Real-time personalization powered by Zeta Liveclicker
The Real-time personalization powered by Zeta Liveclicker integration is a seamless way to insert Liveclicker elements while crafting email templates.
Note: You must have a Liveclicker account to use this integration. If you don't have a Liveclicker account, contact Support.
Configure your Liveclicker connection
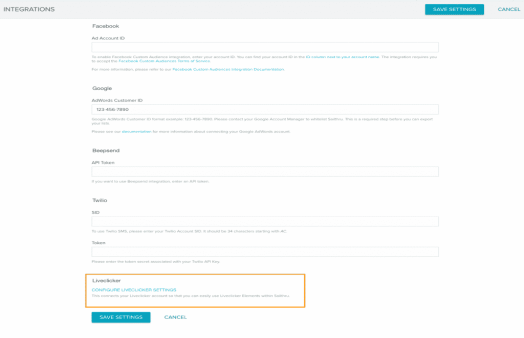
- From the main Settings menu in My Sailthru, navigate to your Integrations page through Settings > Setup > Integrations.
- Click Configure Liveclicker Setting to open the integration page.

- When you click Connect from the Liveclicker Integration page, the UI will launch a new tab that will prompt you to log into your Liveclicker account.

- When you click Connect from the Liveclicker Integration page, the UI will launch a new tab that will prompt you to log into your Liveclicker account.
- Enter your Liveclicker details. you will be redirected back to the Liveclicker configuration page.
- Your Liveclicker integration is now available:
Insert an element with the Liveclicker Widget in Email Composer
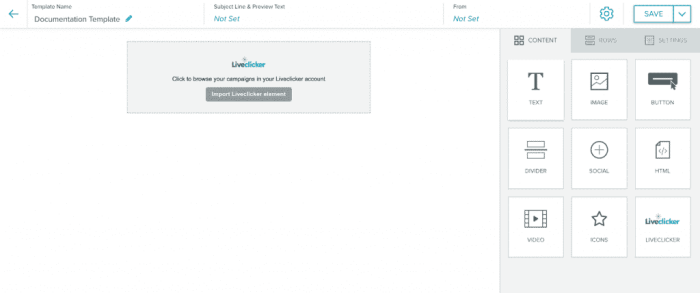
- Drag and drop the Liveclicker content block into your template canvas.

- Click Import a Liveclicker element to trigger the Liveclicker window.
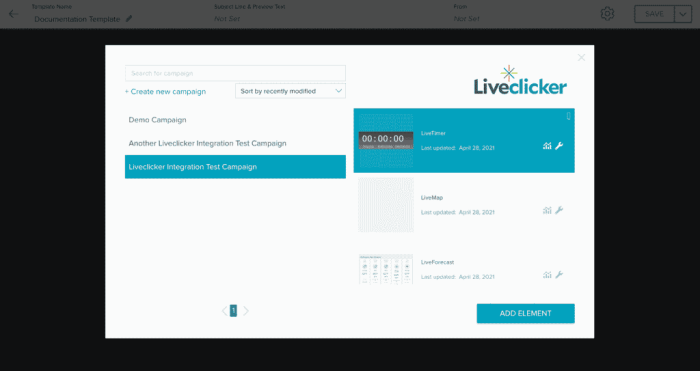
- Select your campaign, then your element. Once selected you can add the element to your template.

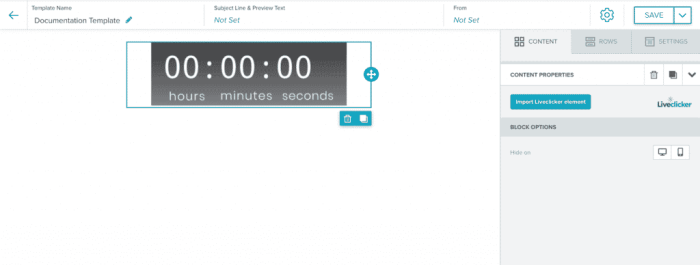
- The Liveclicker element should resemble the following when inserted successfully:

You can also edit a specific element by clicking on the Edit icon ![]() . This will open a new tab and redirect you to the Liveclicker platform.
. This will open a new tab and redirect you to the Liveclicker platform.
Insert an element with the Liveclicker Widget in HTML Template Editor
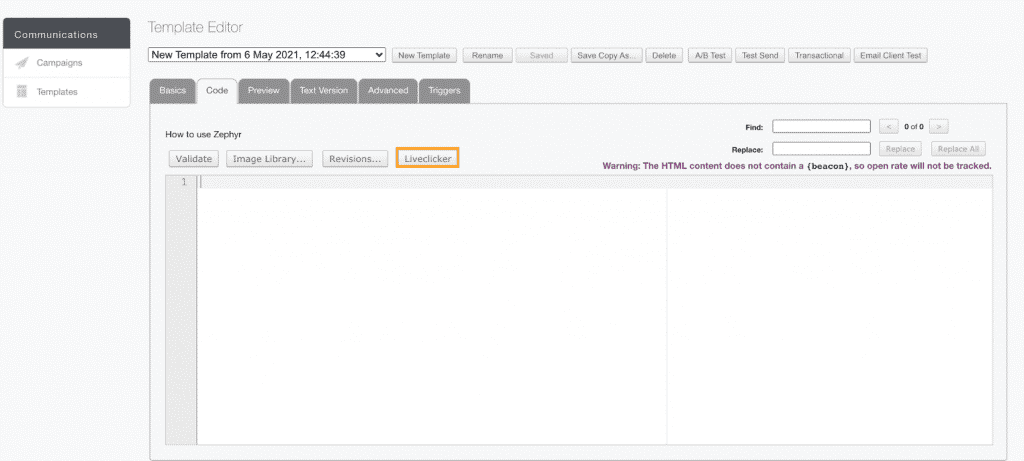
- In the Code tab, click on the Liveclicker button.

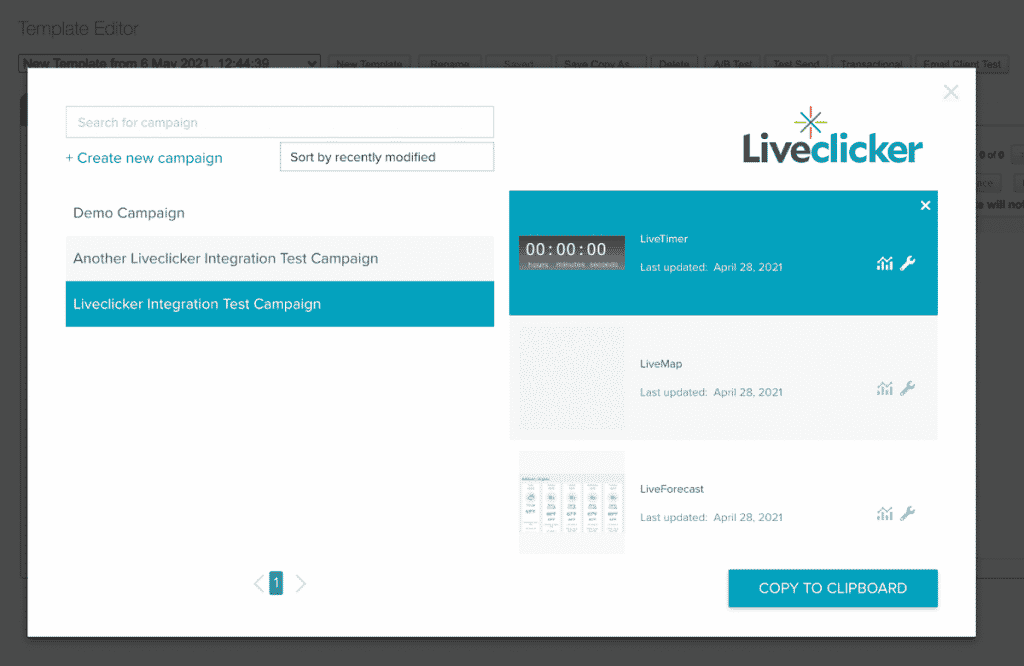
- Select your campaign, then your element.

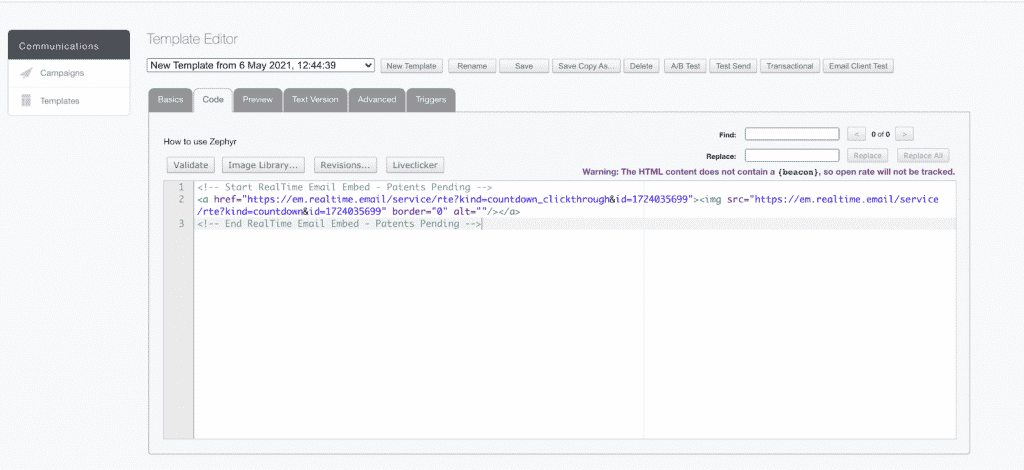
- Once selected, you copy the element HTML to your clipboard. Then you can paste into the appropriate place in your HTML.

You can also edit a specific element by clicking on the Edit icon ![]() . This will open a new tab and redirect you to the Liveclicker platform.
. This will open a new tab and redirect you to the Liveclicker platform.
For more information on the platform, see the Liveclicker documentation.