Tracking calls via HTML attributes
Instead of using tracking calls via API, they can also be set and used via HTML attributes in HTML placements used in offers.
List of possible HTML attributes
Setup of tracking calls via HTML attributes
1. Set up a placement in the universe using the Site configuration panel.
2. Next, create an offer and define an action in this offer. Choose the HTML placement you have just created in this action.
In the editor, in source mode, enter tags containing HTML attributes needed for the required tracking call(s).
Example (any type of tag can be used - in this example div tags are used) with all possible tracking calls via HTML attributes:
<div>
<div data-site-trackclick="">trackclick insert inside</div>
<div data-site-trackclick="" data-site-navigateaftertrack="https://www.selligent.com" data-site-navigateaftertracktarget="_blank">
trackclick and navigate
</div>
<div data-site-trackclick="" data-site-executeaftertrack="acme.execute.callback">
track click and execute JS
</div>
<div data-site-trackactivity="repl_content,test_act" data-site-executeaftertrack="acme.execute.callback">
track activity and execute JS
</div>
<div data-site-trackclick="" data-site-trackactivity="repl_content,test_act" data-site-executeaftertrack="acme.execute.callback">
track activity, click and execute JS
</div>
<div data-site-trackactivity="repl_content,test_conv" data-site-executeaftertrack="acme.execute.callback">
track conversion and execute JS
</div>
<div data-site-trackclick="" data-site-trackactivity="repl_content,test_conv" data-site-executeaftertrack="acme.execute.callback">
track conversion, click and execute JS
</div>
</div>Explanation of each tag with the respective attribute(s):
- Tracking occurs after clicking on the link:
<div data-site-trackclick="">track click</div>
- Tracking occurs after clicking on a link and then navigates to the specified URL in a new window/tab:
<div data-site-trackclick="" data-site-navigateaftertrack="https://www.google.be" data-site-navigateaftertracktarget="_blank">
track click and navigate
</div>
- Tracking occurs after clicking on the link and executes the specified JavaScript:
<div data-site-trackclick="" data-site-executeaftertrack="acme.execute.callback">
track click and execute JS
</div>
- Tracking occurs on the activity defined in the offer and executes the JavaScript:
<div data-site-trackactivity="repl_content,test_act" data-site-executeaftertrack="acme.execute.callback">
track activity and execute JS
</div>
- Tracking occurs after clicking on the link. Tracking also occurs on the activity defined in the offer and executes the specified JavaScript:
<div data-site-trackclick="" data-site-trackactivity="repl_content,test_act" data-site-executeaftertrack="acme.execute.callback">
track activity, click and execute JS
</div>
- Tracking occurs on the conversion defined in the offer and executes the specified JavaScript:
<div data-site-trackactivity="repl_content,test_conv" data-site-executeaftertrack="acme.execute.callback">
track conversion and execute JS
</div>
- Tracking occurs after clicking on the link. Tracking also occurs on the conversion defined in the offer and executes the specified JavaScript:
<div data-site-trackclick="" data-site-trackactivity="repl_content,test_conv" data-site-executeaftertrack="acme.execute.callback">
track conversion, click and execute JS
</div>
When using data-site-trackactivity to track activities or conversions, those activities/conversions need to be defined in the Why? section of the offer via API.
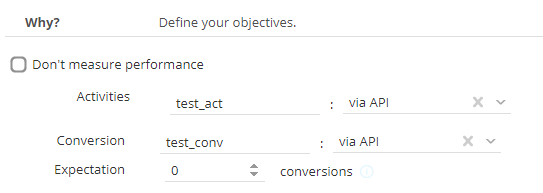
Example of activities and conversions:

These can then be used as in the examples above:
- data-site-trackactivity="repl_content,test_act"
- data-site-trackactivity="repl_content,test_conv"

