![]() The Custom Event Component is used in Custom Journeys as an entry point for event-driven journeys, triggered by Custom Events data for the selected Audience List. It allows the marketer to react upon the events and provide a proper follow up. The Custom Events data can be used in the journey for personalization and for filtering.
The Custom Event Component is used in Custom Journeys as an entry point for event-driven journeys, triggered by Custom Events data for the selected Audience List. It allows the marketer to react upon the events and provide a proper follow up. The Custom Events data can be used in the journey for personalization and for filtering.
Typical use cases:
- Birthday message with personalized coupon codes.
- Card expiration - A specific card expiration message is sent with card details to holders of Mastercard. The audience is selected based on data in an Event List that is loaded from an external system.
- Participating in Customer days, storing the presence of the customers and following up on that with a Thank you email
- ...
Important Note: Custom Journeys including a Custom Event Component only allow to select assets that have been configured with the same Custom Event List as the journey or with no Custom Event List defined.
Properties
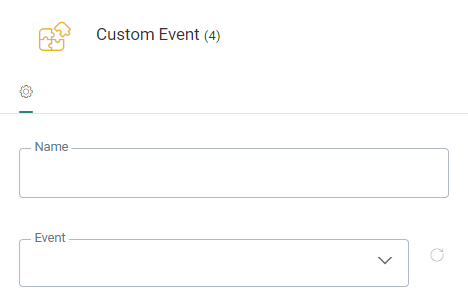
Name — Set a name for the component. The name will be visible from the Design canvas.
Event — Choose the Custom Events from a list of Custom Events defined on the Audience List.
You can choose between scheduled and instant Custom Events.
A scheduled Custom Events can be scheduled for execution at a specific moment in time and can be processed by only one journey.
Instant Custom Events can be used in multiple Custom Journeys and be processed by all journeys that have subscribed to it.
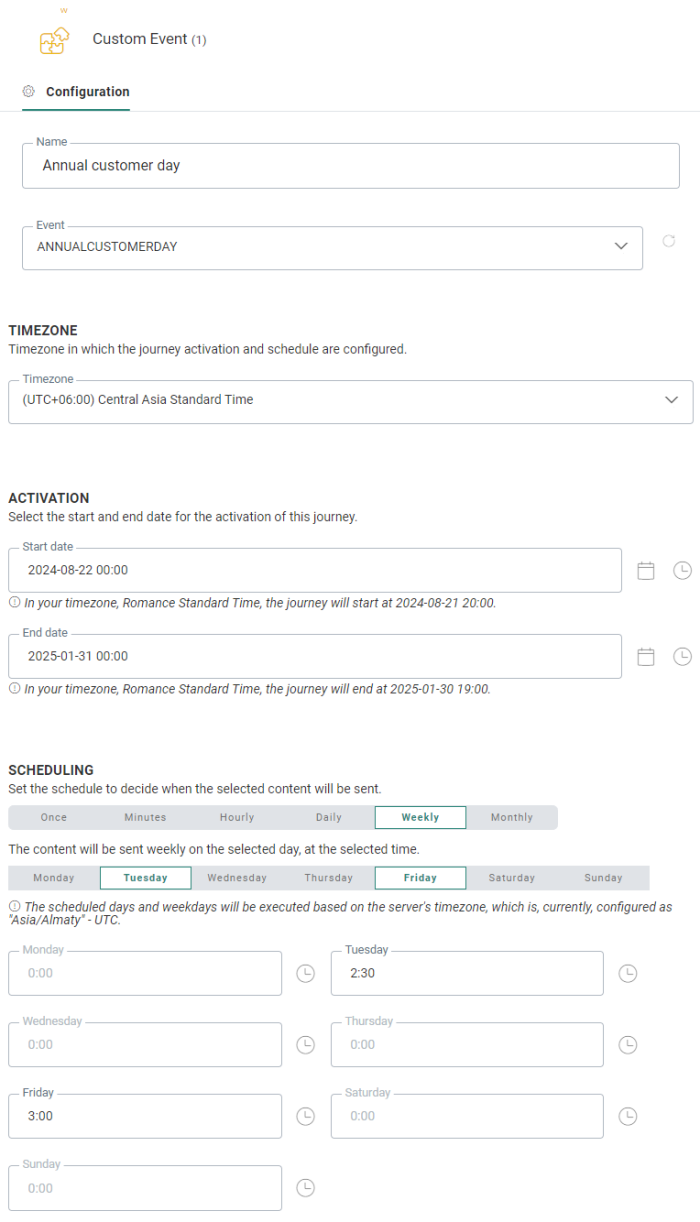
When selecting a Scheduled Custom Events, additional scheduling options become available:
Timezone — The time zone in which the journey activation and scheduling are configured.
The activation section sets the start and end date between which the execution of the events is scheduled.
Note: When a user defines an activation start date/time (and/or end date/time), it takes the time zone set above into account. Underneath the start date/time (and end date/time), the date and time are converted to your user's time zone (also taking Daylight Saving Time into account when applicable for the conversion).
Internally, the system uses a universal time zone, to make it possible to translate times to localized versions for every user. This means that updates by one user will be correctly represented in the local time zones of all other users.
Example:
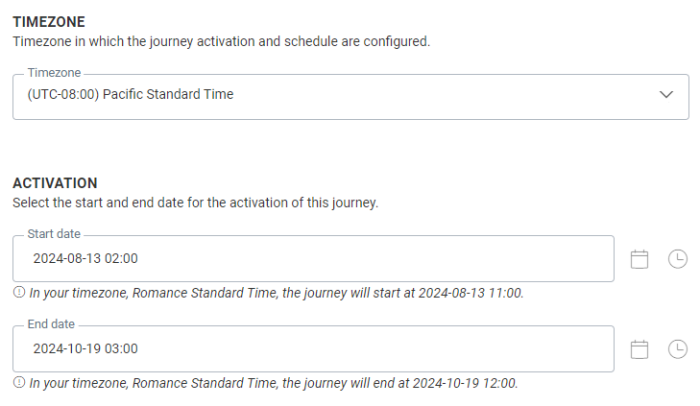
The time zone set for the journey activation and scheduling is UTC -8 (Pacific Standard Time).
The activation start date is set to 2024-08-13 02:00.
The activation end date is set to 2024-10-19 03:00.
User A has a user time zone that is set to UTC -5 (Eastern Standard Time).
This means that their local time has a 3 hour difference compared to the time zone set in the journey.
User A sees the following translated values:
- Start date: "In your timezone, Eastern Standard Time, the journey will start at 2024-08-13 05:00."
- End date: "In your timezone, Eastern Standard Time, the journey will end at 2024-10-19 06:00."
User B has a user time zone that is set to UTC +1 (Romance Standard Time).
This means that their local time has a 9 hour difference compared to the time zone set in the journey.
User B sees the following translated values:
- Start date: "In your timezone, Romance Standard Time, the journey will start at 2024-08-13 11:00."
- End date: "In your timezone, Romance Standard Time, the journey will end at 2024-10-19 12:00."
Custom Events can be scheduled hourly, daily, weekly, monthly or every x minutes within a specific time frame throughout the activation period.
Note: The scheduled days and weekdays will be executed based on the server's time zone.
Note: The drop-down list shows the current status of the Custom Events Lists, giving a clear indication if the Custom Events have been paused, or are active or inactive (no subscribed journeys).
Moreover, the Custom Events Component has a pause icon in case the selected Custom Events list has been paused:

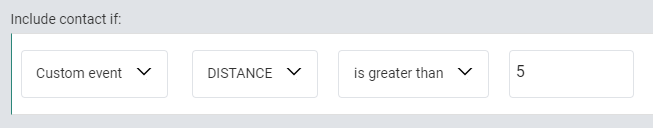
When a Custom Journey starts with a Custom Event Component, the Constraint Builder in the following journey components offers an extra 'Custom Event' choice in the first drop-down :
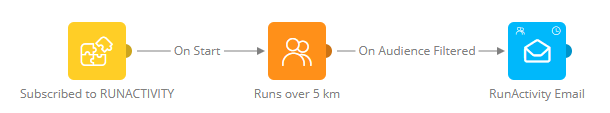
Example :
Custom Event component -> Audience Filter -> Email
A constraint has been set on the Audience Filter, which looks like this :
In the above example, a user that has run over 5 km distance (= Custom Event data coming from the Audience List), receives a run activity email.