Dynamic HTML components can be used in email templates. When the email is created from a template that contains a Dynamic HTML component, in Express or via broadcast API (SOAP web service), the email creator can enter HTML content for this component, or a value can be passed via the broadcast API.
Dynamic content (text, image or HTML) is considered temporary content that is email-specific and so is not considered the same as articles. Articles are stored in an Article list and can be used in multiple emails, while dynamic content only exists in the created email.
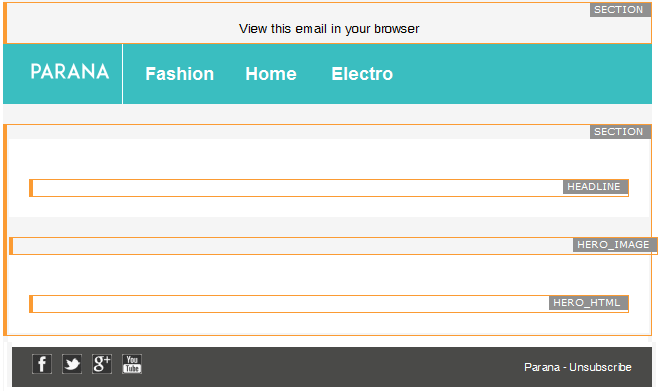
In the example below, a Dynamic HTML component "HERO_HTML"
is used. An Express user can edit this to enter html content after the
hero image..
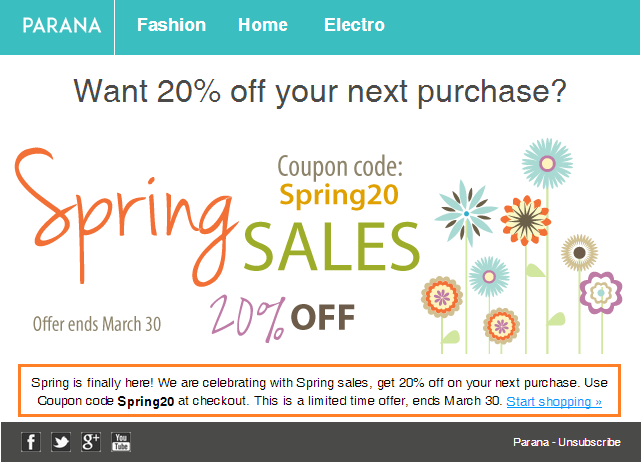
The result is shown below outlined in an orange box:
To add a Dynamic HTML component, drag and drop it from the 'Components' section on the message. A section is created in the message.
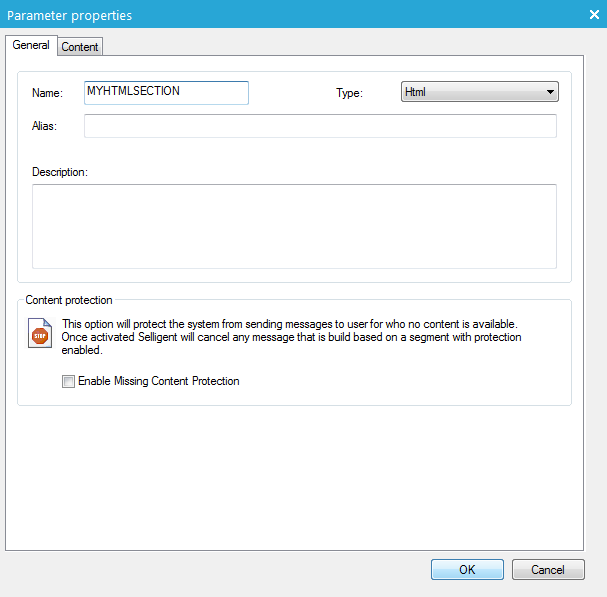
The following properties need to be set on the 'General' tab:
- Name — Specify a unique name for the Dynamic HTML component
- Description — Optionally enter a description
- Alias — Specify the label to be used in Express. If specified, this is used instead of the 'Name' of the Dynamic HTML component in Express, such as "My html" instead of "MYHTMLSECTION"
- Content protection — When this option is enabled, the email will not be sent when no content is entered for this component in Express or via broadcast API. This is determined per contact. Typically used on an Article Container with a 'match' filter. With this filter, you can match articles to a contact, based on interests, top clicked categories, etc. If a contact does not have any matching articles, the email is not sent to that contact. Content protection can be set on all dynamic template components.
On the 'Default content' tab:
- Define default content — Specify the default HTML content to be displayed if this content is not changed in Express or via broadcast API.
NOTE: The Dynamic HTML component contains HTML tags. If it is used in the text version, the tags will be visible as text. It must be replaced in the text version of the message with a Dynamic Text component.
In the email in Express, the Dynamic HTML component allows entering HTML formatted text, including sensors.
NOTE: it is possible to add personalization fields as well (e.g. ~NAME~).
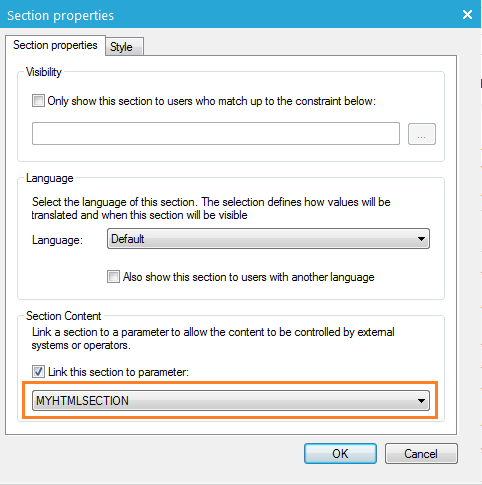
When a Dynamic HTML component is added to the template, a Dynamic section is created.

Open the Properties of this section to verify that it is linked to the Dynamic HTML component.

For all settings in the 'Section properties' tab, see Dynamic section.
The following HTML code is used:
<div id="MASECTION" maconstraint="" macontenteditable="FALSE"
maparameter="MYHTMLSECTION" matype=""></div>
The only difference with a regular Dynamic section is the added maparameter="MYHTMLSECTION"
attribute value.