![]() A Page Component provides content to a contact. Pages are designed in
the Content section of Selligent by Zeta and can be personalized.
A Page Component provides content to a contact. Pages are designed in
the Content section of Selligent by Zeta and can be personalized.
When a Page Component is placed onto the journey, there are some specific functions available. Right click the component to access them.
- Edit selected Page — This will take you to the Content Editor where the page is displayed in Edit mode and changes can be made to the page. Note that these changes need to be published before the new version will be used in the journey. The user is informed when validating the journey if the page he uses in the journey has been modified after publish of the page.
- Preview — This will take you to the Content Editor where the page will be displayed in Preview mode.
- Create new page — This takes you to the Content Editor where a new message can be created. From the Content Editor, you can go back to this journey using the 'Back to journey' button in the toolbar.
Please keep in mind following rules
- All links in a page component must be used as an event in the journey
- User events must end in a page.
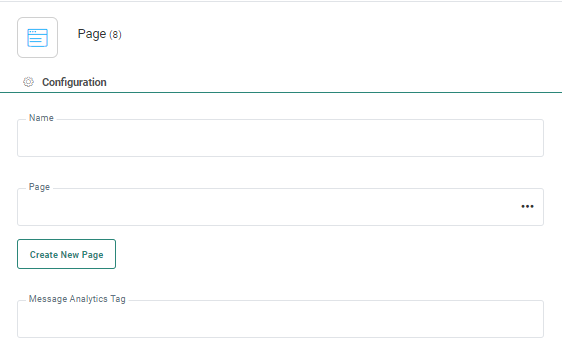
Properties
- Name — Provide a name to the Page Component. This is displayed on the Design canvas.
- Page — Select a page from the list of published pages. An Asset selector is available to choose the content from.
- Tag — Tag the Page. This tag value will be passed on to the tracker when activated. Personalization fields and emojis are available when entering the text.
- Create New Page - When the page needed for the journey does not yet exist, you can create it by clicking this button; This will take you to the Content Editor where a new page is created. From the Content Editor, you can go back to this journey using the 'Back to journey' button in the toolbar.
Events
- Clicks on links — When the page contains links of type 'Define in journey', these links will be available as events in a journey.