Algorithms are used to sort the product catalog in different ways and according to various metrics. By default, algorithms perform their sort on all products in the catalog. Filters allow you to set rules to restrict which products you want the algorithm to output, and which you don't.
Note: Filters work in the same way for web and email Smart Content. The only difference is that there are no conditions for applying the filters based on context information for email Smart Content. Filters are simply applied all the time.
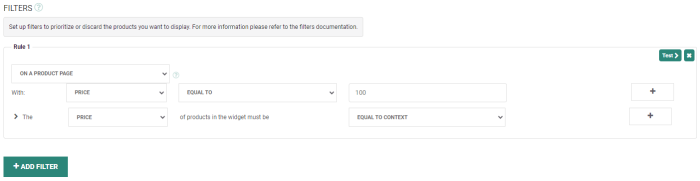
You can compose multi-rule filters. Clicking the Add Filter button will create a new Rule which looks like the following:
This specific rule sets the following configuration:
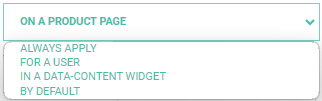
- This rule will only be applied if the Smart Content using it, is displayed on a product page. This first rule is the type of filter. You can choose from several types.

- This rule will only be applied if the following condition is met on the context product page when displaying the Smart Content: "The product on this page has a 'Price' parameter equal to 100".

- If the previous type and condition are met, then the following filter will be applied: "We only want to select products within the Smart Content whose 'Price' parameter is also 100 (equal to context)".

- If this is the only rule defined, and the Smart Content is displayed on another page than the one of a 'Price=100' product, the algorithm defined above will be used in its default behavior without any filter.
Rules therefore have 3 different characteristics:
- The type defines the structure of conditions and filters
- The condition defines when the rule is applied
- The filter defines the products that we want to allow/forbid
It's possible to define rules for all attributes defined in your catalog import. It's also possible to pass additional attributes to the Smart Content and define rules based on those.
If you defined several rules, none, all, or some of the rules might be applied, depending on whether the conditions of the rules match. The filters in all rules whose conditions match will be applied.
Note: The Test button allows you to test if this filter returns any records. If no products are returned as a result of this filter, you are advised to review the filter. The result of the filter is displayed in a pop-up with an indication of the number of products complying with the filter and a preview of the first set of products.
The following paragraphs describe the various filter types in detail.
- Standard condition operators
- "Corresponding to" data-content operator
- "Similar to" data-content operator
- "Is an array of" data-content operator
Filter conditions
On a product page
The On a product page rule type only works on product pages. If the Smart Content is displayed on non-product pages, the filter will not be activated, the conditions will not be checked, and products will not be filtered. Recommendations automatically detects product pages based on the information found in your product feed and you do not need to configure anything to activate this behavior.
If the Smart Content is displayed on a product page, the conditions you set will define the cases in which the filter is activated.
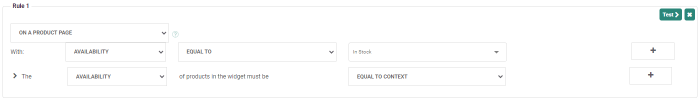
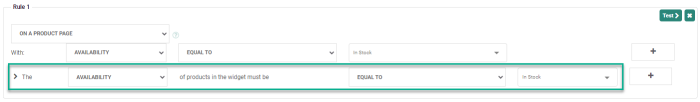
The following rule has one condition and one filter:
The condition says "If the context product has an Availability equal to In Stock". It will only activate the filter defined in the second part of the rule, if this condition is verified.
This second part (the filter) says "Only select products whose Availability is equal to context".
Since the condition makes sure that the context product is always of 'Availability In Stock', this filter does exactly the same as if we would set it to: "Only select Smart Content products whose Availability equals In Stock".
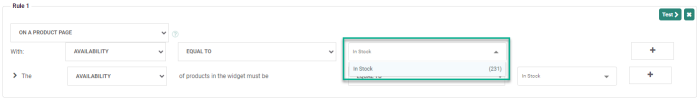
Values are automatically suggested by Recommendations in a drop-down box:
The number in parenthesis next to each value, is the number of products that match that value in your catalog.
In the previous example : 231 products in your catalog have a status of 'Availability In Stock'.
If no values are suggested, it can mean that the parameter you selected is empty for all of your products, or that the values are not text fields. Also, the drop-down box is limited to 100 values.
Note: For both conditions and filters, the case (uppercase/lowercase) doesn't matter. The value "In Stock" and "IN STOCK" work the same.
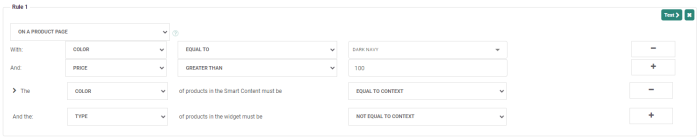
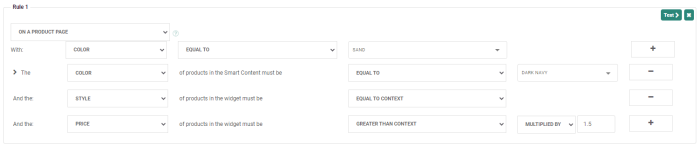
The following rule is more complex, it has two conditions and two filters:
- The condition checks that the context product is of color DARK NAVY and the price is greater than 100.
- For these products, the color of suggested products must also be DARK NAVY and the type of the product must be something else than the context type
Using the 'Not equal to context' filter rule allows you to create a cross-sell functionality, for which you show products from other categories and types. This Smart Content will typically have a lower add-to-cart performance, but it's useful to make your users discover other products in your catalog.
Note: Every time you create a filter, you have to think of the algorithm being used, and how the filter modifies its behavior. Since the Smart Content you are configuring is displayed on many different pages, there can be cases when the filter simply prevents the algorithm from displaying any products.
Here is an example:
- The algorithm you activated is "popular in number of add-to-carts in the last 24h"
- The filter rule you set is the following, consisting of three parts :
- The color has to be DARK NAVY
- The style has to be the same as the context style
- The price has to be 50% higher than the context (this is what the 'Greater than context, multiplied by 1.5 ' means : if the price of a product is 100, then the product selected must have a price higher than 100x1.5=150).
It can be that no products in the catalog fulfill these three conditions. In that case the Smart Content will simply not be displayed.
Always apply
The Always apply rule is a simplified version of the previous On a product page rule type. It has no conditions and applies on all pages. This means that the filter will be executed on all product and non-product pages. Therefore it's important to understand the implications of this behavior on the filter part of the rule.
Just like in the previous filter type, you can set up several filters.
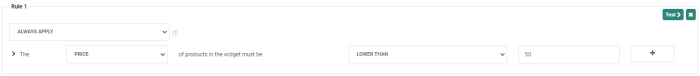
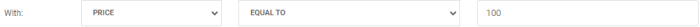
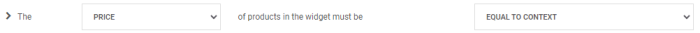
Let us start with a simple one : With the following rule the Smart Content will only pick products that cost less than 50 currency units.
The filter will be applied after an algorithm ranks products. Just like in the previous case, depending on the algorithm you select (e.g. best performing products in the last 24h), it's possible that the Smart Content does not display because the filter discards the only products that would otherwise have been chosen by the algorithm.
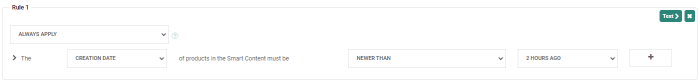
Another example will only include the most recent products. Here, we could use the creation date which must be for example more recent than 2 hours.
When you use filters that depend on the context, you have to remember that the 'Always apply' filter will be applied no matter what, on product and non-product pages.
In the following example, we want the products to have the same style as the context :
If the Smart Content is displayed on a product page, we will indeed only select products that have the same style as the product page (if the context product has a defined style parameter). If not, the filter will have no effect.
If the Smart Content is displayed on a page which is not a product page, there will be no context. Therefore, the filter defined will not know what the context style is, and will not be applied.
Always apply rules with context-related filters are usually used for Smart Content that is displayed on product pages.
Here are two simple examples:
* A simple "upsell" Smart Content could have the "recommendations" algorithm configured, containing an 'Always apply' filter set up, with a category and/or type equal to context. Allowing only products from the same category/type (depending on what is defined in the catalog) will direct the visitor to similar products ranked on their behavior.
* A simple "cross-sell" Smart Content could be configured with a "related products" algorithm and an 'Always apply' filter set up, with a category and/or type not equal to context. Not allowing products from the same category/type will show products from different parts of the catalog (and the related algorithm will make sure these products still have a relationship with what is currently being viewed).
In a data-content widget
A data-content rule is a special type of rule that uses additional information provided to the Smart Content. A standard Smart Content is placed on a page with the following syntax :
<div class="thRecommendations" data-widgetid="my_widget"></div>If you want to use "data-content" rules, you need to use an additional parameter in the Smart Content's HTML called data-content. The same Smart Content using this parameter will have the following syntax:
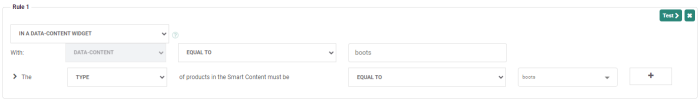
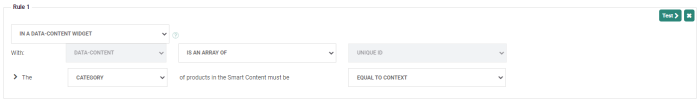
<div class="thRecommendations" data-widgetid="my_widget" data-content="boots"></div>Notice the parameter data-content="boots". This parameter allows us to create special rule conditions based on the word "boots". For example:
This rule has one condition and one filter :
- the condition states that we will only apply the filter if the value passed to the data-content argument is "boots" (like in our previous example)
- the filter part says that we will only select products whose type is also equal to "boots".
This type of filter is here to help you create Smart Content configurations tailored to your needs on non-product pages. In fact, as we described before, we don't need to use this kind of filter on product pages as most information there comes from your product catalog. However, on non-product pages (e.g. category pages, search result pages, lightboxes/popups, cart checkout pages), the Smart Content displayed does not have context information. Context information is therefore provided by the data-content parameter.
By default
The By default filter rule is applied if no other rules are applied because their conditions are not met. This is typically used in a case where you would have several on a product page filters or several in a data-content widget filters for displaying different products depending on their parameters.
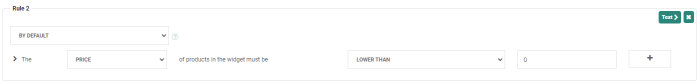
For example :
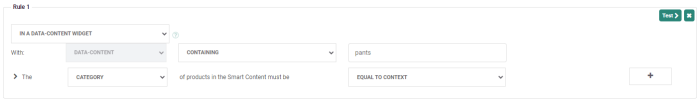
In this case it can be useful to specify what happens if the "data-content" parameter does not contain "pants". To do that you would use the by default filter rule to specify the products that should be selected in all the cases in which other rule conditions do not apply.
For example :
This rule means that: "In all the other cases, do not display the Smart Content".
For a user
This rule is available in cases where Site, Recommendations and Selligent by Zeta are set up and you have access to the behavioral data of the user. This allows you to filter recommendations based on the visitor's profile.
In this case, you can apply user properties to filter on.
Example:
If the user ordered specific products in the last three days, I don't want to show products of that specific category.

Example : Use behavioral data to setup Smart Content filters in Recommendations
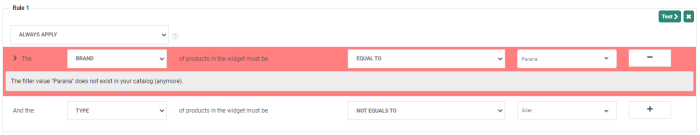
Note: When there are changes in the catalog used in the filter conditions, it can have an impact on the filter.
For example, when certain values are no longer available in the catalog, the filter using those values will no longer work and is displayed in red. The value that is causing the error is displayed in red too.
Filter operators
Standard condition operators
In the example above, the context passed in the data-content parameter is the word "boots" and the operator used is "Equal to". Other condition operators include: "Not equal to", "Containing" and "Not containing". Here are the descriptions of these simple operators :
- Equal to — If the value of the data-content parameter exactly matches the content of the box, the filter will be applied. Otherwise the filter is not applied. In our previous example, the filter is only applied if the data-content corresponds exactly to the word "boots". The matching is "case insensitive", meaning that the words "boots", "Boots" and "BOOTS" are all equal.
- Containing — If the value of the data-content parameter contains the content of the filter condition, the filter is applied. The matching is also case insensitive. For example, if we have data-content="my BOOTS are red", and the filter condition is "in a data-content widget with data-content containing boots", the filter will be applied. If the Smart Content is set with data-content="I lost one boot", the filter will not be applied because the sentence I lost one boot (boot without the 's' for plural) does not contain "boots".
- Not equal to — The opposite of Equal to. If the value of the data-content parameter does not exactly matches the content of the box, the filter will be applied. For example if data-content="these are not boots" is sent to the Smart Content with the rule above, the filter will be applied because "these are not boots" does not exactly equal to "boots".
- Not containing — The opposite of Containing. If the value of the data-content parameter does not contain the content of the filter condition, the filter is applied. If the Smart Content receives data-content="my BOOTS are red", and the filter condition is "in a data-content widget with data-content not containing boots", the filter will not be applied.
- Between — This operator is used for fields marked as numeric and allows to filter on the value of the products being in between 2 given values.
- Greater than — This operator is used for numeric fields and allows to filter on the value being greater than a given value or the value of the context item.
- Lower than — This operator is used for numeric fields and allows to filter on the value being lower than a given value or the value of the context item.
Note: When using decimals, the number of digits has an impact on articles returned.
- For a filter on 'price equal to 40.9' , this will also return products with a price between 40.9 and 40.94 because prices are rounded.
- For a filter on 'price equal to 40.90', only items with prices of 40.90 will be returned, and the item with price 40.94 is not included.
With these condition operators, there are no restrictions on the property on which you want to apply the filter.
E.g. In the previous example, we applied the filter rule on 'Type', but we could have chosen to apply to 'Category', 'Color', or any other product property.
These types of rules are rather static. If you want to put a Smart Content with a similar rule on category pages, you would need to create one rule per category. The Smart Content would stay the same, but the previous filter would look like :
- Rule 1 : If the data-content parameter contains "boots", the type of products must be equal to boots.
- Rule 2 : If the data-content parameter contains "jackets", the type of products must be jackets.
- ... and so on
In this example, we would need something more generic. If this Smart Content is inserted on category pages, we would like "boots" to be automatically replaced by the category, or some other information, describing the context in which the Smart Content is displayed. This is what the following 'Corresponding to' operator is for.
"Corresponding to" data-content operator
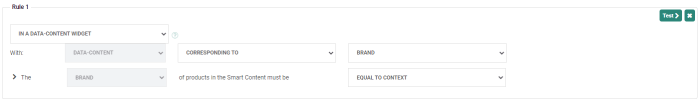
This condition operator looks like this when configured :
It allows you to directly specify the type of data that's sent to the Smart Content, instead of specifying a value to match as described above. The rule in the screenshot above means "the data sent inside the data-content parameter corresponds to a brand". If it matches a brand value found in the catalog, only choose products whose 'Brand' parameter have the same value. If it doesn't match anything, or if data-content is empty, do not display any products.
This type of rule is often used for placing Smart Content at the top of category pages. The Smart Content needs to be placed with an extended <div> containing a dynamic data-content parameter (that contains the current category in which the Smart Content is placed). This would be an example of how you can do it in an Adobe Commerce template:
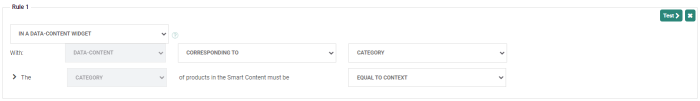
<div class="thRecommendations" data-content="<?php echo Mage::registry('current_category')->getId(); ?>" data-widgetid="testwidget"></div>This will send the right category to the Smart Content for the filter to use. The filter rule would look like this :
In order for this to work, values that are sent in the data-content parameter and the field that is configured as the 'Category' parameter in the catalog import need to contain the exact same values.
For example, if your catalog is configured with the 'Category' field containing names ("boots", "jackets",..) and the data sent in the data-content parameter are category IDs ("353", "249", "2"), the setup described before will not work.
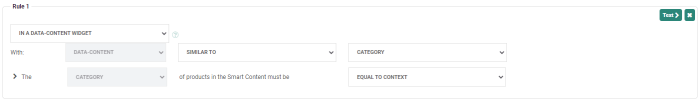
"Similar to" data-content operator
The "Similar to" operator works in the exact same way as the "Corresponding to". The configuration is the same. The only difference is that instead of exactly (comparing and) matching what is sent in the data-content parameter and the values in the corresponding product parameter, the comparison is done with a fuzzy matching algorithm. In other words, the algorithm will select the closest value found for the corresponding parameter and just use that to select items using the filter.
It can be helpful in cases where the category ID is not the same in the shop front end and what is sent to Recommendations in the catalog feed. Let us take an example with the following filter rule :
If the following data is sent to the Smart Content data-content="Accessories->Bags", and the formatting of category values is different in your product feed (for example: Accessories/Bags (notice the separator difference with the data-content value), Men/Jackets, Women/Shoes), the 'Similar to' filter condition will match "Accessories->Bags" to "Accessories/Bags" and will only select products that are part of the Accessories/Bags category.
Warning:
This will work well when the differences between the values in data-content and in the feed are minor (such as the previous example).
If the fields are completely different, using this filter can result in undesirable behavior in the product selections.
At the end of the "Corresponding to" paragraph (see above), we discussed the example of sending category IDs instead of category names. Instead of not showing any products if there's no exact match, the 'Similar to' operator will match the closest value. If the value contained in data-content is "4", what is closest to "4": Accessories/Bags, Men/Jackets or Women/Shoes? The algorithm will probably just select the shortest one, and this is probably not what you expect/want.
"Is an array of" data-content operator
The "Is an array of" operator is specifically used in the context of Smart Content placed on cart/checkout pages where the content of the cart is shown to the visitor. In this context it's interesting to generate product selections (generally personalized recommendations) based on the products contained in the cart.
In order to do that, we would use a filter rule that looks like this:
What is different compared to other filter types is that we need the products contained in the cart to be passed onto the Smart Content.
To achieve this, you need to pass an array of Product IDs to the Smart Content, in the following form:
<div class="thRecommendations" data-content="['109735','109737']" data-widgetid="testwidget"></div>In this case there are two products in the cart. The Smart Content will look up the two items "109735" and "109737", pick one of them (arbitrarily) and apply the filter rule based on this.
In the screenshot above, the filter would select products that are of the same type as one of the two items in the cart.
Note: The reason why the item of the cart is picked arbitrarily is that it allows for different products to appear as the cart page is reloaded. If the cart contains one product for adults, another one for children, and both were added on different days, which one should be chosen?
The one added first or last?
There is no right answer, so we prefer to surprise the visitor with different selections, which are still based on what is in their cart.