Use: navigation controls appear on each page and are placed in the header' and the footer of the page. When creating a form for mobile use, only use the 'page navigation' if you're sure there is enough space on the mobile device. If there are too many pages, navigation with page numbers will be difficult.
Back/Next: Navigate through the form with back and next buttons  |
Page navigation: Navigate through the form using page numbers or page names  |
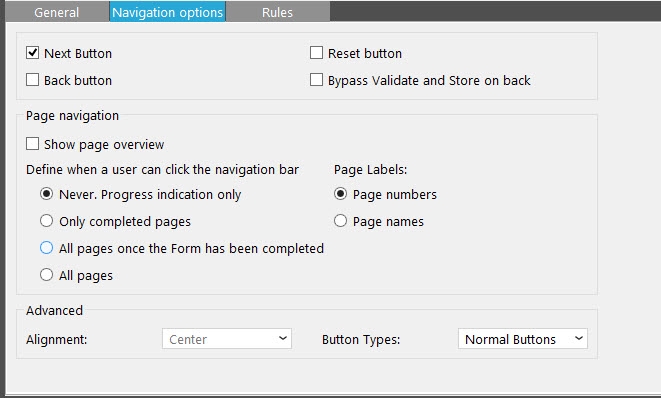
Options:
- Buttons:
-
- Next/Back/Reset: tick the box to display the corresponding button. E.g. remove the back button so contacts can only click to go forward in the form (this does not prevent them from using the browser's back button)
NOTE: the first page will only contain a "Next" button and the "Finish" page will only contain a "Back" button. This is automatically managed.
- Page navigation
-
- Show page overview: display the page numbering
- Define when a user can click the navigation bar
-
- Never: progress indication only, the navigation bar is not clickable
- Only completed pages: pages need to be completed before they can be clicked
- All pages once the survey has been completed: once the form is done all pages can be clicked
- All pages: all pages are always clickable
- Page label
-
- Page numbers: display the page numbers
- Page names: display the page names
- Advanced:
-
- Alignment: buttons can be aligned left, right or in the center
- Button types: buttons can be displayed as normal buttons ( a-tags (hyperlinks) in the final html rendered page) or as HTML buttons (input fields with type submit in the final rendered page).