Using JavaScript on your web pages
The communication between Site and the customer’s website is done through a custom-built JavaScript library. The script needs to be loaded on every page of the customer’s website that needs to be tracked or targeted by Site.
In this topic:
Standard Include script
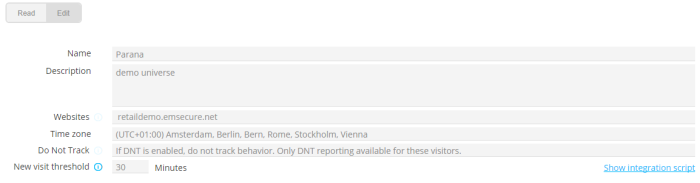
The standard script must be included on all web pages where you want to enable tracking and targeting. You can retrieve it from ‘Configuration, Universe settings,General’. Click “Show integration script”.
Example:
var wa = document.createElement("script"),
wa_s = document.getElementsByTagName("script")[0];
wa.src = "//PATH PROVIDED/xxxxxx.js";
wa.type = "text/javascript";
wa_s.parentNode.insertBefore(wa, wa_s);
wa.bt_queue = [];
wa.afterInit = function() {
wa.bt_queue.push(JSON_OBJECT());
};Technical Note:
The first lines in this script (lines 1-6) include the initial Site script into the website’s source code. This script will automatically load a second Site script after the first one has loaded. As soon as both scripts are loaded a callback function will be triggered which can be used to execute specific Site calls on the current website page (lines 7-9). Most commonly the customer will do its first tracking call to log each page visit in Site (wa.bt_queue.push).
Technical note:
The path used in this script
points to a CDN (Content Delivery Network) where every universe has its
proper folder and file. This file is generated automatically and includes
information about placements defined for the universe. It is different
for each install.
This script needs to be loaded on every page of the customer’s website. This can be done by including it in the HTML source of each page, or by loading it asynchronously through JavaScript (for example with Google Tag Manager).
Note: In an offer, you can set an offer objective (conversion) to see if the visitor accepted the offer or not. One option to measure this, is using a “CRM (Journey) page tag”. In this case, the tracking script must be on the Journey page. See also ‘Offers,Why? Define your objectives’.
Confirm that the script is loaded
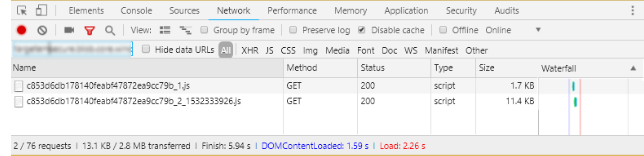
If the Site script is correctly loaded on the customer’s website, 2 external JavaScript files will be loaded into the customer’s website. This can be verified in the network tab of the debugging console of the browser (F12). The exact name of these files differs for each Site universe, but will always be loaded from the “targetemsecure.blob.core.windows.net” domain:

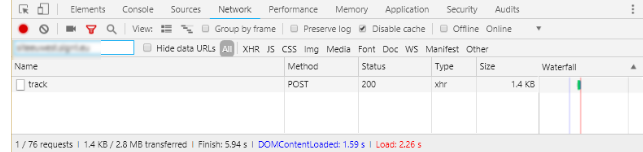
If a tracking call was included in the afterInit function of the base script, there should also appear a first tracking call to Site in the browsers network tab. This tracking call will be, depending on the location of the customer, be loaded from either the “siteeuwest.slgnt.eu” domain (for European customers) or the “siteus.slgnt.eu” domain (for customers in the US):

If the Site implementation is correct the customer should also see visitors being logged in the Site real-time view.
Tracking
wa.bt_queue.push(JSON_OBJECT)Note: Even if you do not send data back, the push must be in the tracking script. Else, nothing will be sent to Site, even not the default tracking data for views, times, default Site tags, etc.
Below is an example passing 2 tag values (CATEGORY and Q_PURCHASES), a custom identifier and some settings.
Example:
wa.bt_queue.push({
"tagValues": [{
"tag": "CATEGORY",
"value": "Phones"
},
{
"tag": "Q_PURCHASES",
"value": 1
}
],
"customIdentifier": "12345",
"async": false,
"isEvent": false,
"isTargeting": true
});- To
send values back for tags: A JSON array of tags with their corresponding tag-values. These are the tags that will actually be measured
"tagValues":[{"tag":"CATEGORY","value":"Phones"},{"tag":"Q_PURCHASES","value":1}]
Use the tag’s public name
-
customIdentifier:E.g. Client customer ID, after login on the website. "customIdentifier": "12345". Sets a possible custom identifier by which the visitor is uniquely defined. Typically this will be a value by which you will be able to recognize visitors between different sessions (for instance login id or guid). It is of great importance that the value provided here is valid and unique per visitor. If no customIdentifier is known at the time of the call, this property should not be included in the tracking call.
-
async: True or false. If tracking call should be done asynchronously. Usually false, for instance, for Ajax calls it can be true. "async": false
-
isEvent: true or false. If it the tracking call is a page visit (false) or an event (true, e.g. a click on a button). "isEvent": false
-
isTargeting: true or false. Whether the tracking call is usedfor targeting. If so, the call will only be executed when the DOM is ready. The call will make sure the found placeholders are properly filled with offer/action content. Set this to true, when you use offers . "isTargeting": true
-
isConsentless : true or false. If the website visitor has not given consent to be tracked and to store cookies, set this parameter to true. "isConsentless”: true
Important remark:
Site only adds content to the website, it doesn’t
remove it.
So if isTargeting is set to true and a
profile is currently in an audience for which specific content must displayed
on the website, this content will be shown. If at a certain moment in
time the profile is no longer in this audience the content will still
be displayed on the website.
Example : An offer exists where some content is
shown when the profile has at least one item in his cart. When a profile
adds an item in the cart and the property isTargeting is set to true,
the offer is evaluated and the content is shown. However, if the profile
removes the item from the cart and the property isTargeting is set to
true, the offer is re-evaluated but the content will NOT be removed although
the profile is no longer in the audience.
Example of a JavaScript call to set tag values, containing a 'score' :
wa.bt_queue.push({
"tagValues": [{
"tag": "VEHICLES",
"value": "ford_focus"
},
{
"tag": "VEHICLES",
"value": "bmw_x5",
"score:7"
}
]
});
//Score provides a weight for a certain tag value. If not provided, the default score value is 1.
Targeting
The following explanation is only needed when you want to customize your website, apart from showing offers, but still based on Site tracking data. With offers there is little reason to add custom JavaScript to change page elements based on the Site data. You already do this with offers in a profound way. But it might be useful, for instance, if you work with a third-party bannering agency that uses specific JavaScript to show a certain overlay.
You can use a custom JavaScript call-back function, executed after tracking data has been sent to Site and profiles are updated.
In the JavaScript tracking call, indicate which tracking tags and fields (number of clicks, avg. visit duration, is identified ...) need to be returned, so you can use them in your call-back function. These can be profile fields, tags or CRM fields. The only values that will be returned to the front-end, are the ones defined in the universe settings. See ‘Universe settings,Available fields on API’ to get example code. Except for offer data. Offer data is always returned:
- Name: the offer’s public name
- isInOffer: if the visitor is in the offer or not (Boolean)
- Date: the date when the visitor was first in the offer (if isInOffer=true). Or the date when the visitor was out the offer (if isInOffer=false).
The example above is extended with a call-back function name (bt_trackingFinishedCallback) and a request for profile-, CRM- and tag values data:
wa.bt_queue.push({
"tagValues":[
{"tag":"CATEGORY",
"value":"Phones"
},
{"tag":"Q_PURCHASES","value":1}
],
"customIdentifier":"12345",
"async":false,
"isEvent":false,
"isTargeting":true,
"finishedCallback":"bt_trackingFinishedCallback",
"exposedFields":[
{"field":"CustomIdentified"},
{"field":"CustomId"},
{"field":"FirstHitDateTime"},
{"field":"AvgVisitDuration"},
{"field":"HitsVisit"},
{"field":"BOUGHTITEMS",
"type":"Count",
"parameter":""
},
{"field":"CATEGORY",
"type":"Last",
"parameter":"SUBCATEGORY"
},
{"field":"NEWSLETTER_OPTIN"}
]
});- FinishedCallback:
the call-back function to execute.
"finishedCallback": "bt_trackingFinishedCallback" - exposedFields: profile data, tag values and Campaign data request.
Note: For an explanation of all the API values, see Universe settings, Available fields on API.
The call-back function can now use the requested data. A pre-parsed JSON object with the requested data is returned to the call-back function. So you don’t need to parse a JSON string anymore in the call-back function.
bt_trackingFinishedCallback = function(data) {
var trackingData = data;
var html = '';
for (var i = 0; i < trackingData.profileFields.length; i++) {
if (trackingData.profileFields[i].name == 'CustomIdentified') {
html += '<li>CustomIdentified: ' + trackingData.profileFields[i].value + '</li>';
}
}
for (i = 0 ; i < trackingData.offers.length; i++) {
if (trackingData.offers[i].date != "1970-01-01T00:00:00.000Z") {
html += '<li'+(trackingData.offers[i].inOffer === true ?'':'style="text-decoration:line-through"') +
'>' + trackingData.offers[i].name + ' [>' + trackingData.offers[i].date + ']</li>';
}
}
// ...
};- The variable trackingData is set to the returned parsed JSON object. var trackingData = data;
- The object is checked for offer data with the for loops, and the result is added to the variable ‘html’ with html list tags
- //… The html variable will somewhere be outputted as a bulleted list
You can store the returned profile data with BT.SAVEProfileInfo() in local storage or a cookie 'sbt_pi'. This is handy when profile data must be used immediately when the visitor visits the website and the data has not yet been requested in the tracking script push. The stored data can be retrieved with the JavaScript API function described in the Site API manual. For instance, to see if the visitor is ‘custom identified’ we could have used the methodBT.isCustomIdentified()instead checking the JSON object for CustomIdentfied with a 'for' loop.
Remember, as it is from local storage or cookie, the returned data might not always be the most recent data, until it is saved again with the BT.SaveProfileInfo(). Use BT.GetProfileInfo() to retrieve an object with the profile data and BT.ClearProfileInfo() to clear the stored profile data.
bt_trackingFinishedCallback = function(data) {
var trackingData = data;
var html = '';
html += '<li>CustomIdentified: ' + BT.isCustomIdentified() + '</li>';
for (var i = 0 ; i < trackingData.offers.length ; i++) {
if (trackingData.offers[i].date != "1970-01-01T00:00:00.000Z") {
html+='<li'+(trackingData.offers[i].inOffer===true ?'':'style="text-decoration:line-through"')+
'>'+trackingData.offers[i].name+' ['+trackingData.offers[i].date+']</li>';
}
}
// ...
};Note: The
object ‘BT’ is set in the standard include script:
wa.src = "//PATH
PROVIDED/xxxxx.js"
Disable tracking
It is possible to add a hyperlink so the visitor can disable Site tracking (“We are tracking your website visit to give you a better experience. If you don’t want this, click here to disable”).
Add the following hyperlink:<a href="javascript:BT.optout()">click here to disable</a>
Make sure the tracking script is loaded. A cookie will be set that disables Site data collection.