Managing styles
When we created this survey we have used the default "Responsive" style. But you can change the layout of the survey to match your company's branding. Although we are not going to use a different style in this survey, as it involves adapting css styles a lot. We will discuss how you could create your own.
STYLE SHEET
1. In 'Edit' mode, in the top bar, select the 'Actions' drop down and click 'Manage styles'
Warning: Do not change the default or other existing styles. They may be used in many surveys.
On the left all the styles are listed. Each style has a style sheet (css file) which defines the layout of the survey. Each element (component, question, navigation...) has a certain class and each component has its own unique id in the HTML source code. Every element can be styled in the style sheet. This is usually done by a web designer.
As exercise, we will create a new style based on the "Responsive" style.
2. Click 'New' from the top bar. Give your style a unique name and indicate if it is a responsive style or not. In our case it is, so check the 'Responsive' checkbox
3. On the 'Advanced' tab enter the URL of your style sheet. The default style location is as follows, we will use it here:
http://YOURDOMAIN/optiext/form/responsive.css
4. Whatever you enter behind 'HTML header' will end up between the head-tags of the survey's HTML pages (references to additional JavaScripts or css styles for example). Type:
<title>Customer satisfaction survey</title>
Whatever you enter behind 'HTML body' will end up behind the body opening tag of the survey's HTML pages. An image or any custom HTML code you prefer.
5. Click 'OK' to close the properties.
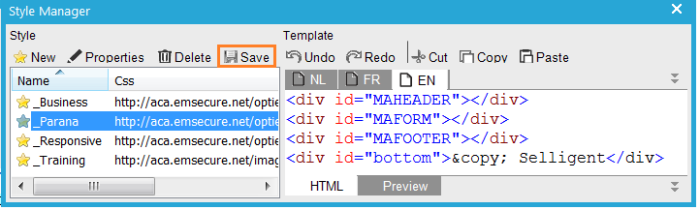
Template
In the right panel of the style manager you can create a custom 'template' for each language. You can put code in between the 'Head', 'Page' and 'Footer' parts of each survey page. These parts are identified by divs in the HTML code with ids MAHEADER, MAFORM and MAFOOTER respectively. Enter the following code in the template window:
<div id="MAHEADER"></div>
<div id="MAFORM"></div>
<div id="MAFOOTER"></div>
6. Add a copyright at the bottom of your survey. In the template window, behind the MAFOOTER div enter:
<div id="bottom">© Selligent</div>
7. If you use a template, create one for each language you use in the survey. Click 'Save' in the top bar and close the styles panel.
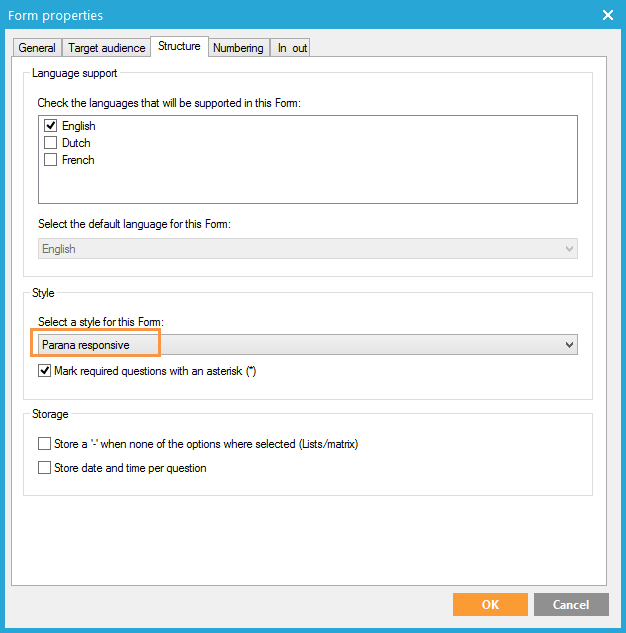
Change the survey style
1. Click 'Properties' in the top bar and go to the 'Structure' tab.
2. Under 'Style', select your newly created style sheet. Click 'OK' and save your survey.
Back to 'Customer satisfaction survey'