A LiveForecast is a dynamic embedded weather forecast based on real-time opener data and the targeting rules you set up. The weather forecast is provided through a third-party integration and provides for the selected dates information on the weather conditions (stormy, sunny, snow, etc), maximum and current temperatures, minimum temperature, chance of rain, pollen level (none, low, moderate, high, very high) and UV level.
Examples of use are seasonal marketing, drive bookings during inclement weather, promote destinations.
In this topic, we will discuss the different configuration options specific for the LiveForecast as well as the preview and embed codes. Check out the topic Create a new campaign first for more information on how to initially create a campaign.
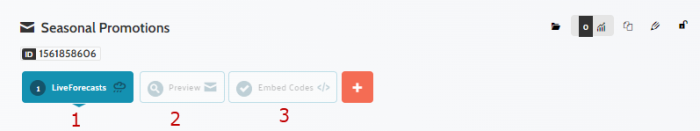
Once a LiveForecast campaign has been created, a series of steps need to be followed:
2. Preview and test the LiveForecast
Configure the LiveForecast
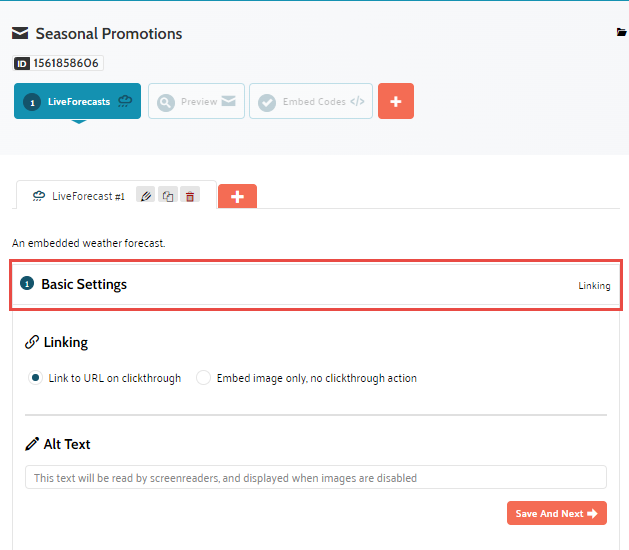
Configure basic settings
The settings configured in the Basic settings section apply to all the different versions of the element, if these exist.
Linking — In the basic settings you define if a clickthrough URL is required or only the embedded image, without the possibility to click through. If the option to add a clickthrough URL is selected, you will have to define the url in the configuration of the element further down.
Alt text — This is the text that will be displayed when the image cannot be rendered. It is recommended to always set an alt text in case openers have disabled image rendering in their email clients or for openers that use screen readers. The alt text is appended to the embed code of the element.
Click Save and Next, to continue to the next step: the configuration of the elements.
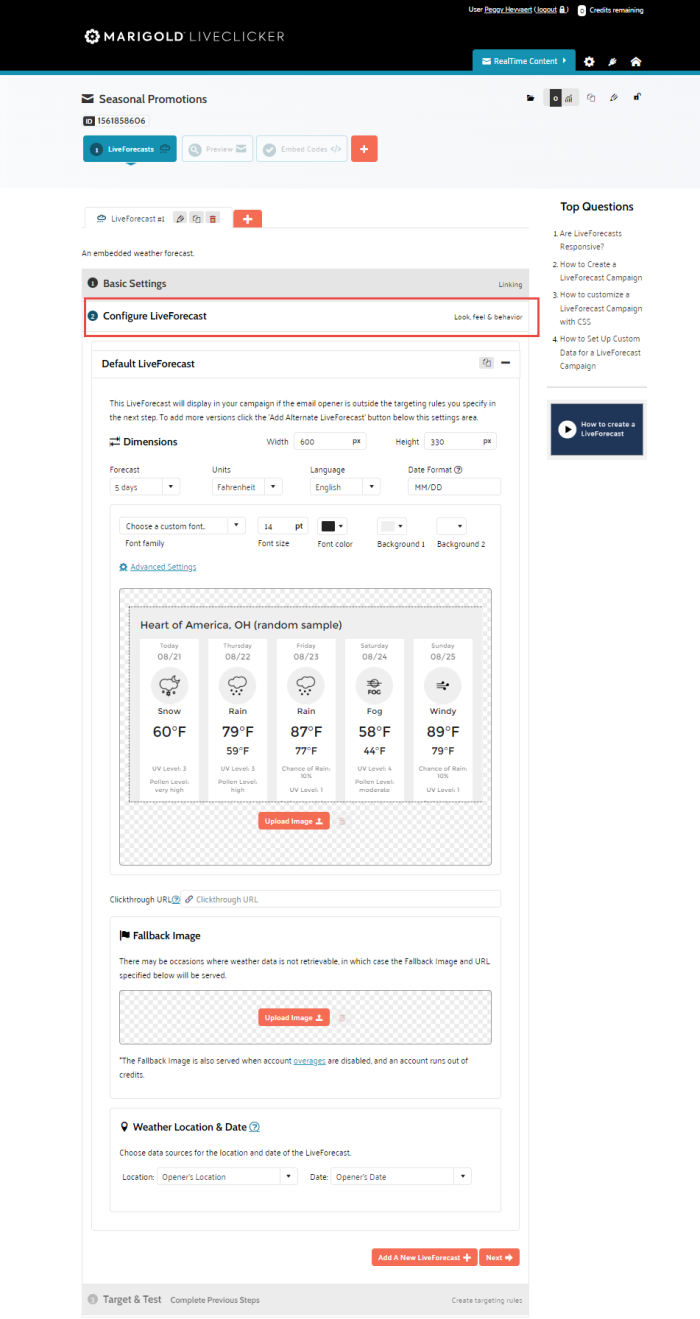
Further configuration of LiveForecast
When a LiveForecast campaign is created, there is always a default LiveForecast that will be the fallback image when the targeting rules do not apply to the opener of the email or when no targeting rules have been defined.
Start by configuring the default LiveForecast.
1. The first step is defining the dimensions of this element. Enter the width and height of your LiveForecast element, or leave the default settings.
2. Then decide how many days you'd like to have featured in the forecast (max: 7 days).
3. Set the type of units to be used to display the forecast (fahrenheit/celcius).
4. Select one of the 22 languages in which the forecast should be displayed.
5. Next, set the date format (eg. DD/MM).
Note:
The date format can contain the following values:
| Month | Month output | Day of Month | Day of Month output | Day of week | Day of week output | Year | Year output |
| M | 1, 2 | D | 1,2 ... 31 | dd | Mo, Tu | YY | 24, 25 |
| Mo | 1st , 2nd | Do | 1st, 2nd, ... 31st | ddd | Mon, Tue | YYYY | 2024, 2025 |
| MM | 01, 02 | DD | 01, 02 ...31 | dddd | Monday, Tuesday | ||
| MMM | Jan, Feb | ||||||
| MMMM | January, February |
To escape characters in the date format, use square brackets
Ex. [ Today] dddd => Today Sunday
3. You can also configure the appearance of the LiveForecast.
A default appearance is provided. You can make small changes to this default by choosing a different font, font size, color and background colors.
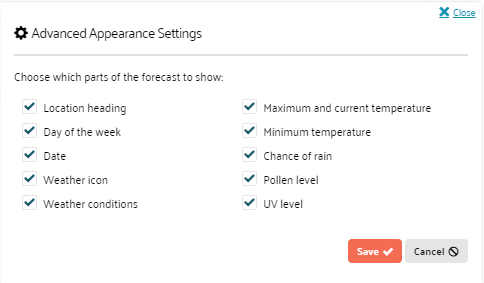
In addition, the Advanced settings link allows to choose which parts of the forecast should be displayed or hidden:
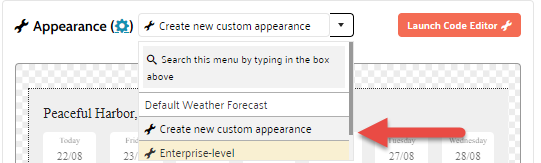
However, you can also choose to use a custom CSS appearance by selecting one from the drop-down.
- If you do not yet have a custom CSS prepared, click the Gear icon next to Appearance to go to your Account Settings and set one up.
Or, select Create New appearance from the drop-down. When a name is provided, the Code Editor is launched from where you can configure the CSS.
- If you do have a custom CSS configured but you want to make changes, select the required CSS from the drop-down and then click Launch Code Editor.

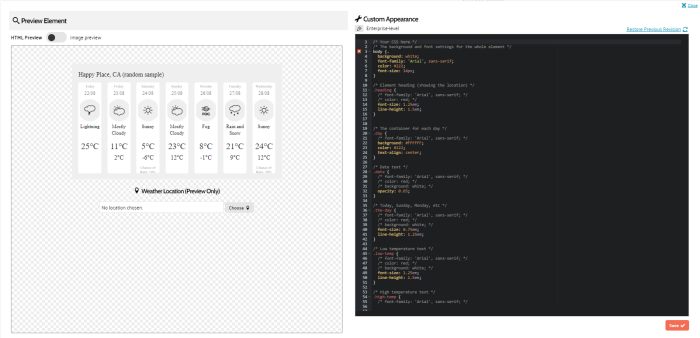
The Code Editor allows you to make changes to the custom CSS while at the same time previewing the result.
Use the Weather Location field at the bottom to look for a specific location on the map and preview the results for the selected location.
Note: If you want to know more about how to create a custom CSS to change the appearance of your LiveForecast, read the topic How to create a custom CSS for LiveForecast.
4. Set a Clickthrough URL. This will allow viewers of the image to click it and go straight to the set URL.
Note: You can use a regular clickthrough link or a mobile deeplink. Mobile deeplinks are URLs that the mobile device will interpret as an instruction to open the app if it is installed, and go to a specific location in the app. If the app does not exist, in general it will take the opener to the location where the app can be downloaded.
Note2: Clickthrough URLs can be personalized with ESP tags. Please check out our dedicated topic on this subject if this is something you consider doing.
5. A fallback image needs to be provided in case the LiveForecast cannot be shown, or when account overages occur.
Upload an image from your local device or from the Media Library.
Note: It is recommended to use a generic image or a transparent image of 1 px high and the width of the element, to hide the forecast element in the email when it cannot be shown.
6. Last, you need to select how the location and date for the LiveForecast will be determined.
- For the location you can choose between the opener's location, ESP location, or a fixed location.
Note:
When the opener's location cannot be retrieved (ex. Gmail), the fallback image is displayed. It is recommended therefore to use the ESP data, such as a zipcode, to ensure the forecast displays in all email clients
- For the date you can choose between the opener's date, a ESP date or a fixed date.
Examples:
1: If you would like to show the weather for a football game at a well-known stadium that is being held on a particular date, you would use a fixed location and date.
2: If you would like to show the weather on the first day of a holiday, you can feed in the destination and the arrival date via a custom ESP field.
3: If you would like to push sales of winter boots vs. sandals, you would use the opener's location and opener's date to ensure you stay contextually relevant.
Note: You need to have LiveForecast specific custom fields configured to be able to use the ESP option for the location and date.
Check out this topic on the supported date and location formats for a custom field.
7. Your LiveForecast element is ready. Click Next to go to the next step and define the targeting rules. Or, if additional versions of the Forecast element are required, click Add a New LiveForecast and repeat the steps 1 to 6.
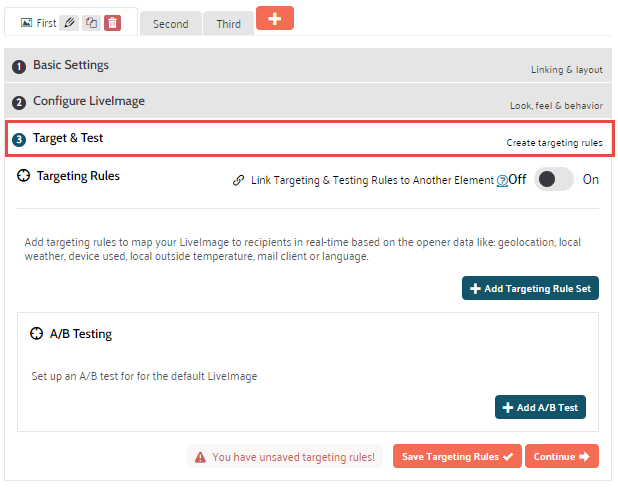
Define targeting rules and AB tests
1. In this last step, you can decide which subscriber should get a specific version of the LiveForecast through the use of targeting rules. A targeting rule will split up the audience and only target a segment of the audience with a specific version. There are 2 options:
-
Define targeting rules from scratch.
-
When you have already defined targeting rules for a different element in this campaign, you can re-use these targeting rules for the current element.
For more details on setting up targeting rules, please check out the dedicated topic.
2. In addition, you can also set up AB testing for this element. With A/B testing the final version of the LiveForecast shown to the remainder of the audience, is determined by the A/B test.
3. When done, click Continue. You are taken to the next element to configure, if any. Otherwise, you are taken to the Preview.
Preview and test the LiveForecast
The Preview tab for your campaign becomes available when all elements in your campaign have been configured. It provides you with the ability to test the look and rendering of the elements in your campaign, either as a static preview or as a dynamic preview, simulating an opener. You can also send yourself or others an email preview.
For more details on how to test your elements using preview, please read the corresponding topic.
Retrieve the Embed Codes
In this last step, you need to provide some estimated campaign details, such as expected opens, launch date and Expiration date, as well as the Subscriber ID field.
All this information will be used by Liveclicker to optimize resources but also to create the embed code.
For more details on the Embed codes, check out this topic.