If you would like to customize the look of your LiveMaps even more, you can create custom location text box appearances using CSS, as detailed below.
Create a Custom CSS
There are 2 ways in which a new CSS can be configured:
From the Account Settings
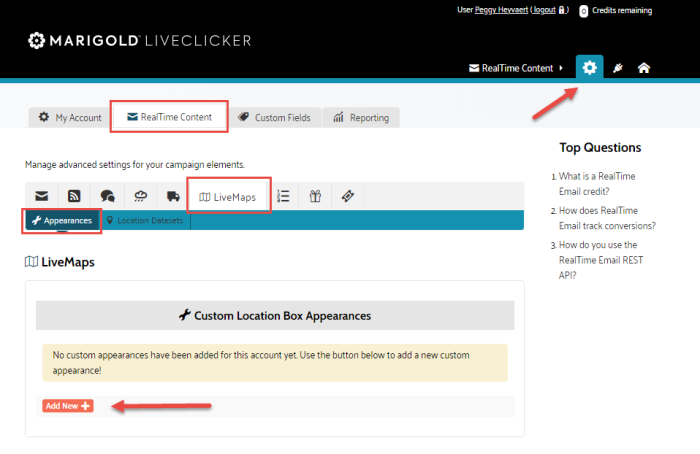
1. To configure a new CSS, go to the Account Settings in the top menu, and then navigate to Realtime content>LiveMap>Appearances:
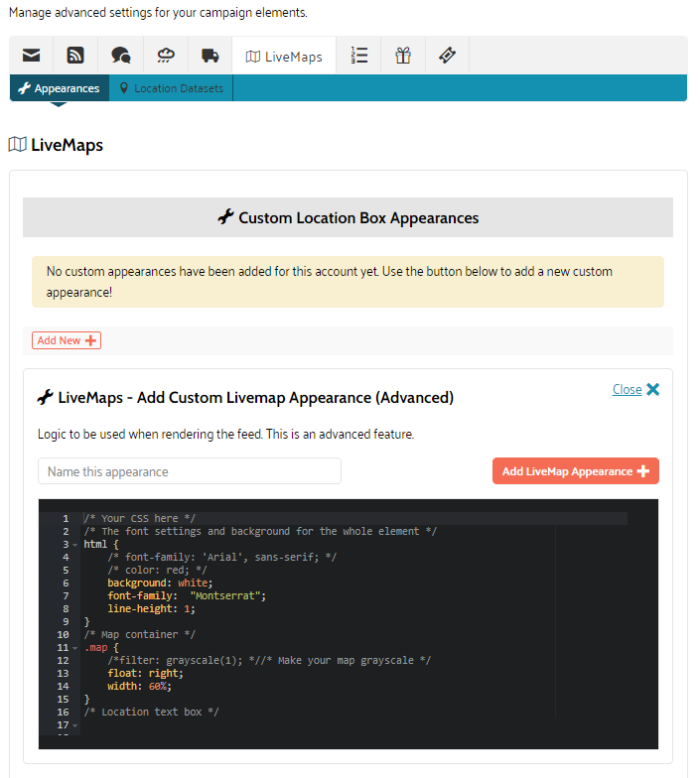
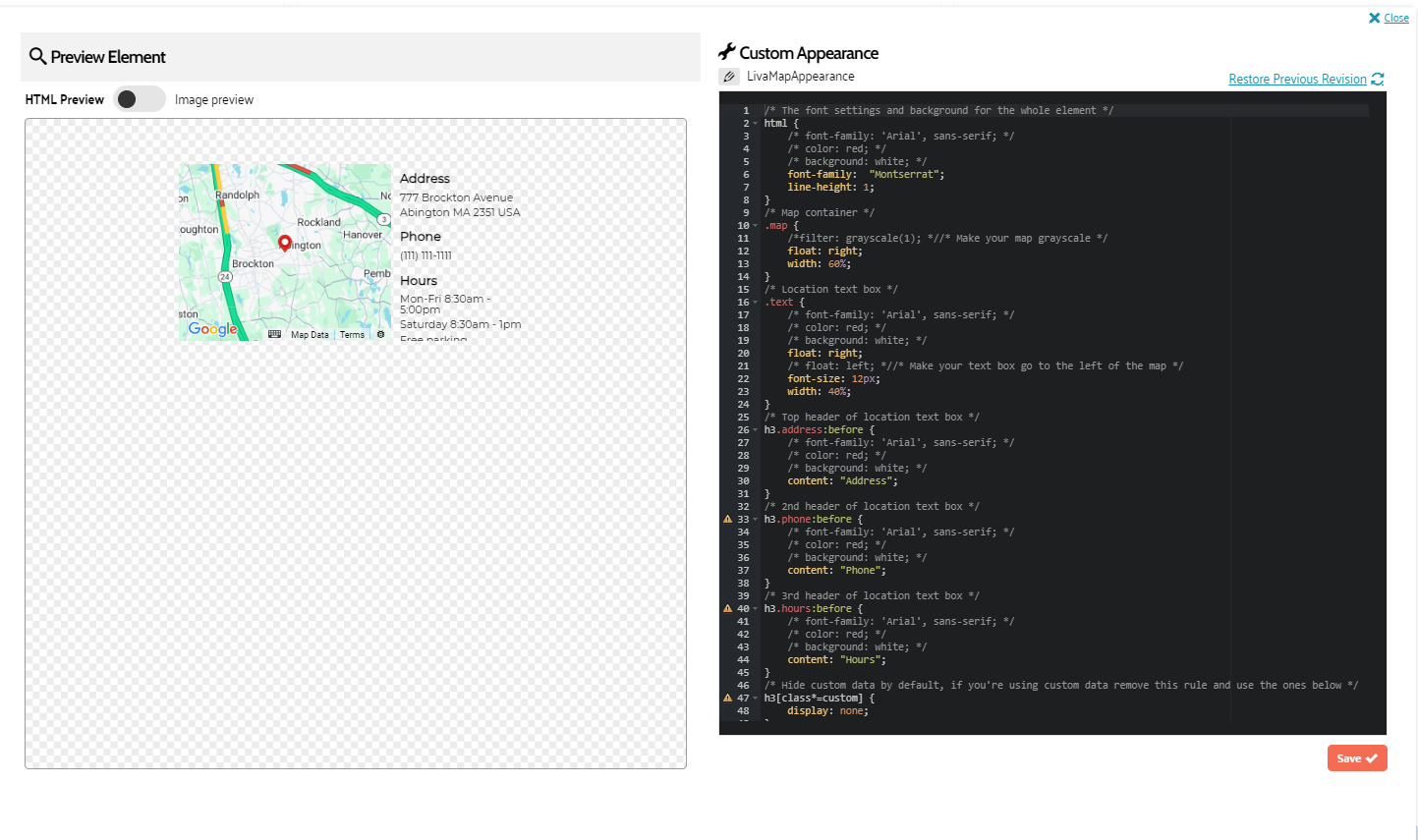
3. Click Add New +. A Window is loaded in which the proposed CSS code can be modified:
4. Start by naming the appearance.
5. Make the necessary changes in the CSS.
6. When done, click Add LiveMap Appearance. The custom CSS can now be used in your LiveMap elements.
From the Liveclicker campaign
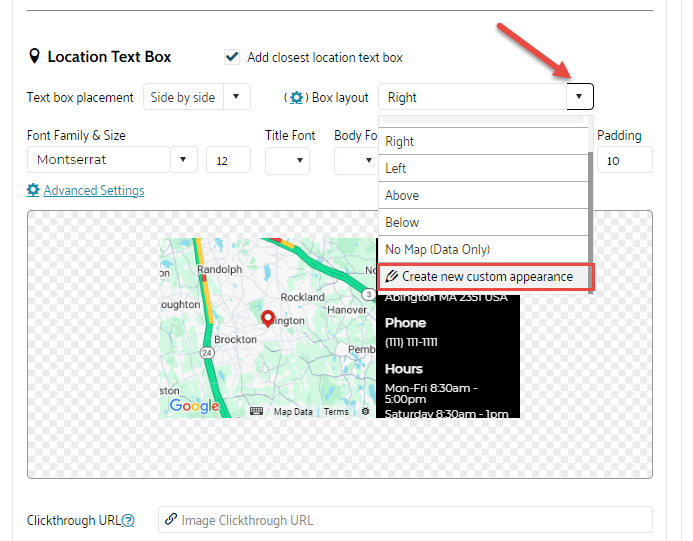
1. In the LiveMap campaign, in the Location Text Box setting, click on the Box Layout drop-down and select Create new custom appearance.
2. Name your Custom Appearance. The CSS code editor is displayed.

3. Insert your custom CSS, and click the Save button.
4. The preview on the left can be adapted to show the final image or the HTML preview.
Configure the Custom CSS
There are different ways in which you can customize the Location Text box in a LiveMap:
- Change the position of the text box.
- Change the proportion of the text box to the map.
- Call custom fonts.
- Change text box colors.
- Make the text box transparent.
- Use custom map attribute fields and rearrange how they are featured.
Important note: Keep in mind when setting up your CSS, you need to input the actual size of the map excluding the text box. Then when setting up your LiveMap campaign using the wizard, the dimensions set for your LiveMap need to be large enough to include the map dimensions set in your custom CSS appearance. If they are not, your map will be cut off, which could remove markers and important Google/Bing copyright information.
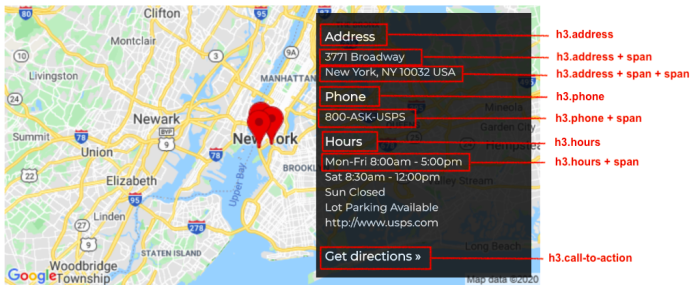
Location Text Box CSS selectors
There are several CSS selectors that you can use to customize your location text box.
Common CSS changes
CSS Type: Customize heading text in the Location Text Box
Using CSS pseudoselectors, you can control the text in the headings:
h3.address::after {
content: "Address";
display: block;
}CSS Type: Change language for heading text
.call-to-action::before { content: “Custom Button Text” }CSS Type: Hide the map and only show the location text box
.map { display: none } .text { width: 100% !important }CSS Type: Move the location text box to underneath, below, top or bottom of map
Map right, location text box left:
.text { float: left !important }
Location text box, map bottom:
.text, .map { width: 100% !important; height: 50% !important }
Map top, location text box bottom:
.text, .map { width: 100% !important; height: 50% !important; position: absolute } .text { top: 50% } .map { top: 0 } .livemap-layouts { overflow: hidden }CSS Type: Set separate height rules for .text and .map if you don’t want it split 50/50 .text
.map { width: 100% !important; } .text { height: 70% !important } .map { height: 30% !important }CSS Type: Make the background of the textbox transparent
html {
background: transparent;
}Changing the textbox background to transparent allows more flexibility in relation to appearances since you can create a LiveMap that works both in light and dark mode.