Selligent provides following widgets for Facebook :
Social Login button (pages) -  example
example
The button provides standard social login linking the Facebook account to the website account and providing the application access to personal data. This access is provided through an access token. (The token is automatically extended in time unless the user changes password or deletes the application.)
Parameters provided are:
- Social app: the list of social apps created in the configuration tool is accessible from this pick list. Select the Facebook app from the list. The selected app has an impact on for instance the data retrieved and the logo displayed.
- Redirect url: page to redirect to after a successful login. A sensor configuration dialog allows configuring the sensor.
NOTE: The Facebook login widget does an automatic redirect when the user is authenticated to avoid hold ups and drop outs when logging in.
- Check box 'Show login window immediately when page opens' allows showing the login panel when the user is not logged in, without having to click the Login button.
- Scope: the scope parameter is a comma-separated list of the permissions you wish to request from the user after login. If this field is left blank, no additional permissions are requested and the app will have access to the user's public profile and friend list.
- Locale: the language used for the translation.
NOTE: The Social Login widget is together with the Registration widget the only widget that generates an event in the journey.
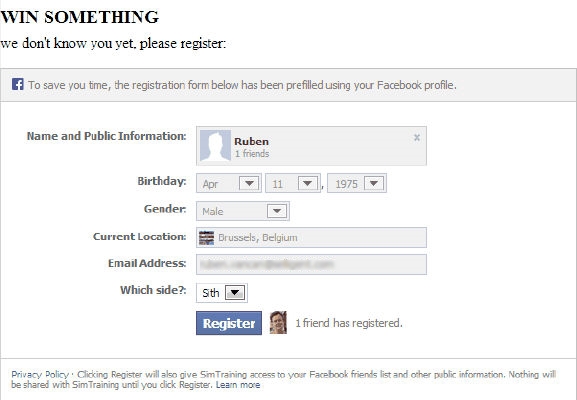
Registration box (pages) -  example
example
Registration with Facebook provides users with a form that is pre-filled with their Facebook information. The same registration form can be used for users that do not wish to log on with their Facebook account or simply don't have one.
Following parameters are provided:
- Social app: the social app to use.
- Locale (optional): the language used for translation. Default value is en_US.
- Redirect-url: the URL that will be followed after submitting the registration form.
- Fields (optional): comma separated list of input fields to use in the Registration box (example: [{'name':'name'},{'name':'birthday'},{'name':'gender'},{'name':'location'},{'name':'email'}])
NOTE: After submit, the values of these fields are available as posted social values: e.g. ~@SOICIAL.NAME~
Like button (pages) -  example
example
When clicked, this will appear in the news feed of the user's friend. A link to the page is accessible from the feed.
Following parameters are set:
- Social app: the social app to use.
- Href: the link to the page to like.
- Locale (optional): the language used for the translation. For instance the following sentence '10 other people have like this' will be translated.
- Callback: stores a function name that is triggered by a click on Like/Unlike.
Example:
function MyLikeCallback(action, url)
{
if(action=='like')
alert('I like ' + url);
else
alert('I unlike ' + url)
}
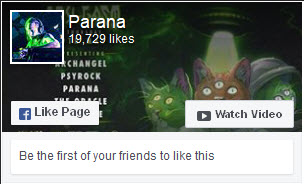
Like box (pages) -  example
example
The like box displays information on how many people liked the page, recent posts from the page and allows liking the page with one click.
- Social app: the social app to use.
- url of the Facebook Page:
- Locale: language used for translation
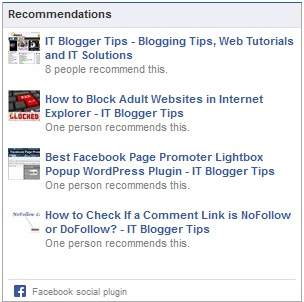
Recommendation box (pages) -  example
example
The recommendation box displays personalized recommendations for the user within the Selligent page. The content is generated by Facebook based on all social interactions with urls from your site. The following parameters are specified:
- Social app: the social app to use
- Locale (optional): the language used for translation. Default value is en_US
- Site: the domain to show recommendations for.
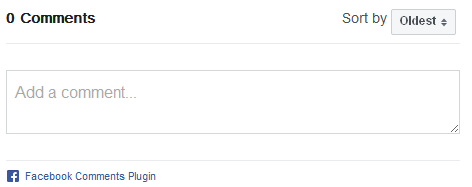
Comments box (pages) -  example
example
The user can comment on the page. The comment appears on the page itself and in the news feed.
Parameters:
- Social app: the social app to use.
- Locale: the language used for the translation
- url for comment: the link to the page commented on
Share-Feed dialog (pages) -  example
example
Displays the most interesting recent activity on the website. The following parameters are set:
- Social app: the social app to use.
- To (optional): the ID or username of the profile that this story will be published to. If this is unspecified, it defaults to the value of from.
- Picture (optional): the URL of a picture attached to the post. Note that the picture must at least be 50*50px and a maximum aspect ratio of 3:1
- Source (optional): the URL of the media file attached to the post. If both source and picture are specified, only source is used.
- Link (optional): the link of the feed dialog
This link must point to the Facebook app's site or canvas url define in the app setting on Facebook Developers. If not, an error will occur.
- Name (optional): name of the link attachment
- Caption (optional): the caption of the link that appears just below the link.
- Description: the description of the link, displayed just below the caption.
- Callback: contains the name of the callback function. When a feed is displayed a parameter is passed to the javascript callback function: post_id. This is the id of the posted story.
- Locale: the language used for the translation
Example:
function MyFeedDialogCallback(post_Id)
{
alert(‘Your posted story has id ‘ + post_Id);
}
Share & Like counter (email only)
The following parameters are set:
- Social app: the list of social apps created in the Configuration tool is accessible from this pick list. Select one from the list.
- Link To: URL where the user is redirected when clicking the link on the Social Network. This URL can be defined as a SELLIGENT field such as ~ITEM.URL~ for an article container or a standard website address like ‘www.selligent.com’.
- Name: name of the “Social Sensor” which is displayed in the Sensors panel.
- Description: contains the description of the Social Link published on the social network.
- Tooltip: use this field to add a tooltip to the button.
- Visual: allows the insertion of a thumbnail image used to characterize the Social Link.
The second tab holds three configuration parts (these are typical for any sensor). t):
- Tagging: allows defining custom tags for the social button. These tags can then be used by external systems for tracking.
- Categorisation: a category defined in the Configuration tool can be specified for this social sensor. Categories are mainly used for reporting purposes, to be able to drill down a bit further.
- Taxonomy: if the Audience list used in the current message is related to a taxonomy list, additional tags can be defined for this social link.
Comment (email) -  example
example
- Social app: the list of social apps created in the Configuration tool is accessible from this pick list. Select one from the list.
- url: url of the website to which the comment applies
- Name: name of the component. This is informational.
- Description: description of the component. This is informational.