![]() A Repeater Component does exactly as it says: it repeats content within
the reserved space of the Repeater once placed in the content. A
Repeater can be used to display items in a newsletter, or promotions,
or news articles. The items in the Repeater are filled out automatically
using items from a data source or manually filled in by the message creator.
A Repeater Component does exactly as it says: it repeats content within
the reserved space of the Repeater once placed in the content. A
Repeater can be used to display items in a newsletter, or promotions,
or news articles. The items in the Repeater are filled out automatically
using items from a data source or manually filled in by the message creator.
The layout of the items in the Repeater can be the same for each one of them or different. There are several ways in which the layout of an item in a Repeater can be defined:
- Alternating — You can create two layouts which will be applied to the items in an alternating way. The first item added gets the first layout, the second item gets the second layout, the third again has the first layout, etc.
- From Content— Based on the value of a field in the item, a different layout will be applied. If it is a boolean, two layouts are available, one for true and one for false. When it is a text or numeric field, you can create as many layouts as required, one for each possible value.
Add the Repeater Component to the page
1. Add the Repeater to the page by drag and drop. When a Repeater is added, it consist of a Header, Layout, Footer and Empty section.
2. To access the Repeater properties panel, click the Repeater in the list of available components on the right, the Repeater tag in the source code or the Repeater Component in Wysiwyg mode.
The Repeater consists of the following sections:
- Header — This section is shown once, above all items.
- Layout — This section contains the actual items that are selected automatically. By default, there is only one layout section. However, the option Show multiple layouts lets the user define and use different layouts for the items.
- Footer — This section is shown once, below all the items.
- RepeaterEmpty — Specifies the content to be shown when no items are found for a specific contact. When using a Match filter, there may be no items matching the filter criteria, in which case the default content is displayed.
Note: When adding a Repeater to a page, the header, footer ad RepeaterEmpty section are by default invisible. You can change this directly in the source code.
Configure the Repeater
The first step is to define the content source for this Repeater.
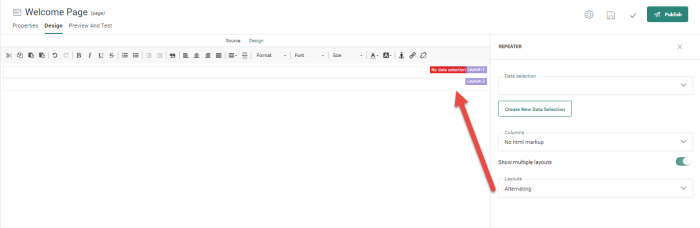
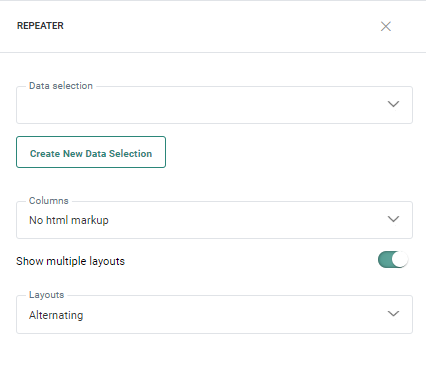
1. Click the Repeater Component in the list of available components. The Repeater Properties panel is displayed on the right:
2. Select a Data selection from the drop-down list as the content source for this Repeater. If the data selection does not exist yet, click Create a new data selection to go straight to the content properties panel and define one. (For more information on this, click here).
Note: Only data selections defined in the properties of the page are listed. If the data selection you need has not been created, click here to create a new one.
3. Set the number of Columns that should be displayed on one row. This defines the number of items that can be displayed horizontally, one next to the other. A maximum of four columns and thus four items on a row is possible. When the number, of columns is changed, the Repeater is dynamically adapted in the design.
Note: When working in source mode, the number of columns for the Repeater can be set to No HTML markup. As a result, no HTML tags are added to the code when rendered.
4. Set the properties of Layouts for this Repeater. By default, there is only one layout section.
5. If you want to use more than one layout in the Repeater, click Show multiple layouts and choose one of the options from the drop-down list:
- Alternating —
With this option, there are two layout sections available for
configuration in the Repeater labeled Layout_1
and Layout_2.
These layouts are applied in an alternating way to the items. This implies that the first item gets the first layout, the second item added gets the second layout, the third item gets again the first layout and so on. - From content —
With this option, the layout that is applied to an item depends
on the value of a field in the item properties:
- For a boolean field, if true (meaning the option is checked), one layout is displayed, if false, the other layout is displayed.
- For other field types, you can enter the possible values of the field and for each one of these values a different layout section is created in the Repeater. If no layout has been defined for a specific value the Other layout is applied. This Other layout section is automatically created in the repeater and needs to be configured as well.
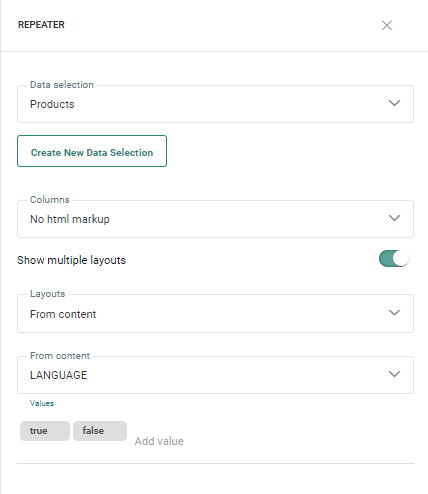
Once the option From Content is selected from the drop-down menu, an additional field From content is available that allows selecting a field from the data selection that will be used to determine which layout applies to the item.
Example: In the above example, we used the text field Price_Discounted. In the Values field, we add the different possible values for which a different layout should be created. For every value added, a layout section is added containing the name of the field and the actual value used.
Note: The field values are not case-sensitive.