Set User Variables from Hosted Pages
Autopopulate User Variables
Hosted pages make it easy to pull in variables that you've set on your subscribers.
Let's say for example you want to automatically show a subscriber's interests on a user management page.
- Use
data-autofill="true"in your HTML form. For example:Copy<form method="post" data-autofill="true"> - Call a variable that you've set on a user. This is done in the <input> field of the HTML form. To call the variable "foo" you can use either
<input name="foo" />or<input name="vars[foo]" />. - The input will render in the HTML with the value of the "foo" variable. If these variables are already set on a subsciber's profile:Copy
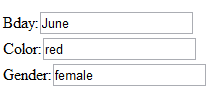
<label>Bday:<input name="birth_month"><br /><label>Color:<input name="color"><br /><label>Gender:<input name="gender"><br /> - This will render as:

when the subscriber arrives at the hosted page.
Sometimes you want a user to click a button and update their variables on their profile, without seeing the variables. You'd include something like the below in a hosted page.
In the example, below the variables "fashion" and "shoes" will both be added to the user's profile with a value of 1 (as an integer, not a string, because of data-type="int").
<form method="post"><p>Click the button below.</p><input type="hidden" name="vars[fashion]" value="1" data-type="int"><input type="hidden" name="vars[shoes]" value="1" data-type="int"><div style="margin-top: 25px;"><input type="submit" value="Update" style="width: 100px;"></input></form>You may use nested variables on an input. For example:
<input type="hidden" name="vars[moms_kids][age]" data-type="string"/>Update User Variables (shown)
Text FieldTo collect other info about a user, make the name of the field a key in the vars array. The following example would save the subscriber's first name on their user profile under the variable first_name:
<input type="text" name="vars[first_name]"/>You will need to pass variables as part of a form with a submit button. For example:
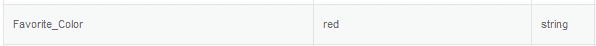
<form method="post"><label>Favorite Color:<input type="text" name="vars[Favorite_Color]" /></label><input type="submit" name="submit" value="Update" /></form>This would update the subscriber's profile with a variable called Favorite_Color. The value that the subscriber enters into the text box will be posted to their profile as the value. (The value will be a string unless the data type is specified.)

You may also use nested variables on an input. For example:
<input type="text" name="vars[moms_kids][age]" data-type="string"/>You might prefer to make variables consistent by providing subscribers with a drop down menu instead of a text field. For example:
<form method="post"><select name="vars[Sport]"><option value="Hockey">Hockey</option><option value="Soccer">Soccer</option><option value="Swimming">Swimming</option></select><input type="submit" value="SUBMIT" name="action" style="width: 200px;border: none"></input></form> Set a Date Variable
To set a date var for your users when they sign up for a list, like a birth date, include an HTML date input element in your form:
<form method="post"><input type="text" name="email" /><input type="date" name="vars[birth_date]" data-type="date"/><input type="submit" value="Subscribe" /></form>
- Var name: _date is required at the end of the var name in order for values to be interpreted as dates. (For example, birth_date or first_login_date.)

