Its purpose is to provide funnel analysis for the journey on which the component is inserted.
Typically, a funnel analysis is used to know the conversion rate of contacts throughout a Selligent journey. E.g. From a click in an email, submit of the registration form, until the thank you page. Each Checkpoint component is one step in the funnel.
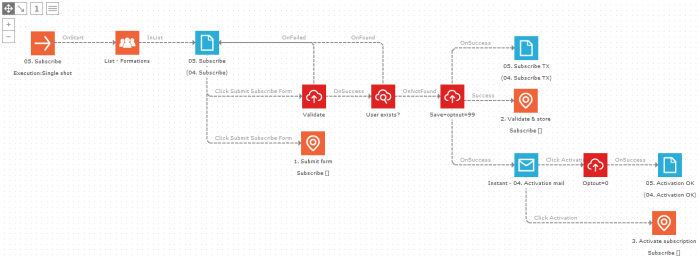
In this 'Subscribe' journey, 3 Checkpoint components
are used for a Subscribe funnel report to see the conversion throughout
the subscription process: 1. Submit form, 2. Validated & stored, 3.
Activated subscription (the orange colored components)
Events
As this component has only a reporting purpose, it triggers no events.
Properties
Properties
- Name: label of the checkpoint displayed in the journey canvas and in the Reporting
- Description: description of the checkpoint component
- Funnel: funnel where the checkpoint belongs to. For a journey you can create different funnels. These will be displayed in the journey Reporting

If
no funnel is defined, use the  button
to create a new one.
button
to create a new one.
Removing
an existing funnel is done by selecting it in the list and clicking the
 button.
button.
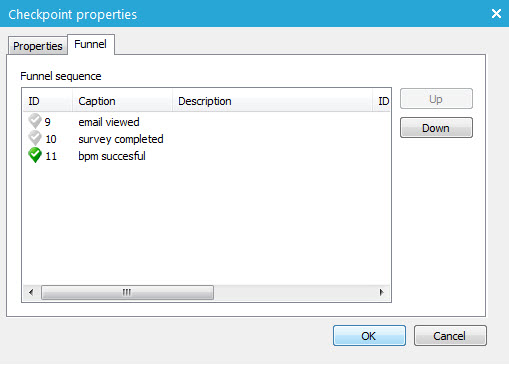
Funnel
The funnel tab provides the list of all checkpoints belonging to the selected funnel:

Each checkpoint is a step in a Funnel and can be moved up or down to modify the Funnel report.
The current checkpoint is displayed in green and the others are grayed out.
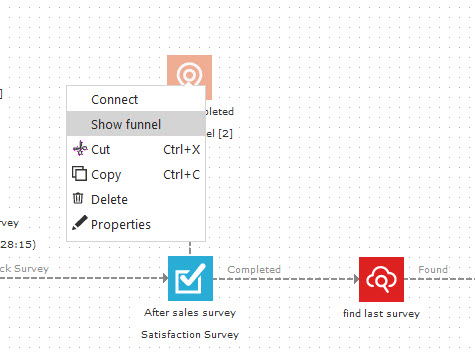
Checking the funnel
The checkpoint component has an additional option called 'Show Funnel' which allows verifying the resulting funnel directly from the journey canvas.
This option is available from the component contextual menu:

When selected, a dialog is launched containing the funnel report.

