New features in Marigold Engage
June 19, 2024
Version 5.70
Help Center Updates
After announcing the refreshed Marigold Global Help Center, we are pleased to announce the Engage Help Center refresh as well, streamlining the user's experience when navigating the different Marigold Help Centers.
In addition, we would like to point out that the Help Center has been moved to getstarted.meetmarigold.com/Engage. The legacy Help Center getstarted.selligent.com will no longer be updated from now on, and we advise to update any bookmarks you may have to the new url.
UI Enhancements - Continued
BACKGROUND:
In an effort to help marketers fulfill their tasks in a more efficient way and allow for an intuitive working environment, UI optimization is an important element to achieve this goal.
SOLUTION:
In this release, multiple UI changes have been made across different Engage chapters.
What this looks like in Engage:
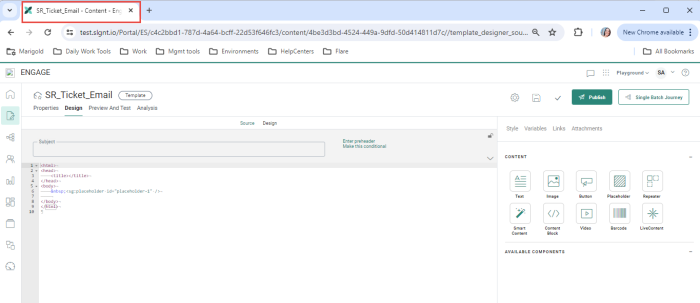
When using multiple browser tabs to work with Engage, each browser tab now displays the name of the asset and the chapter that is currently open in the browser. This simplifies navigating the Engage application:
WordPress Integration - Store Form Data in Engage Contact Profile
BACKGROUND:
When marketers use WordPress forms on their websites, it is important to capture the data entered in these forms and store it in an Engage profile so they can leverage this data and use it for personalization, segmentation and filtering.
SOLUTION:
The Wordpress Form data Integrator plugin empowers you to effortlessly configure custom forms within your WordPress website and seamlessly integrate the collected data with your platform. By leveraging shortcode functionality, you can easily embed these forms into your posts, pages, or widgets, enabling streamlined data capture directly from your WordPress site to your solution.
What this looks like in Engage:
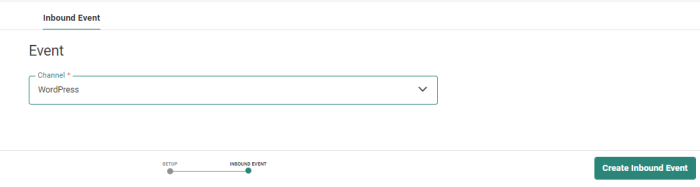
In Engage, a new Inbound Event of type WordPress is required. This Inbound Event is created in the Data Exchange chapter, from the Inbound Events tab:
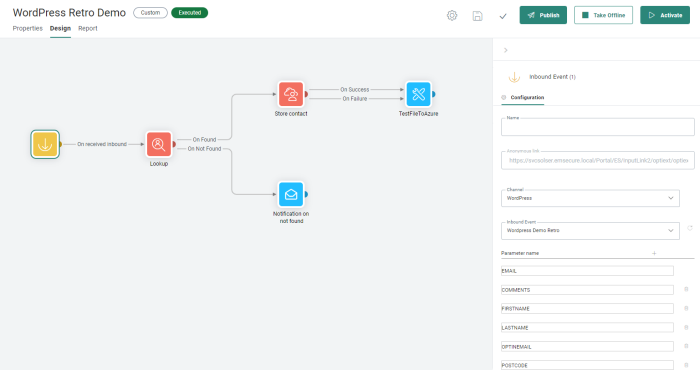
Once the Inbound Event has been configured, it can be used in a Custom Journey as an entry point. Other components in this journey are for example a Lookup and a Data Component, respectively to check if the data already exists and to store it in case it doesn’t.
In the Inbound Event Component, a series of parameters can be defined. All fields defined in here will be available in the WordPress form and can then be used to update the contact's profile in Engage.
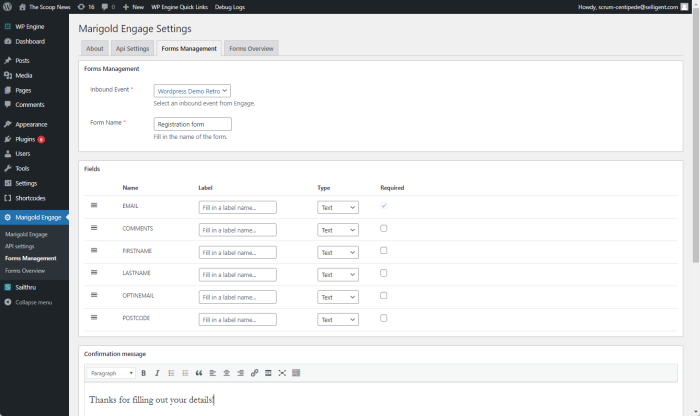
In WordPress, a plugin needs to be installed and configured, and once this is up and running a WordPress form can be created and linked to the Custom Journey Inbound Event:
All fields defined in the Inbound Event are listed here and can be set as Required if needed. Email is always a required field. A type and label can be defined, impacting the way these fields are displayed on the form.
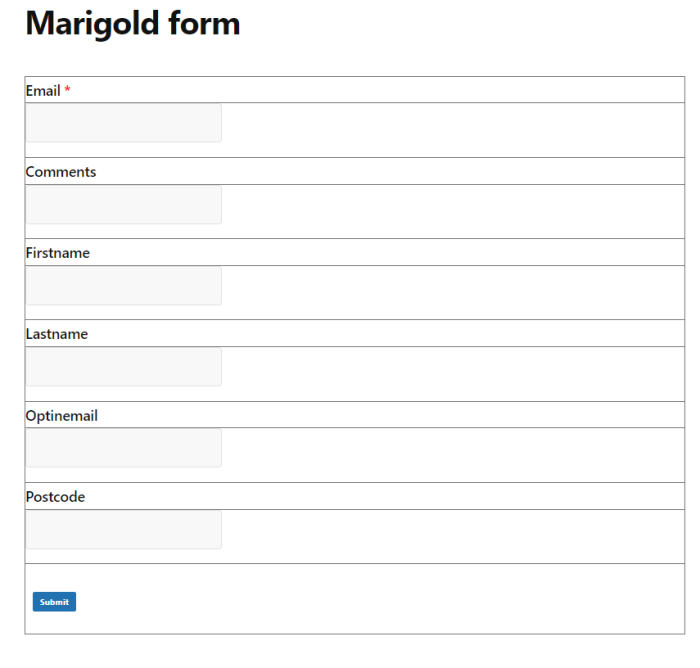
Last, the form can be added to a page and used for submitting data and storing it in Engage.
Corrections
- delayedPushAction/executePushAction fix for Android added
- Optionlist used in Visibility constraint in message no longer has all optionlist records added to RULESMETADATA json
- SYSTEM.LISTID/SYSTEM.USERID now set when handling clicks for testmails
- Luzmo: User names can no longer contain '/'. A 500 error will be returned
- Correct optionlist value is shown in constraint editor when having multiple constraints with optionlist values