have a look at the logs through "Retrieve logging", since it will output all details of the different steps of the import process. It will also give more insight about encountered problems.
Remark: This is only available for Support and TPMs, so please contact Zeta support to investigate catalog import problems.
Problem: No products are shown in the product insights?
ANSWER: Recommendations probably cannot access the file/feed to import them.
TROUBLESHOOT: Verify if the configured file/feed is accessible. If the file/feed is a URL (http://...), verify if you can access the file by opening the URL in a browser. If the file is located on an FTP, verify if the file is present.
TROUBLESHOOT: If the file/feed is behind a password protection, verify if the entered username & password are valid. Try to login and verify if you can access/open the file.
TROUBLESHOOT: Verify if the file/feed is valid. If the file is a CSV/XML/... file, possible issues are a syntax error or invalid character, which cause Recommendations to be unable to properly read the file. Try to open the file locally via a program or via the browser.
For example : Open a CSV file with Excel. Or use a validator for feeds (you can find plenty online). If there is a syntax or character issue, most programs will also report this.
ANSWER: Recommendations probably can't process the data in the file/feed.
TROUBLESHOOT: Verify if the import & parsing settings are configured properly. If the format or delimiter is incorrect, Recommendations will not be able to parse the file/feed.

TROUBLESHOOT: Verify that the column headers are matching with the number of columns and that the names match.
This is very important! Otherwise Recommendations can't properly map the data of the rows during the import, with the column properties set in Recommendations, and it will not import any data.
Problem: Most of the items in the product insights have a small red cross?

ANSWER: The data in the catalog file/feed has changed, which causes Recommendations to be unable to update the existing records. The records will be marked as "deleted" in the Recommendations catalog.
Some more context on how this mechanism works, is explained above (in question '12. How I can reset/initialize a product catalog?').
Important: The Recommendations catalog items will never be removed when they are marked as "deleted", since they might contain relevant statistics or might become activated again in the future. If a mistake has been made, the incorrect items are added to the catalog and will remain available in there.
TROUBLESHOOT: Verify the data in the product/feed, to see if the column/tag with the "unique id" might have been changed. If this is the case, review the mapping of the "Product properties" in the Catalog configuration and adapt if possible.
TROUBLESHOOT: Verify the data in the product/feed, to see if the "unique id" value itself might have been changed. If this is the case, contact a Zeta TPM to verify.
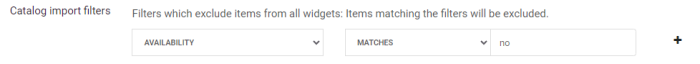
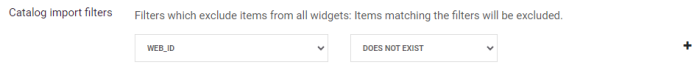
TROUBLESHOOT: Verify the configuration option "Catalog import filters".
When this option is configured, during the next import, all imported items matching this criteria will be excluded from the import. This means that existing items that where already in the catalog and match this criteria will not be imported again, which results in these being marked as "deleted".
Example: Existing "Product 11101" in the import file has no property WEB_ID. It will become marked as "deleted" during the next import.
If this criterion is applicable for a lot of products, suddenly most of the catalog items can become marked as "deleted" and the Smart Content blocks will remain blank.
A good indication can be found in the "Retrieve logging" section (only available to Zeta internal teams) :
Handled 147084 items. Number of items updated in mongo: 147084 Number of deleted items: 146612. Number of not deleted items: 472
While before, it was for example a more realistic balance between 'deleted items' and 'not deleted items' :
Handled 147084 items. Number of items updated in mongo: 147084 Number of deleted items: 6840. Number of not deleted items: 140244
19. Is it possible to connect Smart Content to multiple Audience Lists?
Smart Content can only be connected to one single Audience List, in the exact same way as Site does.
The configuration set up in Site:
It is pushed to Smart Content, and Smart Content synchronizes all the behavioral data of users in this list to its own database. This means that you will only be able to send emails personalized with Smart Content to those users who are in this list.
If a user is not available in the user list which is synchronized, and an email is sent to them, the fallback algorithm will select products for this user.
So the setup looks like this :
1 Selligent organization <=> 1 Site Universe <=> 1 Recommendations instance , where "<=>" means "corresponds to", and this link is the connection to one User List.
Remark: This does not impact Web Smart Content, as that depends on the anonymous behavior of consumers. Unless you use user-based filters (e.g. "for a user whose 'preference' field is equal to 'electronics', discard products that have 'preference' equal to 'clothing'."), the user list doesn't matter for Web Smart Content.
20. How does Recommendations match product catalog items with items on the website?
Before going into detail on the matching, we want to provide some insights on how Recommendations is implemented and captures information.
Technical implementation of a Smart Content block/widget
Technical implementation of a Smart Content block/widget
Recommendations is implemented via a "JavaScript tag/file" on your website.
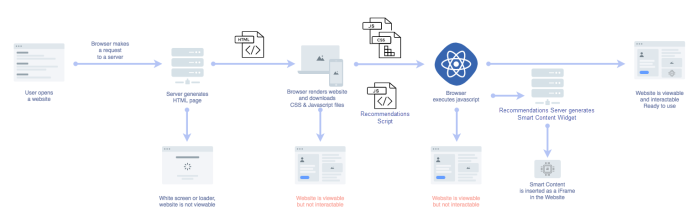
Recommendations rendering flow

After the HTML is loaded, the browser will download all CSS & JavaScript files. Next, the browser will execute the JavaScript.
Via the Recommendations JavaScript tag/file, a number of Recommendations JavaScript functions gets executed, at the moment that the browser executes the JavaScript.
These Recommendations functions do a number of things :
- Insert the Smart Content block/widget into the website HTML
- Collect general information (the current URL, previous URL (referer), language, etc.)
- Track "click" events of users on the website
- Track "form" submits of users on the website
- Track views, clicks, etc. on Smart Content blocks
- Track add to carts
- Track purchases
All this information is captured and pushed back to the Recommendations API via the JavaScript functions. The Recommendations engine processes the data sent, and uses it to select the right products/articles to present in the Smart Content blocks.
How the matching works
For Recommendations to be able to process the tracking information properly, it needs to know the context of the tracking data. Otherwise Recommendations can't correlate page visits and interests of visitors with products/articles in the catalog.
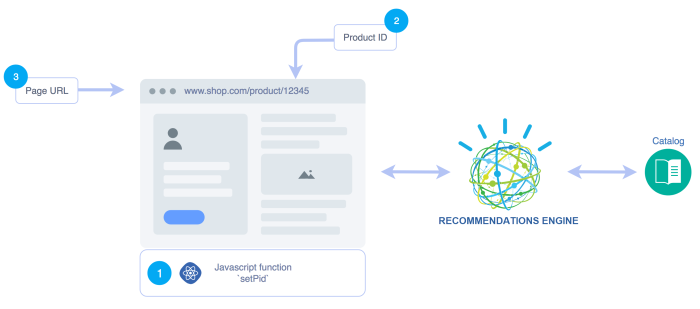
Recommendations matches the website items with the catalog items, based on a lookup via the following methods, depending on the implementation during setup:
- JS implementation — _thq.push(['setPid', '12345']); or TasteHit.setPid('12345') method
- Catalog configuration — Extract the Product ID (PID) from the URL
- Matching of the website URL with the catalog item_url
If (1) or (2) are not configured, Recommendations will try to do a lookup by option (3) by default.
1. JS implementation
You can provide the Product identifier in a direct manner to Recommendations by triggering the setPid function.
Example code (do not use in production)
<script type="text/javascript">
var _thq = _thq || [];
_thq.push(['setId', 'AZERTYUIO123456789']);
_thq.push(['setPid', '12345']);
_thq.push(['detectChanges']);
(function() {
var th=document.createElement('script');
th.type='text/javascript';
th.async=true;
th.src=('https:'==document.location.protocol?'https://':'http://')+'offer.slgnt.eu/static/th.js';
var s=document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(th, s);
})();
</script>The setPid function expects the 'Product ID' as it's provided in the Catalog feed. This function should only be triggered on product/article detail pages or pages on which the context is only about one specific product/article.
2. Extract Product ID from the URL
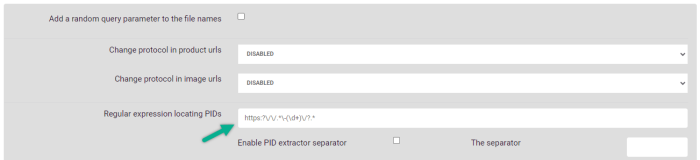
Via the JavaScript tag, Recommendations tracks the full-page URL. If the Product ID is referenced in the page URL, the catalog settings to extract the Product ID can be configured through a regular expression.
Example:
- Page URL: https://www.parana-shop.com/autumn-and-winter-parana-jacket-men-blue-pid-54052701/
- Regular expression: https?:\/\/.*\-(\d+)\/?.*
- Result: 54052701
Via the configured regular expression, Recommendations will extract the Product ID 54052701 from the page URL.
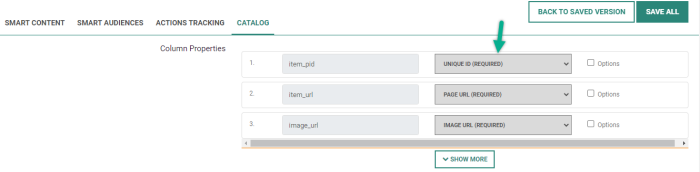
Recommendations will store the extracted result as a separate value in the item_uid property for each catalog item.
Random example to visualize:
Each time an item gets visited, Recommendations will use the regular expression to extract the value from the URL and look up the result with the item_uid value in the catalog.
The result of the regular expression does not need to match with the item_pid of the catalog, but can be any unique value captured by the regular expression.
This allows flexibility, since it means that the unique value does not have to exist in the catalog feed/file, but can dynamically be captured based on the URL and the regular expression.
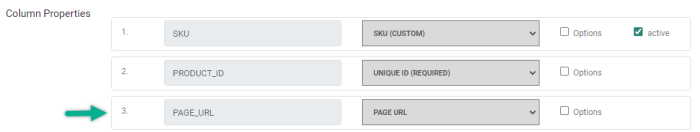
3. Match the website URL with the catalog item_url
The catalog feed requires the configuration of the page_url field. The page_url represents the full page URL of the product (example: https://www.parana-shop.com/autumn-and-winter-parana-jacket-men-blue-pid-54052701/)
If this catalog item/page_url matches with the website page URL, captured via the JavaScript tracking, Recommendations will match it and correlate all data.
Example:
"sku": "540527010007",
"item_url": "https://www.parana-shop.com/autumn-and-winter-parana-jacket-men-blue-pid-54052701/",
"title":"Parana - Autumn-Winter jacket - Blue",
"category":"jackets",
"model_id":"540527",
"color": "blue",
"gender":"men",
"stock":"in stock",
"sale_price": 159.99,
"price": 159.99,
"customer_id": 384,
...
Results
The matching is very important since it provides the essential context to Recommendations to process the captured tracking data.
The result will be that performance statistics and metrics can be presented AND use the tracking data to train the algorithms to provide smart recommendations.
Debug product matching
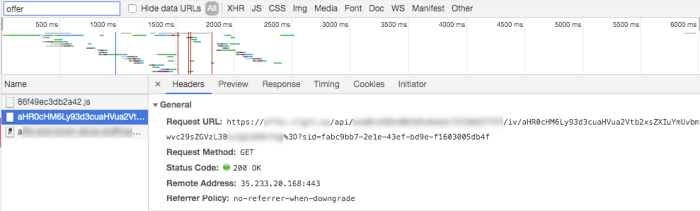
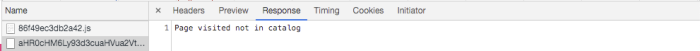
You can inspect the XHR call in the browser after the page loads, to see what the Recommendations API response is.
- If the API response is a 200 response code with the message — Page visited not in catalog :
It means that Recommendations is not able to match the current page based on any of the above methods.

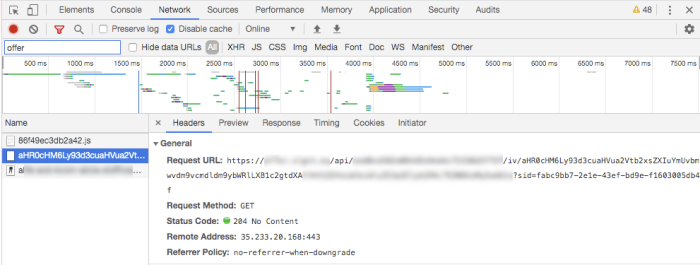
- If the API response is a 204 response code with no message : It means that Recommendations was able to match.


21. Can I set a specific language/location and a fallback algorithm in my Smart Content?
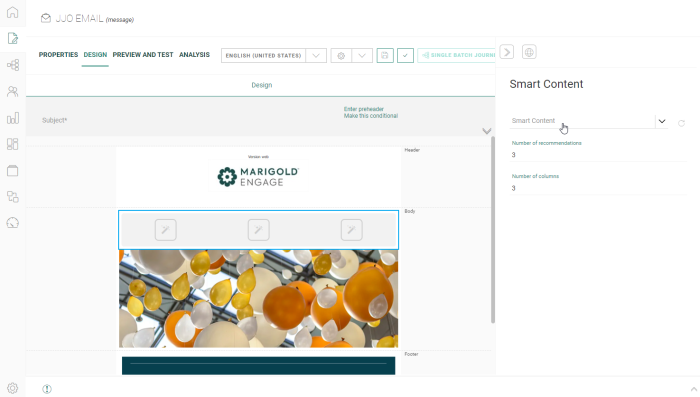
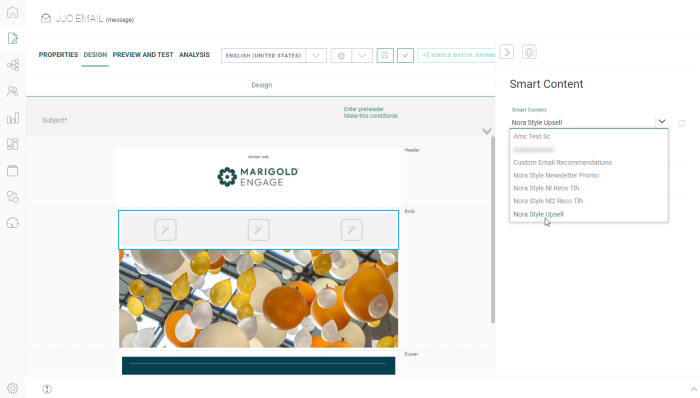
Currently it's not possible to configure a language/location/fallback algorithm in the UI directly.
What you can do is the following :
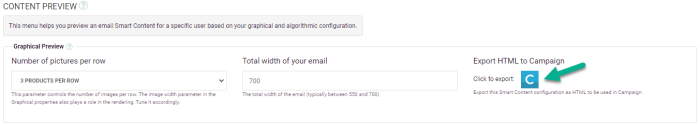
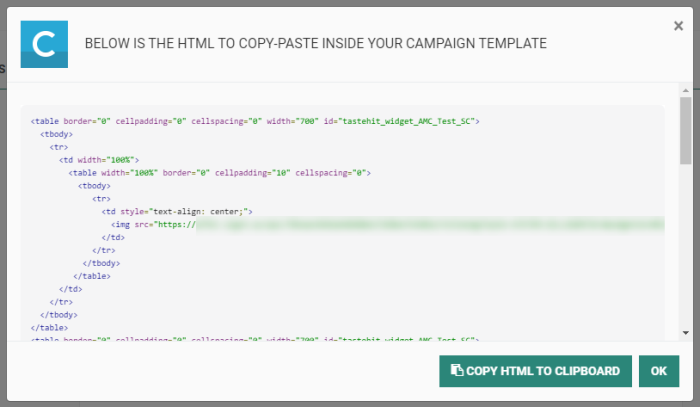
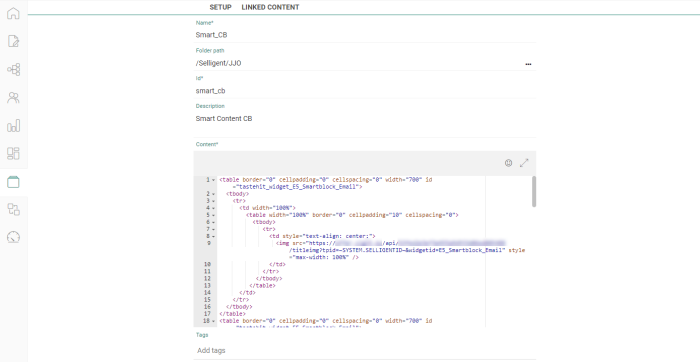
- Export the Campaign HTML code:

- Copy-paste it into a Content Block in Selligent:

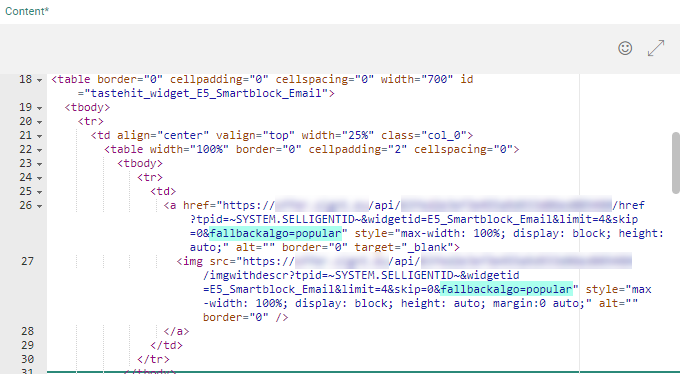
- Add the language/location/fallback algorithm query parameters manually (make sure that you add them to both the img and the a href tags):

This allows you to adapt the HTML around the products easily.
Also it prevents you from having to switch to source mode. -
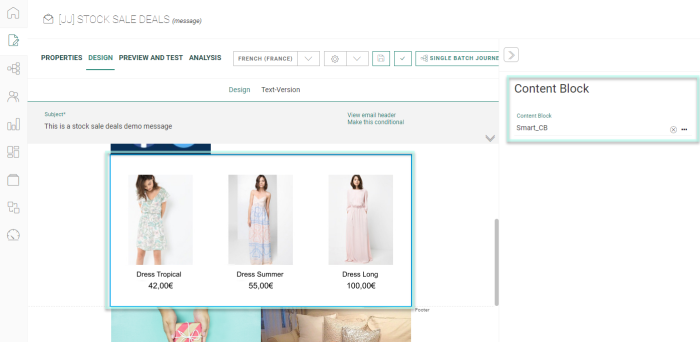
Then use this Content Block in your email, as you would use any other Content Block:

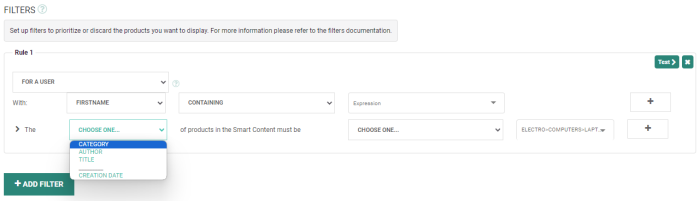
22. Not all fields are selectable in the filters within Smart Content? Are there any rules to be able to select the fields?
We have defined a few fields in the Product catalog.
Here is an overview of the configured fields:
- link
- url
- guid
- category
- description
- pubdate
- title
- author
However, when we open the filter properties in the configuration of Smart Content, we don't see all the fields:
The 'url' field for example is not available, while I'm able to filter on 'category'.
Explanation :
Recommendations will calculate a ratio between the amount of articles and the amount of distinct values. From a performance perspective it's not beneficial to show all values. When filtering, it's not a good practice to filter too narrow. It's Recommendations who will need to provide the articles (if you only have a limited set of products, you're not using it in a correct way).
Let's say you have the field 'category'. The values for this field will never be 1 to 1 (1 category to 1 article). You will probably have 1000 articles to 1 category. If the ratio is quite big, it will be visible.
A field like 'URL' will never be selectable in the filter. If each article has a unique URL, it will result in '1 article = 1 URL', thus it will not be visible in the filter drop-down.
So in case you don't see a value appear in the filter drop-down, this will the reason why. You can also check if the feed has been loaded properly and check the feed itself (if your product was provided in the feed).
23. How long is data stored within Recommendations?
Recommendations currently holds all data for an undefined period.
We store the interaction events for anonymous and identified users.
Recommendations uses the full available history of interaction events to make predictions and calculations for the algorithms. The collected interaction events are not containing any personalized data. The interaction data tracks the type of interaction, time stamp and product/page references.
24. Can I use Smart Content to recommend related/alternative product items in an “abandoned cart” email?
Smart Content for email has some limitations when it comes to inputs. The input data is less dynamic (due to no JS execution, no dynamic HTML rendering/replacing, etc. ) than with Smart Content for web. So for some algorithms it's necessary to provide the input data via parameters in the HTML Smart Content snippet used in the email (template).
For this abandon cart use case, the "related" algorithm would be perfect, BUT the algorithm would require a product reference (or multiple references) to be able to recommend the related/alternative items.
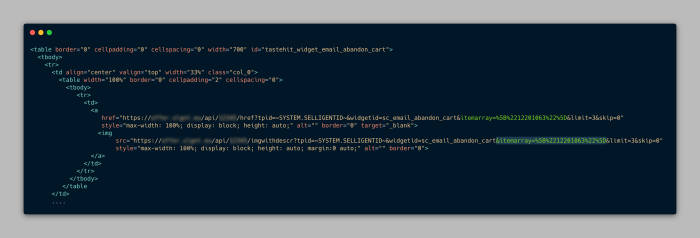
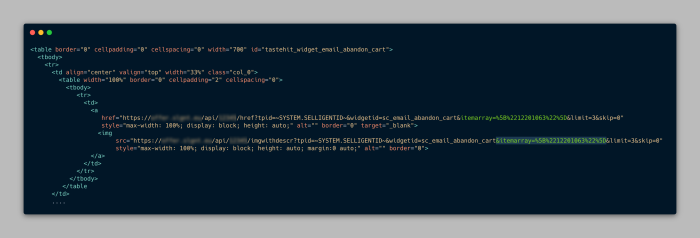
To make this happen, it's possible to pass the itemarray parameter for each image in the Smart Content email block HTML snippet.
The itemarray parameter holds an array of product ids that define the context of the email. The context works in a similar way as the context of a page (specific product page) to be able to use the 'related' and 'same cart' algorithms.
Important: The parameter value must be url-encoded.
Examples :
- single item ID ["pid1"] => &itemarray=["12201063"]
- multiple item ID's ["pid1","pid2"] => &itemarray=["12201063", "12231138"]
BUT it's really important to "URL_encode" the whole object, since it passed along as a query parameter.
Example :
single item ID ["pid1"] => &itemarray=%5B%2212201063%22%5D
In Selligent you can use the use the available "function" in the template, to do the conversion for you.
Function : urlencode(string value) returns the urlencoded version of the value.
Example usage of the function :
&itemarray=urlencode('["12201063"]')
will output :
&itemarray=%5B%2212201063%22%5D
Smart Content will iterate over the provided items and the first available product will be the contextual product for this email.
This parameter is ADDITIONAL. The data provided via this parameter will give Recommendations additional context to make the right recommendations.
An example in the Recommendations preview, for a camera (product ID 12201063) in the basket using &itemarray=%5B%2212201063%22%5D :
Note: It's not possible to set this parameter in the Selligent UI, so you will have to do this in the HTML source of an email.
Summary
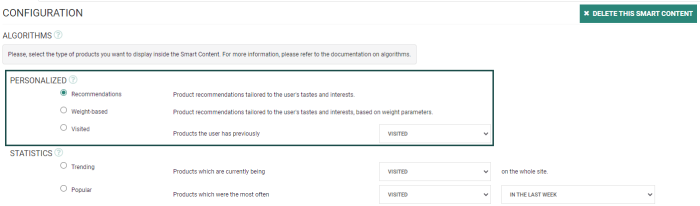
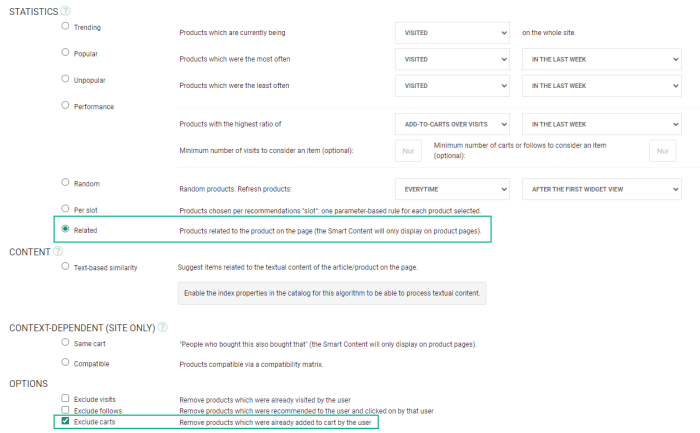
For the 'abandon cart with related items' case, we would suggest to create a Smart Content configuration where the following configuration parameters are set :
In the HTML snippet of the Smart Content block add &itemarray= with the catalog product ID of the "abandoned" item as value. Be sure to encode the value properly, so that you end up with &itemarray=%5B%2212201063%22%5D and add this to the hyperlink & image link in the HTML Smart Content snippet.
Note: Be sure to add the "itemsarray=..." part to every image & hyperlink of each item in the HTML snippet.
Additional Smart Content parameters that might be useful for certain cases, can be found here.
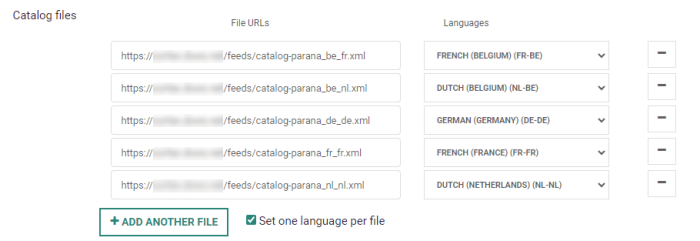
25. How to setup a product catalog with multiple languages?
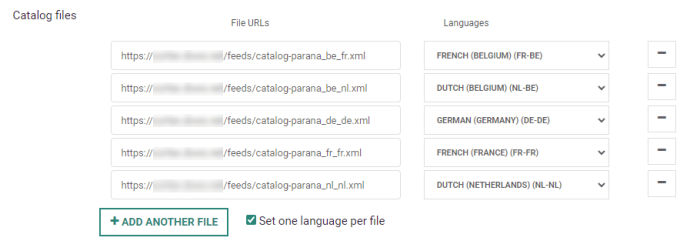
Multi-language product catalogs can be setup in the same manner as a single-language catalog.
Recommendations uses the catalog to match "tracking" data with the product/items in the catalog. The same catalog is also used for the "display".
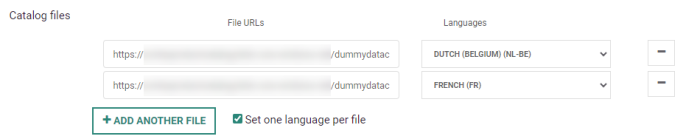
So for each language & country that exists on your website, a catalog can be setup.
The catalog format should be the same for all the different languages/locales. The mapping that is defined in the settings is applicable for all language/locale variants.
When Recommendations processes the catalog files, it will merge all the catalog data per product/item and add translations for each item.
So it builds a translation set that looks like this:
"translations": {
"title": {
"fr": {
"BE": "Robe en dentelle fleurie",
"FR": "Robe en dentelle fleurie"
},
"nl": {
"BE": "Jurk in bloemenkant",
"NL": "Jurk in bloemenkant"
},
"de": {
"DE": "Kleid aus Spitze im Blumenmuster"
}
}
}To be able for Recommendations to track/display correctly, several settings need to be verified, that are specific to the multi-language catalog setup.
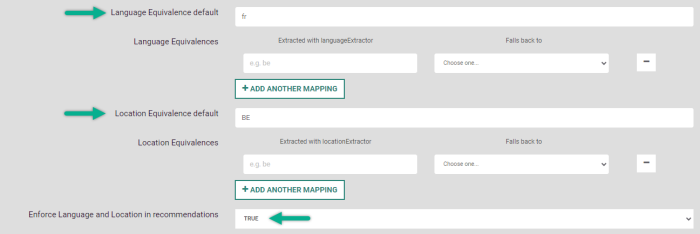
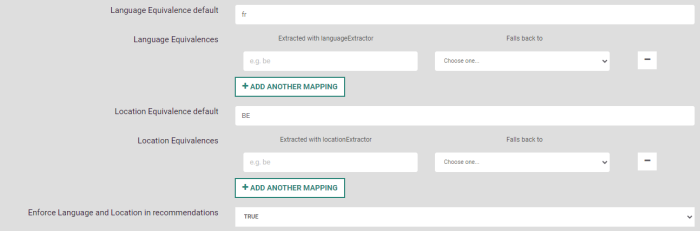
Be sure to verify the catalog settings :
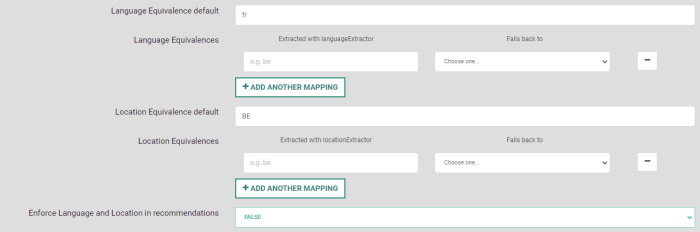
- Enforce language and location in recommendations
- Set the fallbacks for "Language" & "Location"
Attention: When the Enforce Language and Location in recommendations option is enabled, but Recommendations has no translations for the requested/default language, the item will not be recommended.
Example
(Based on the JSON sample data above)
If the Enforce Language and Location in recommendations option is enabled : When a visitor with country 'BE' & language 'de' is presented with a Smart Content , they would not get any recommendations.
When the Enforce Language and Location in recommendations option is disabled : When a visitor with country 'BE' & language 'de' is presented with a Smart Content , they would get recommendations with the title for country 'BE' & language 'fr' since this is configured as Language Equivalence default & Location Equivalence default.
Catalog settings are important
It's important that the catalog files are thoroughly reviewed and the data and structure is correct across all catalog files, because incorrect data causes incorrect displays.
For more advanced troubleshooting, be sure to check typical problems when configuring a catalog : How to troubleshoot issues with the Recommendations catalog?
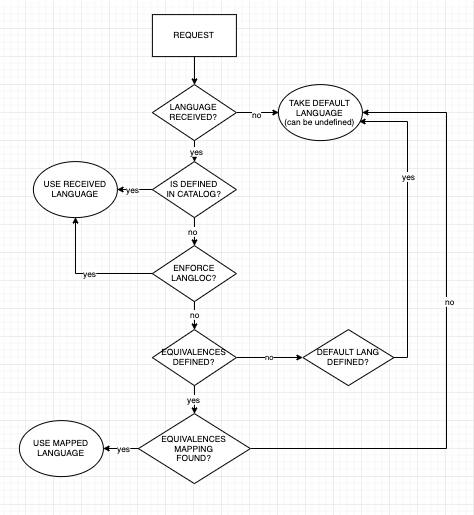
Advanced language & location cases
Languages & Locations can result in some edge cases.
Keep in mind that Recommendations follows this flowchart when handling translations :

Depending on the expected outcome, you need to adapt the catalog settings.
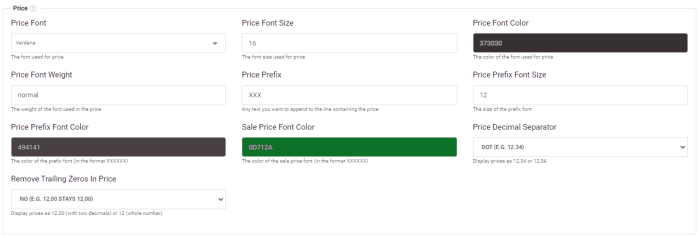
26. How can I change the currency display for Smart Content?
I have a setup where I want to show the € symbol in front of the product price. How can I change the currency display for Smart Content?
Recommendations uses the product catalog for fetching the price information and has some handy options to configure the “currency” behavior.
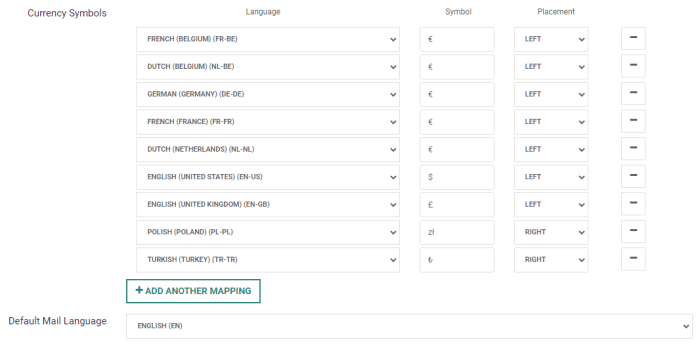
Catalog setting
Per catalog you can setup a location & language.
Related :
More information on setting up a catalog with multiple languages, can be found here : How to setup a product catalog with multiple languages?
Navigate to https://offer.slgnt.eu/ai/catalogsettings/
On the catalog settings page, you can set the currency setting per language & location.
It's advised to properly map the “Symbol” and “Placement” (on the left or right of the price) per catalog language.
This setting will influence the currency for a Smart Content display.
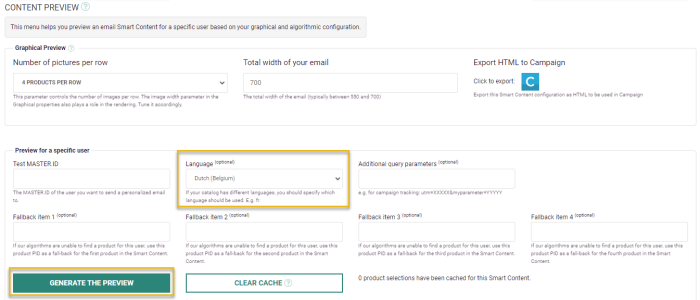
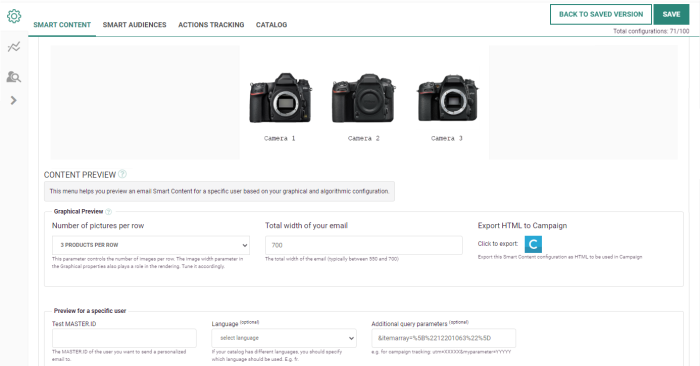
Smart content preview
For Smart Content for Email, it's important to select the desired language and press 'Generate the preview' to be able to see a proper display preview in the selected language.
Which will result in:
There are some additional lay-out options for “price” that will allow you to modify the price separator and font (for Web Smart Content; Email Smart Content uses a Graphics Editor instead).
27. Is there a way to prevent that the same products (with different size / color / …) are recommended by Recommendations?
Having different colors or sizes of the same product, is typically called a 'variant'.
Recommendations treats each product/item that has a unique item ID, as a unique item that can be recommended. So for Recommendations each product variant is a different item.
There are a number of options to use as a workaround to prevent variants from being shown as recommendations BUT they do have an impact on the implementation and/or tracking.
Strategy 1 : Catalog grouping strategy aka generic ID / unique ID
If the catalog contains variants but also a generic ID, then it's advised to map the Recommendations item to the generic ID. Recommendations will only recommend 1 item, based on the generic ID.
| GENERIC ID | PRODUCT ID | TITLE | SIZE |
|---|---|---|---|
| 90901 | 12345 | T-shirt | S |
| 90901 | 12346 | T-shirt | M |
| 90901 | 12347 | T-shirt | L |
There is an impact linked to this strategy :
How this will work from a catalog update perspective is that the 3 items in the table will overwrite each other, so we will be left with only 1 item containing this generic id: the last one (item ID 12347 with size L).
This means that this item is the only one that will be recommended from the 3 items, which is fine, although not deterministic. When you change the order of the items in the CSV file, maybe next time item ID 12346 with size M will be the only recommendable one.
If you use the generic ID as your unique ID, you need to ensure that the variants (e.g. you look at product 12347) actually send 90901 as the item ID instead of 12347. This needs to be reflected either in the front-end JS API, or the generic ID needs to be retrieved via a regular expression in the URL.
Strategy 2 : Main item strategy
Another strategy would be marking the products in the catalog with a “main” property.
Meaning if you have 5 product variants, that one of these 5 is marked as “main” and will be used as a product filter.
Example:
| PRODUCT ID | TITLE | SIZE | MAIN ITEM |
|---|---|---|---|
| 12345 | T-shirt | S | 0 |
| 12346 | T-shirt | M | 1 |
| 12347 | T-shirt | L | 0 |
For display purposes, you need to use the product import filters and exclude every product that has Main Item = 0.
This means that you still want to track variants (no changes to regular expressions or JS). However, it also means that you will “lose” all the interactions that could be tracked on the other items (12345 and 12347).
It’s not optimal. Unless of course you make 12345 and 12347 send 12346 as their “parent product ID”, which doesn’t make sense.
Strategy 3 : Filter by color/size strategy
If there's a property like “size” or “color”, you could advise to pick the most common size/color like “M” that is available within the catalog category and use that in the filter rules.
This will make sure that Recommendations tracks all size/color variants but in the recommendations only suggests the product with size “M”.
| PRODUCT ID | TITLE | SIZE |
|---|---|---|
| 12345 | T-shirt | S |
| 12346 | T-shirt | M |
| 12347 | T-shirt | L |
28. How do the “Catalog import filters” work?
What happens with items matching the conditions?
1) Will this skip records that match during the import?
2) Will the records that match be imported but marked as deleted?
All records in catalog feeds/files are always imported.
The records that match the “catalog import filters” are marked as “deleted” within Recommendations.
They are imported, so that if they are reactivated (unmarked as “deleted”) later, all collected tracking data on these items is captured and ready to be used.
Items marked as “deleted” will remain tracked, collecting views, but the marked as “deleted” items will not be used in recommendations.
In the example screen above:
- Day 1 : All items will be imported as "new" or "updated" items. Some of them will be marked as "deleted" because their "availability" in the catalog feed was set to "no".
- Day 20 : All items will be imported as "new" or "updated" items. Some existing items are no longer marked as "deleted" because their "availability" has changed to "yes".
29. How to handle consent cookies for Recommendations tracking & Smart Content?
How to handle consent cookies?
The implementation of how cookies are managed, lies with the customer. As for Smart Content, the cookie setting is mainly done via a parameter value which is passed on using the payload. If no first-party cookie is found, it will subsequently check if there is a cookie stored in the local storage, indexDB and Session storage. If this isn’t the case, it will check the third-party cookie as a last resort.
What happens to visitors that don’t accept cookie tracking?
-
Recommendations still tracks the session data in an anonymous way, to enhance its algorithms.
-
Recommendations can still show statistics-based recommendations (that don’t rely on user tracking).
-
Recommendations can keep track of gathered data indefinitely if the user-ID value is stored locally or in the IndexDB location (while first-party and third-party cookies only remain for 7 and 365 days respectively).
Summary
Refusal of cookie consent does not prevent Recommendations from gathering anonymous session data and showing statistics-based recommendations.
Note: Personalization-based recommendations are only possible when visitors do accept cookies.
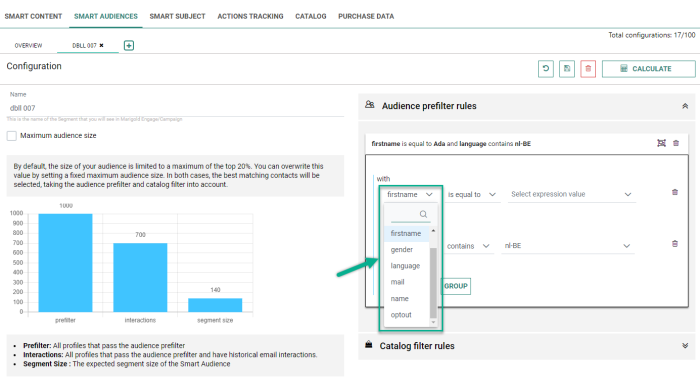
30. How to manage the fields for the audience prefilter rules in your Smart Audience configuration?
Configuration
There are two configurations that define the audience prefilter fields :
1) Setup using Site
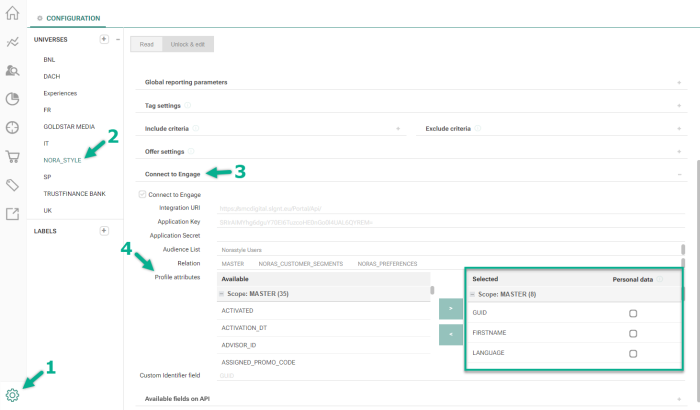
-
In Site, go to the configuration section by clicking on the gear icon.1
-
Next, select the appropriate Universe.2
-
Then expand the Connect to Selligent by Zeta section.3
-
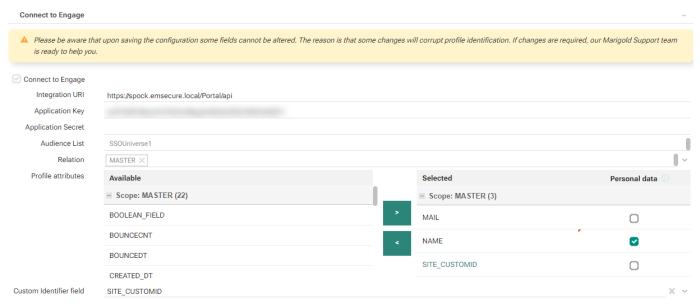
In Profile attributes, you can select the fields that need to be made available in Recommendations.4
The items that are in the Selected group, will become part of the Recommendations Sync process. These added items will be transferred on the next run of the sync in Recommendations.
2) Setup without Site
Since there is no management interface that configures the fields that need to be synchronized without the use of Site, you can create a support ticket (https://support.selligent.com) to indicate which fields need to be exposed towards Recommendations.
Timing
After saving the Site Universe, the list of fields are pushed instantly from Site to Recommendations. This allows you to use the fields in the audience prefilter rules of Smart Audience.
Note: The field data itself only become available after 24 hours. The Recommendations Sync runs once every 24 hours and transfers all selected field data.
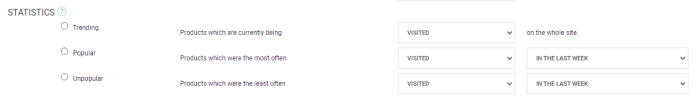
31. What is the difference between the 'Trending' and 'Popular' algorithms in Smart Content?
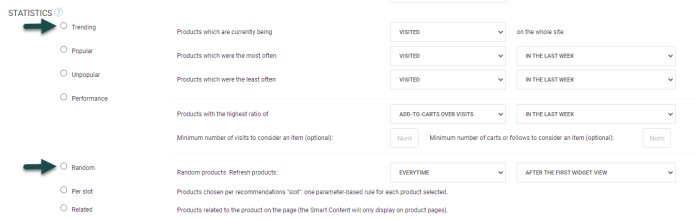
Although they appear similar, the difference between the 'Trending' and 'Popular' algorithms in Smart Content is based on the time span.
-
With Trending, Recommendations uses the latest interactions to identify trending items.
-
With Popular, you can define the period.
A popular item means it gets the most interactions (visits/add-to-carts/...) on a continuous basis.
So Recommendations ranks items as popular, when they are visited frequently over a long period of time.
A trending item means it gets the most recent interactions (visits/add-to-carts/...).
So Recommendations ranks items as trending, when they get exponentially more visits over a short period of time. It's based on the last 5 product interactions.
Trending recommendations tend to be more dynamic in the sense that at every page load, a new selection of products is likely to be displayed.
Popular recommendations tend to be more static, as these recommendations typically remain the same. For popular items, it's advised to set a long time period.
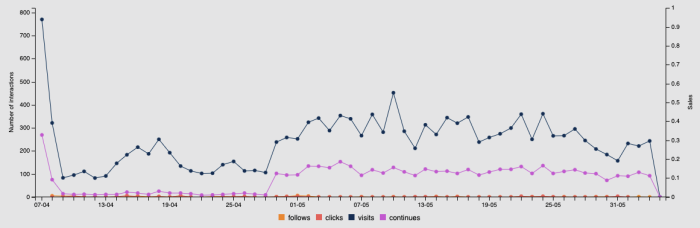
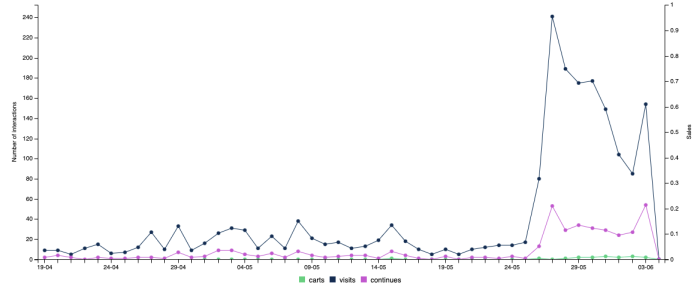
Visually it looks like this:
Popular
A more stable amount of interactions over time.
Trending
Peak interactions on a short period of time.
32. How to track add-to-cart events for Smart Content?
In Recommendations, there are 3 methods to track add-to-cart events :
-
Identify them using "Actions Tracking"
-
Push them using the JS script tag
-
Push them using API calls
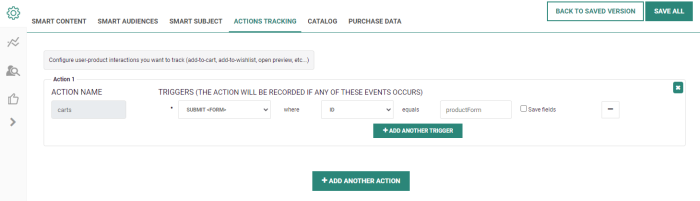
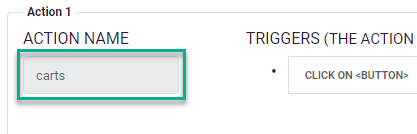
1) Configure actions tracking
Every click/form submit/page load gets tracked by the JS Script tag. On the click/form submit, the HTML element that is clicked/submitted is passed along to the Recommendations engine.
Using the "actions tracking", it's possible to tag them as an "action".
The following data has to be configured to be able to tag the actions. You can validate on multiple triggers.
-
Action Name: The name of the action you want to tag. Carts and purchases are standard predefined actions. Other custom actions can be created (i.e. ‘trailerLaunched’, ‘openQuickView’, etc). You can choose the name freely (only letters, numbers and ‘-‘ are allowed).

-
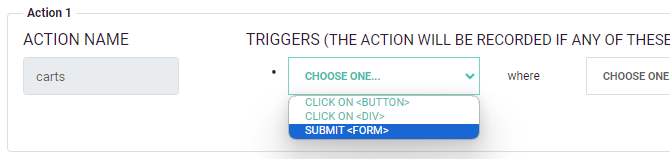
Triggers: The HTML event that triggers the action (form submit / click on div / click on button).

-
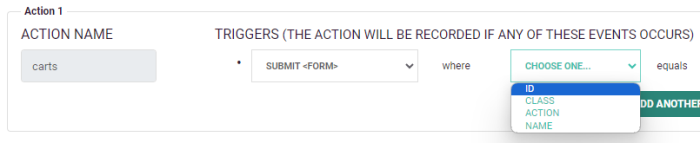
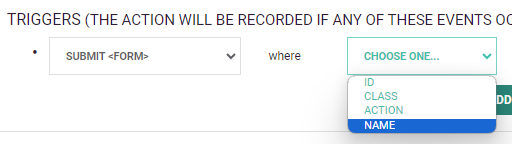
Where clause: To define which button, div or form submit should be tracked, you have to add a condition on the id, name, class or action. These are HTML attributes which can easily be found inside the HTML code of your page. Only if the trigger contains the matching element, it will be considered a valid trigger.

Extra options:
In some cases you may want to pass the product ID to the event trigger instead of letting the system automatically detect the page on which the user is (e.g. via a product ID contained in the URL).
-
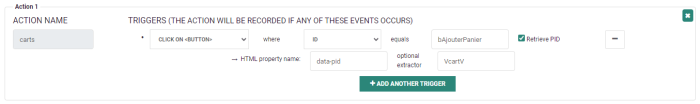
Retrieve PID : This may be needed when there are multiple products on the page (category), and therefore multiple add-to-cart buttons for example. In that case you can click on the ‘Retrieve PID’ checkbox and set up the ‘HTML property name’, from which to read the product ID.
For example, you may have a button like this:
<button id="my-button" data-pid="123456"></button>In that case, you would check the ‘Retrieve PID’ checkbox and configure the ‘HTML property name’ to be: data-pid.
Example: When a user clicks on the button, the add-to-cart will be recorded for product with PID 123456 (if this product is part of the product catalog).
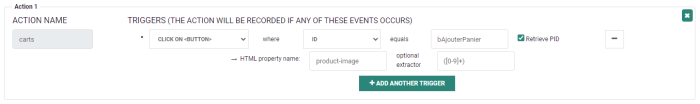
It may happen that instead of having the exact characters containing the PID, you may have some other text surrounding it. In that case you can use an ‘optional extractor’ (which is technically called a regular expression).
For example, this would allow you to extract the PID from a button like this one :
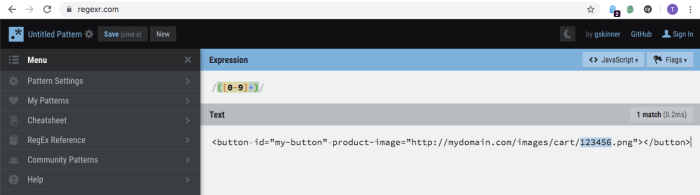
<button id="bAjouterPanier" product-image="http://mydomain.com/imageS/123456.png"></button>We would use the product-image property and strip the PID out of the image path using the regular expression ([0-9]+).
Note: Always test regular expressions to be sure that they properly match (for example on: https://regexr.com/)
-
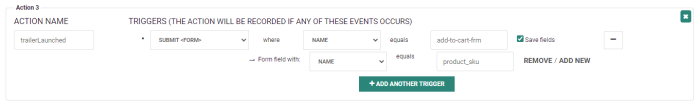
Save fields : When using form submits, the product/item ID can be extracted using the form field values. You can define the form field by any of the field attributes: ID/Class/Name.

For example, to extract the PID from a field like this :
<form name="add-to-cart-frm" action="/add-to-cart.php">
Product SKU:<br>
<input type="text" id="product-id" name="product_sku" value="123456789">
<input type="submit" value="Submit">
</form>You would setup the action with triggers like this :
2) Track add-to-cart via JS tag
To track products that were added to the cart directly from the website's UI, you need to add the following JS lines of code on the pages where the user can add an item to the shopping cart (product pages, etc) :
<script>
var _thq = _thq || [];
_thq.push(['trackProductAction', ["632007"], 'cart']);
//this means that product 632007 has been added to cart
</script>The _thq.push line needs to be hard-coded on the pages via which items can be added to the cart.
Once the tag is loaded, the add-to-cart will be tracked and saved in Smart Content.
Multiple product ids can be passed along within the same line:
_thq.push(['trackProductAction', ["632007", "1111", "22222"],'cart']);Important: The cart command adding the same item twice, will only result in one entry in the database.
For example : _thq.push(['trackProductAction', ["632007","632007"],'cart']);
Note: To track purchases, you can use JS in a similar way. More information can be found here: 7. How can I track purchases and monitor whether Smart Content actually helps me sell?
3) Push actions tracking via API
For certain integrations it's easier to push interaction events via the API.
Use cases:
-
For single page applications where only one HTML page is used and all the rest is done using a Javascript Framework (e.g. ReactJS).
-
Mobile applications for which there's no option to include the JS script tag.
In those cases navigation is different from the standard website navigation where you go from one page to another.
Recommendations offers an API endpoint that can be used for these use cases :
POST https://offer.slgnt.eu/api/:customer/v1/interaction/:user_id/:item_pid/:action
This interaction request sends information to Recommendations (via a POST request) and can be interpreted as: the user identified by {user_id} interacted with product {item_pid} by performing action {action} on the customer's site {customer}.
Note: This option is less advised.
33. What happens when there are less recommendable products than available Smart Content slots?
For example, what happens if there are only 6 recommendable products for 8 slots? What happens to the 2 remaining slots in the Smart Content block?
If the product filter only returns 6 products, for 8 available Smart Content slots, Recommendations will only generate 6 Smart Content slots in the carrousel.
Recommendations will NOT assign random products for the remaining empty slots, nor will it display empty slots.
34. Is there a limit to the number of Smart Content blocks that can be created?
The maximum amount is 100. Once the limit has been reached, the customer should check if they can remove some Smart Content blocks that are not being used. Once this check is done, and the customer is reaching the limit again, please contact Zeta to increase the limit.
35. Why are some images blurry in the email Smart Content block?
This is most probably related to the ratio of your Email Graphics Editor canvas and the ratio of the image element. If your images are, for example, square, and your Email Graphics Editor canvas or image element is a narrow rectangle, the image will not be scaled in an optimal way. Therefore it's advised to change the Height or Width, hereby changing the ratio, if the preview is showing an image that is not very sharp and blurry.