The Dynamic Text component can be used in email templates. Dynamic means that the content is editable. When an email message is created from a template that contains Dynamic Text component, in Express or via broadcast API (SOAP web service), the message creator can enter text for this component, or a value can be passed via the broadcast API.
Dynamic content (text, image or HTML) is considered temporary content that is email-specific and so is not considered the same as articles. Articles are stored in an Article list and can be used in multiple emails, while dynamic content only exists in the created email.
Example:
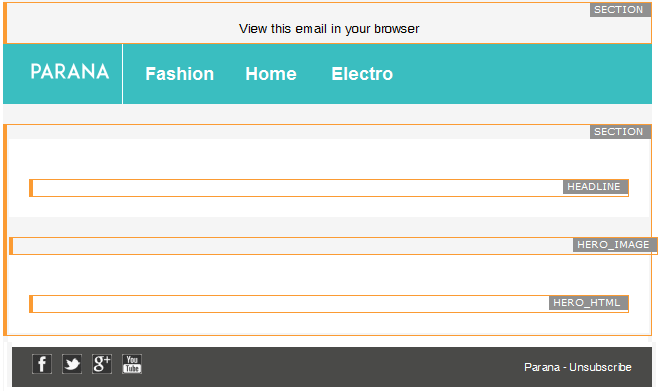
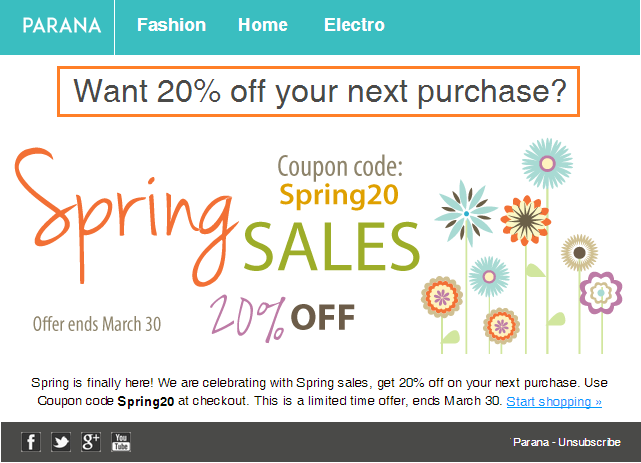
The email below contains the Dynamic Text component "HEADLINE".
A message creator can edit this to enter a headline before the hero image.
The result is shown below highlighted in the orange box:
To add a Dynamic Text section to the email template, drag and drop the component onto the design canvas. A section is created in the message.
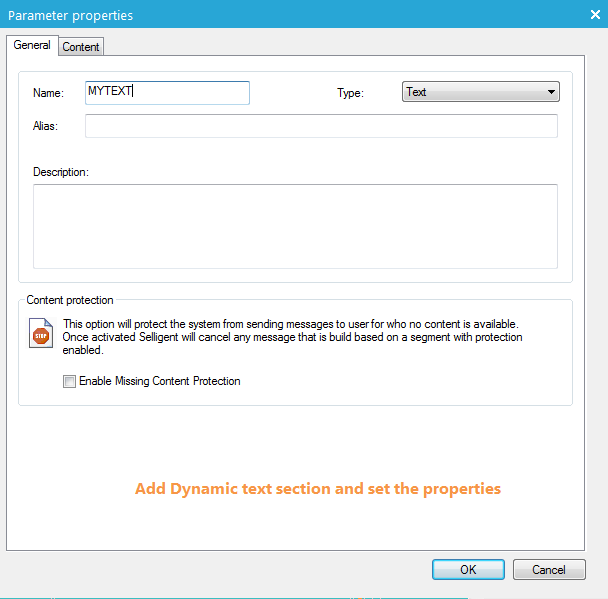
The following properties need to be set on the 'General' tab:
- Name — Specify a unique name for the Dynamic Text component
- Type — Specify the type is automatically filled out
- Alias — Specify an alias to be used in Express. If specified, this alias is used instead of the 'Name' of the Dynamic Content component in Express, such as "My text" instead of "MYTEXT"
- Description — Specify an optional description.
- Content protection — When checked, the email will not be sent when no content is entered for this component in Express or via broadcast API. This is determined per contact. This is typically used on an Article Container component with a 'match' filter. With this filter you can match articles to a contact, based on interests, top clicked categories, etc. If a contact does not have any matching articles, the email is not sent to that contact. However, content protection can be set on all Dynamic Template components.
On the 'Content' tab, configure the following settings:
- Define default content — Specify the default text to be displayed. If this content is not changed in Express or via broadcast API, this content will be used in the resulting email.
- Define a list of options — Specify a list of values that the user will have to choose from when creating the email.
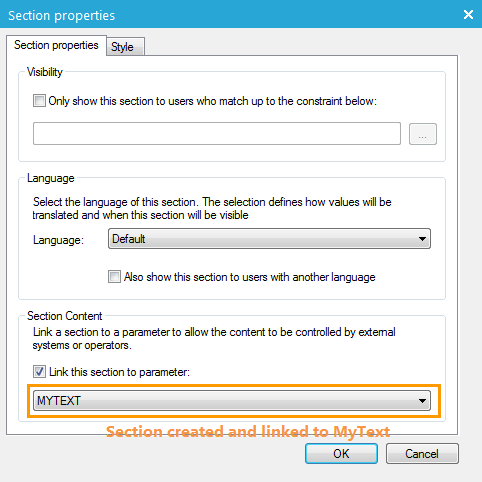
When a Dynamic Content component is added to the template, a Dynamic section is created in the template. Open the properties of this section to verify that it is linked to the Dynamic Content component.

For all settings in the 'Section properties' tab, see Dynamic section.
Once the section has been added to the message, the content can also be used elsewhere in the message with the DYNCONTENT scope (only for Dynamic text component). E.g. ~DYNCONTENT.MYTEXT~. This can also be used as a constraint for another Dynamic section.
Technical Note:
The following HTML code is used:
<div id="MASECTION" maconstraint="" macontenteditable="FALSE"
maparameter="MYTEXT" matype=""></div>
The only difference with a regular Dynamic section is the added maparameter="MYTEXT"
attribute value.