Question 9
11. Add a 'Checkbox List' component:
- Name: Purchase reason, Field name: PURCHASE_REASON
- Question: "Why do you intend to purchase more or about the same?"
- On the 'List options' tab check 'Enable user defined answer'
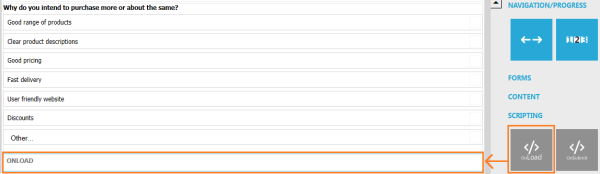
- Answers: Values: Range - Description - Price - Delivery - User friendly - Discounts - Other, Text: Good range of products - Clear product description - Good pricing - Fast delivery - User friendly website - Discounts - Other
- Click the 'Show field' checkbox behind "Other". This is the user defined answer.
The next paragraph demonstrates how to define a JavaScript to change the question of the "Purchase reason" component based on the answer given in the "Purchase more or less" component. It is a bit technical. If you are not that tech-savvy you can skip this.
The question of the "Purchase reason" component depends on the answer given in the "Purchase more or less" component. If the answer's value is "More" the question should display "Why do you intend to purchase more?". If the answer's value is "Same" the question should display "Why do you intend to purchase about the same?". If the answer of the "Purchase more or less" component was defined on a previous page, it would already stored in the survey list and we could simply use the component's field name ~MORE_LESS~ in the question statement. But because both questions are on the same page and we do not have a stored value yet, we will set the "Purchase reason" component's question with JavaScript. To do this we will use an 'OnLoad Script' component.
First, you must know the element ids of the "Purchase more or less" radio buttons and the "Purchase reason" question. Form generates unique ids for each component and class names based on the component element and type in the final generated HTML.
13. Make sure all the survey fields are created. Go to the survey overview page, select the 'Database' tab at the bottom and click 'Update DB'. See previous topic for an explanation how to do this.
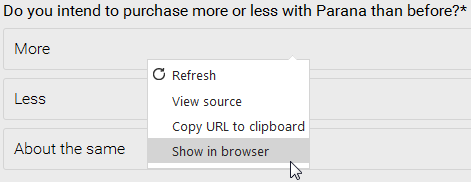
14. The easiest way to do find the element ids is to click 'Test' mode in the top bar. Next, right-click the preview of the survey page and select 'Show in browser'.

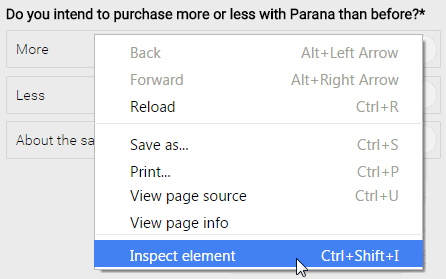
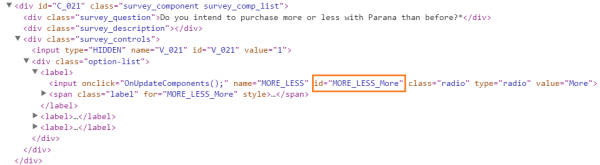
13. In the browser, find the "Purchase more or less" radio buttons, right-click it and select 'Inspect element'. This will display the element in the source code (DOM explorer). You can see the ids of the radio list input fields are "MORE_LESS_More", "MORE_LESS_Less" and "MORE_LESS_Same". The same as the component's field name + answer value. Take a note of this for later on.


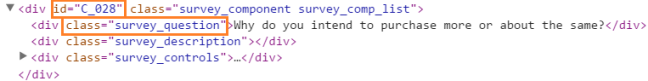
14. Do the same for the "Purchase reason" question. Find it in the browser and display the element in the source code (DOM explorer). You can see that each survey component div has an id with an identification number. Here, the id is "C_028". This might be different in your survey. Each component's question div has a class name "survey_question". Take note of the id.

12. In Form, switch back to 'Edit' mode and drag an 'OnLoad Script' component below the "Purchase reason" component.

13. On the 'Scripting' tab under 'Script Type' you should see:
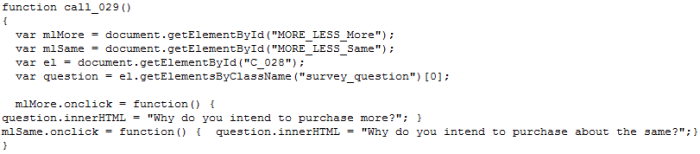
function call_029()
{
// enter your script here
}
The function name "call_029" can vary
Replace "//enter your script here" with the following code:
var mlMore = document.getElementById("MORE_LESS_More");
var mlSame = document.getElementById("MORE_LESS_Same");
var el = document.getElementById("C_028");
var question = el.getElementsByClassName("survey_question")[0];
mlMore.onclick = function() { question.innerHTML = "Why do you intend to purchase more?"; }
mlSame.onclick = function() { question.innerHTML = "Why do you intend to purchase about the same?"; }

Replace the ids MORE_LESS_More, MORE_LESS_Same and C_028 with your ids
This code should replace the "Purchase reason"question whenever the contact clicks the "Purchase more or less" component's "More" or "About the same" radio buttons.
The 'onLoad' script is executed when the survey page is loaded, the 'onSubmit' script when the page is submitted.

