With Multi Variate Testing (MVT) you can test and create multiple content variations in a single message. MVT Image is one component you can use to create the variations. This can be combined with MVT text and MVT container components to create an MVT message.
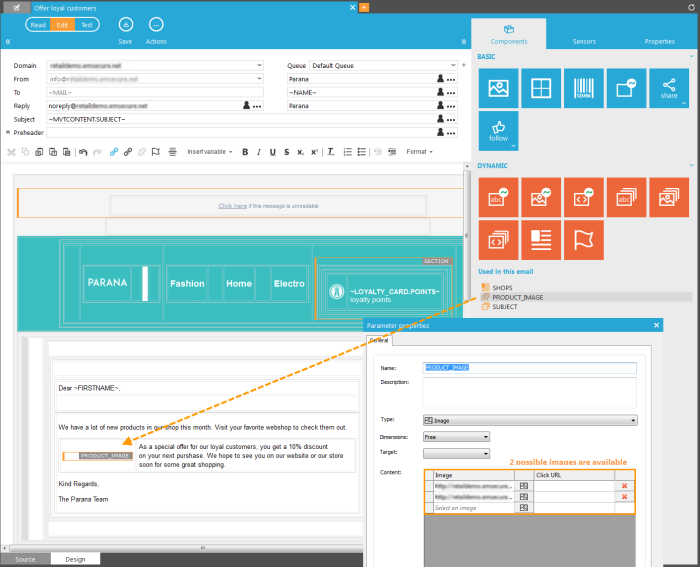
Drag and drop the MVT Image component onto the message design canvas and the component's properties dialog will open.

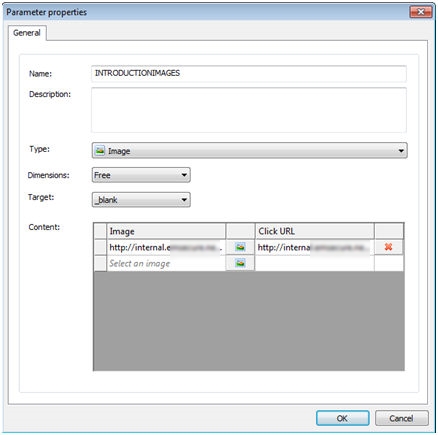
The following properties need to be set on the 'General' tab:
- Name — Specify a unique name for the component.
- Description — Optionally enter a description.
- Dimension — Select either a fixed or dynamic size for the image.
- Target — This field is used to determine how the clicked link will be displayed. This can be in a new window or tab, within the same frame, or in the parent or top frame.
- Content — This grid is used to select the images for which interaction will be tested. The images can be selected directly from the Selligent webfolders by clicking the icon.
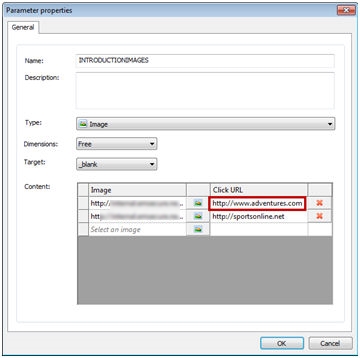
For each selected image, a URL can be entered. When the image is clicked, the user is redirected to the corresponding URL.

NOTE: If no URL
is defined for the image, the image is displayed as is, without the hyperlink.
Also the ~PROBE()~ sensor can be
used as 'Click url'. The redirect
when clicking the image is defined in the sensor. Create the sensor first
in the Sensors Overview panel and then use the sensorID in the clickURL
text box, e.g., ~PROBE(100)~ where 100 is the sensor ID (visible
in the sensors overview panel).
Following is an example of a MVT image component used in a message. Two possible images are available:
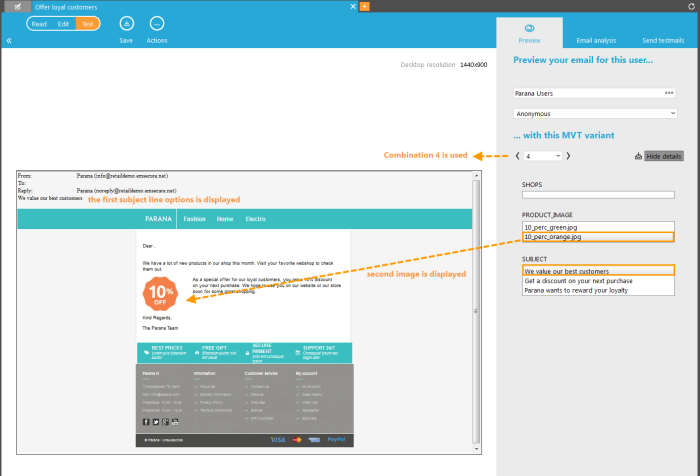
The MVT image is used on combination with an MVT text and container component. In the preview (in Test mode) it is possible to navigate through all the possible combinations.