The LiveTimer element adds urgency and excitement to your campaigns by showcasing an active countdown for anything you have coming up; like an event, promotion, registration deadline, or the time remaining in a sale.
From the moment the recipient opens the email, the LiveTimer begins counting down to the event or promotion date creating a sense of urgency with a clear call to action. To get the most out of using LiveTimer in your email campaigns, adhere to the following best practices.
Set LiveTimer campaigns to go out 2 days before the event deadline to drive the most urgency
In most cases, the motive for using a LiveTimer is to build momentum up to a specific event date by making it clear to the opener how long they have left to take action. To this point, it is best to only use a timer when the end event is relatively soon, meaning less than 99 hours away (that’s just over 3 days).
Another advantage to using a timer that is less than 99 hours away is that only then will the timer display the seconds in the countdown — which is a well known metric that successfully drives urgency. A good example of this is to imagine what seeing the seconds tick down to the end of the year feels like.
However, we have found the sweet spot with most email openers to be around 2 days, or 48 hours, so we recommend setting the expiration date/time at a maximum of 2 days ahead, displaying the hours, minutes, and seconds left, otherwise it can have an adverse effect on driving action.
Be sure to use a properly formatted background image
One of the most important aspects of a LiveTimer’s impact is simply how it looks. With it’s countdown nature of urgency, it’s meant to be prominently displayed in your email campaign so you’ll want to use a background image that matches this aesthetic.
In fact, you’ll need to upload a pre-designed background image, one that has the space for the time units to be placed on it. Think of it as the template that will be used to display the LiveTimer element.
When creating a LiveTimer and you are in the setup wizard, if you had selected to use the Simple Editor (as opposed to Advanced) you will be given a Separator option which allows you to decide what the separator will be between each of the time units. In this case, you would need to upload a background image without separators, like this example:

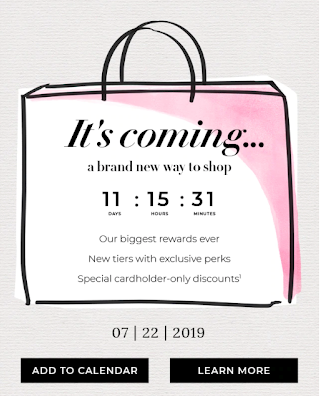
Otherwise, you’d need to upload a background image that already has the separators, like this example:

Don’t forget to include an expiration image & button
Another important aspect to always be sure to include in your LiveTimer is the expiration image and a button. As the content that is shown after the time has expired to the end event, the expiration image is a powerful tool in driving more engagement and/or revenue. Once the expiration has passed, this content will appear regardless of when the email is opened, so it’s also helpful to include a button that can direct your customers with a clear call-to-action.
Using a monospaced font looks better
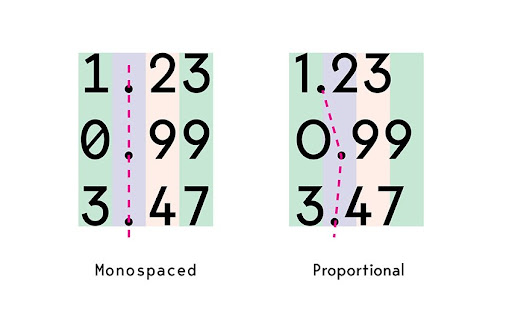
It’s best to use a monospaced font when creating your LiveTimer so the digits take up the same amount of horizontal space, as seen in the image below.
Pro Tip: If your branded font isn’t a monospaced font, you can use the advanced customization option and check the box for “forced width” to achieve the same effect.
Pair your LiveTimer campaign with LiveCalendar
When your expiration date is longer than a few days out (or sooner), a helpful way to ensure the recipient remembers the date is to pair your timer with LiveCalendar, which would then enable the recipient to set a reminder for your event on their device’s calendar. This not only acts as a reminder but will also drive more engagement nearer to the set expiration date.
Design with animated GIF limitations in mind
Did you know that LiveTimers are animated GIFs? It’s true, so keep this in mind when designing your timer because although it can support 256 colors, having a larger color palette may impact the overall image quality due to it being animated.
Cut down the overall timer size by slicing the image
Because countdown timers are animated GIFs, they take slightly longer to load than a static image. To reduce the email load time, we recommend slicing the background image, which is just cutting it into equal parts. If needed, here’s an easy online tool with instructions on slicing an image.
Don’t overuse countdown timers
Like most exciting things in life, timers are most impactful when utilized strategically and sparingly. Make the most of your LiveTimers by only using them when it is most relevant, as effectiveness can wear off if over utilized.