Dynamic Images can be used in email templates. When an email is created from a template that contains a Dynamic Image component, the email creator can enter an image for this component, or a value can be passed via the broadcast API.
Dynamic content (text, image or HTML) is considered temporary content that is email-specific and so is not considered the same as articles. Articles are stored in an Article list and can be used in multiple emails, while dynamic content only exists in the created email.
Example:
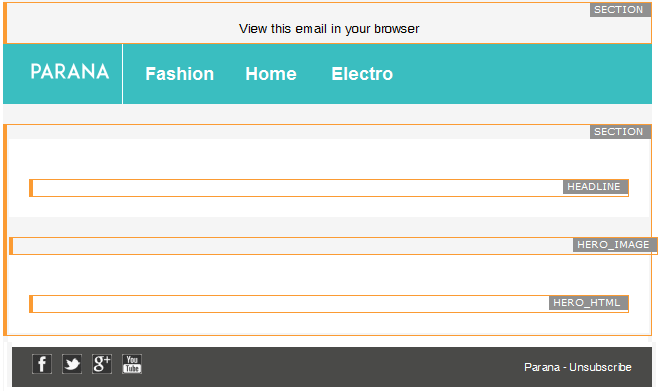
Below, a Dynamic Image component "HERO_IMAGE" is used. An email
creator can edit this to enter an image with alt-tag and hyperlink.
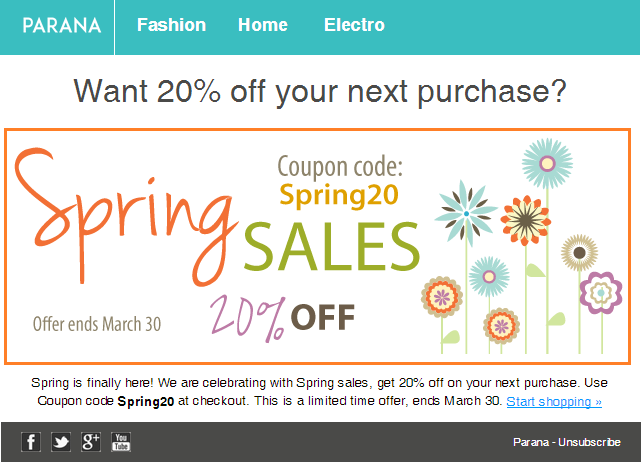
The result is highlighted in the image below in an orange box:
To add a Dynamic image section to the email template, drag and drop the component onto the design canvas. A section is created in the message.
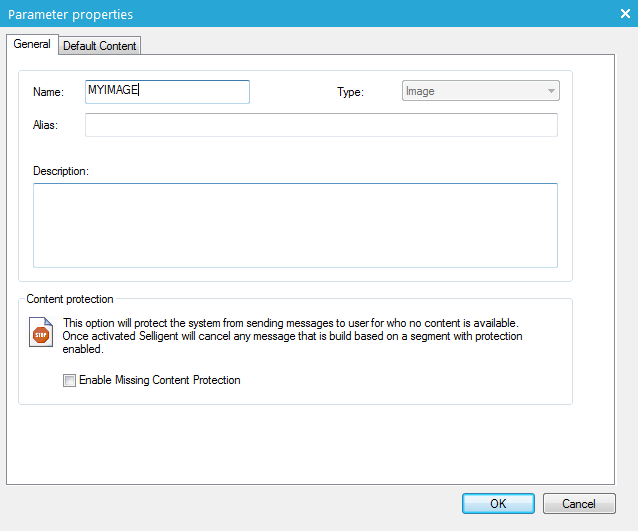
The following properties need to be set on the 'General' tab:
- Name — Unique name of the Dynamic Image component
- Type — Is filled out automatically
- Alias — This is the label used in Express. If specified, this is used instead of the 'Name' of the Dynamic Image component in Express, such as "My image" instead of "MYIMAGE".
- Content protection — When this option is checked, the email will not be sent when no content is entered for this component in Express or via broadcast API. This is determined per contact. This is typically used on an Article Container with a 'match' filter. With this filter, you can match articles to a contact, based on interests, top-clicked categories, etc. If a contact does not have any matching articles, the email is not sent to that contact. But Content Protection can be enabled on all dynamic template components. A default image must be selected to display if this content is not changed in Express or via broadcast API.
On the 'Default content' tab:
- Default image URL — This is the URL of the image to use when no image is selected in the email
- Alt text — The text that is displayed when no image is found
- Image size — Set a fixed width for the image
- Border size — Allows adding a border around the image. Set this to zero (0) when a Click URL is set, otherwise a blue border appears around the image with a hyperlink (default html behavior)
- Click URL — The sensor that redirects the contact. Create the sensor first in the sensor overview panel.
- Site — Indicates how linked pages will be opened. When set to '_blank' pages will be opened in a new window or tab (recommended for emails).
NOTE: In the email in Express ,select an image with the 'Image management' dialog. Images can be zoomed and cropped.
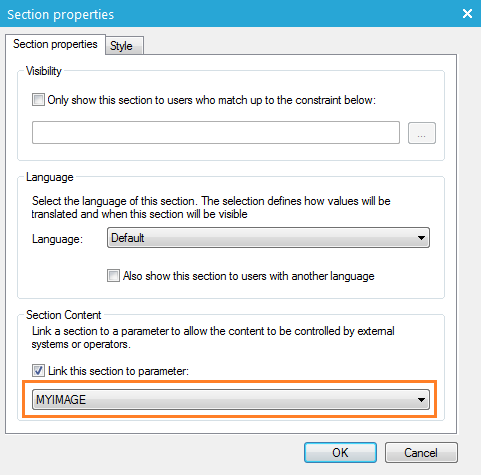
When a Dynamic image component is added to the template, a Dynamic section is created.

Open the Properties of this section to verify that it is linked to the Dynamic Image component.

For all settings in the 'Section properties' tab, see Dynamic section.
Example:
The following HTML code is used:
<div id="MASECTION" maconstraint="" macontenteditable="FALSE"
maparameter="MYIMAGE" matype=""></div>
The only difference with a regular Dynamic section is the added maparameter="MYIMAGE
attribute value.