Janrain ensures integration with numerous social networks. They provide the same capabilities as the proper social network API.
When a Janrain account is created, an application is automatically available, providing all required parameters for the set up of social integration. However, Janrain must still be configured (see technical note) to define what social networks must be included for social login and social sharing.
Login widget (pages) -  example
example
When added to the Selligent page, all social network login buttons configured in the selected Janrain social app are displayed. (check out the technical note for a general explanation on how to configure this)
Social app: the social app used. This has an impact for instance on the data retrieved and the logo displayed
Redirect url: the page to redirect to after a login. A sensor configuration dialog allows configuring the sensor.
Layout Type: possible values are 'modal' and 'embedded'. This indicates how the login screen is displayed. Embedded implies that the screen is integrated in the page. Modal implies a pop-up. The latter contains a login button.
Share widget (pages)
When added to the Selligent page, all social network Share buttons configured in Janrain are displayed in the message.
Social app: the social app used. This has an impact for instance on the data retrieved and the logo displayed
Title: the title given to the shared content
Description: the description of the shared content. This appears in the preview of the shared object and describes what is being shared. Not to be confused with user generated content which appears as the status message
Message: this adds text to the text box used to provide messages with the activity being shared.
url: the link to the content being shared
A Callback function can be added to the Share widget, containing the name of the function to call. A response object is passed as parameters to the function. This parameter can be the provider name (i.e. the network through which the link was shared), the sharing mode(email, contact or broadcast), the results(details on failure and error codes and descriptions) and success (false). (More information on the response object on http://developers.janrain.com/documentation/widgets/social-sharing-widget/sharing-widget-js-api/events/)
Example:
Function myJanRainCallback(event)
{ Alert(event.provider);
Alert(event.mode);
Alert(event.results);
Alert(event.success);
}
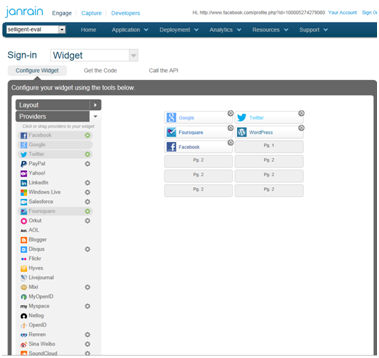
Technical note:
In Janrain, go to Deployment/Sign in for web. This allows configuring the layout and content of the social login widget in the Selligent :
Social networks are dragged and dropped to the view on the right and can be moved around within.
To configure the parameters for a social network, click the button.
The same can be done for social sharing. Go to Deployment/Social Sharing for web and place the social networks by drag and drop.