Use: upload files on the web server. Note however that is recommended to use the new component 'Image upload' for all new journeys with responsive forms. The File Upload component remains available for backward compatibility and all existing journeys using this component will keep working.
Options:
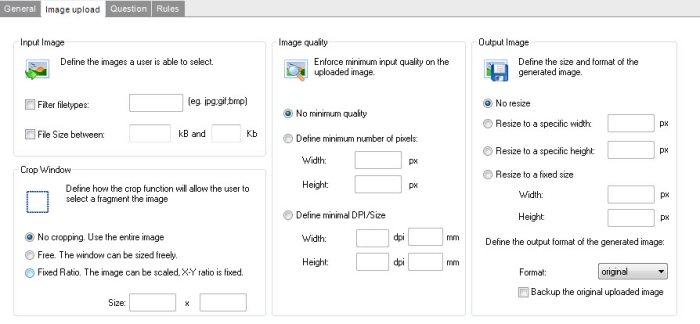
Numerous properties can be set for the input image, image quality and output image. Most properties are self-explanatory.
A small remark on the format of the image however; the value 'original' enables the user to keep the original format of the uploaded image. In case JPG is selected, it's possible to define the quality of the image.