![]() The Liveclicker Component allows integrating a Liveclicker campaign into your message. The component is based on an integration between Selligent and Liveclicker (formerly known as LiveClicker) and allows selecting a predefined Liveclicker campaign and add it to the message.
The Liveclicker Component allows integrating a Liveclicker campaign into your message. The component is based on an integration between Selligent and Liveclicker (formerly known as LiveClicker) and allows selecting a predefined Liveclicker campaign and add it to the message.
Liveclicker campaigns are designed in the Liveclicker tool.
Note: This component can only be used if you have a license for the Liveclicker application. Please contact Zeta if you need access to this.
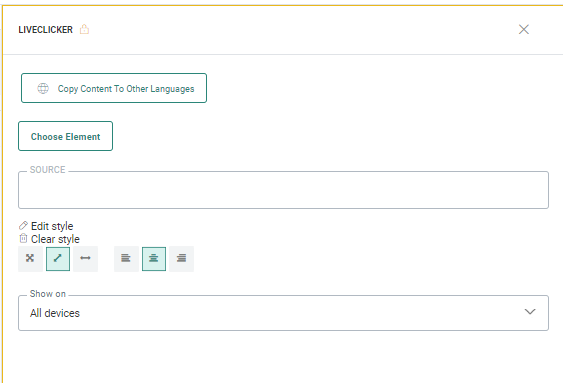
When adding the Liveclicker Component to the message, the following properties panel is displayed:
Note: The properties such as source, alt text and link are filled out automatically once a Liveclicker campaign has been selected.
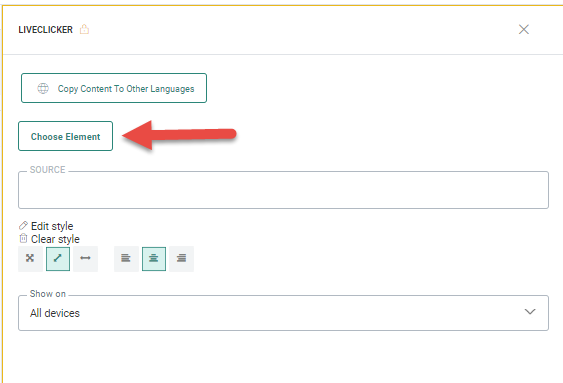
Click Choose element to select a Liveclicker campaign. A dialog pops up from where a campaign can be selected. Note that these campaigns need to be configured first in the Liveclicker application.
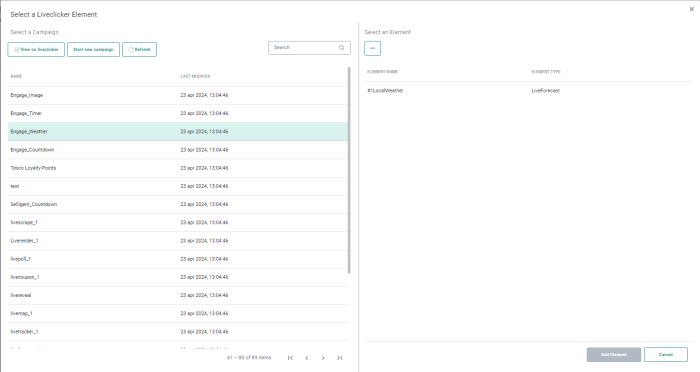
Note: Only live, non-expired campaigns are listed.
You can search for an existing campaign using all or part of the campaign name as well as sort the results. Pagination is available when the list of available campaigns is long.
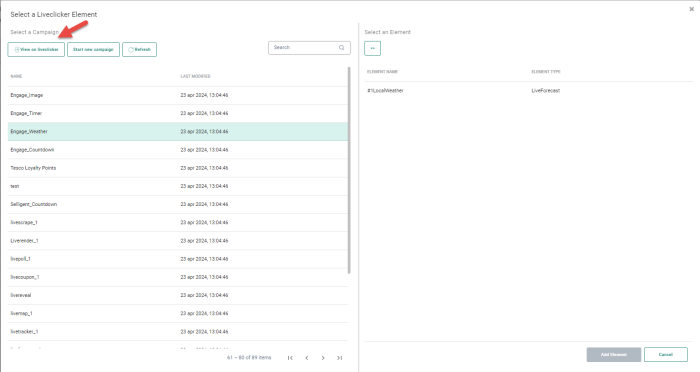
3. From the displayed list of campaigns on the left, select the desired Liveclicker campaign. On the right hand side, all elements in the selected campaign are shown. Click the element to use in the Selligent message.
4. Click Add element. The Liveclicker element is now added to the message.
Technical note: You can also add the LiveContent component directly in the source, using the following SG tag: <sg:livecontent id="ID_OF_LIVECONTENT" />
Note: When a Liveclicker campaign is added to the message, a link is automatically created and visible in the Links section of the message.
When no click-through link has been defined for this Liveclicker campaign, this link will be listed as not used in the message. (displayed in red)
However, when a click-through link has been defined for the Liveclicker element, it will automatically be shown as used in the message. (displayed in green)
This link can also contain personalization fields. These personalization fields are added by default when custom fields are created and used in Liveclicker. For more details on how to use custom fields, please check out the corresponding documentation in the Liveclickertool.
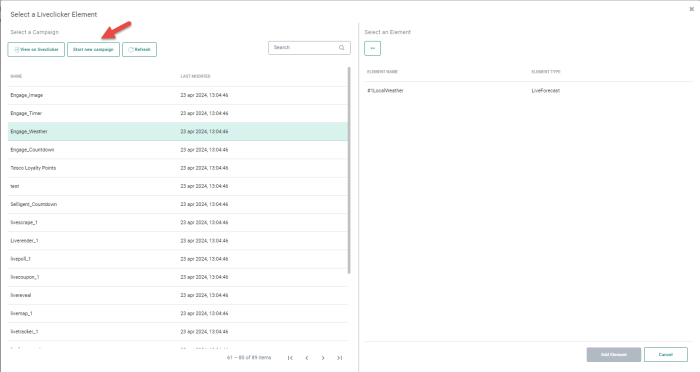
5. Instead of selecting an already existing Liveclicker campaign, you can also start a new campaign by clicking on the corresponding button :
This leads to your Liveclicker account page where you can set up new campaigns.
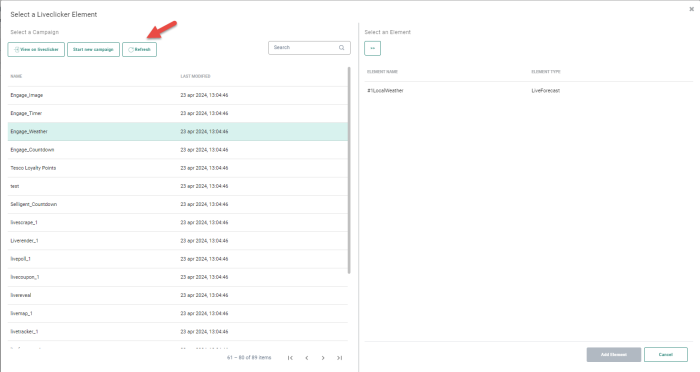
6. Click the Refresh button to load the most recent list of available campaigns :
7. Last, click the View in Liveclicker button to launch the Liveclicker tool and view all Liveclicker campaigns;
Liveclicker Properties
When a Liveclicker element is added to the design, the following properties are available:
- Source — The source is filled out automatically when an element is added.
- Edit style — Click the pencil to access the Style editor and edit the style.
- Clear style — Click the bin to clear the custom style options.
- Edit style — Lets you format the image:
![]() — Fixed width : this is a value in pixels which can be used as the width.
— Fixed width : this is a value in pixels which can be used as the width.
![]() — Grow by content: the original size of the image will be used.
— Grow by content: the original size of the image will be used.
Note: Some email clients may have issues regarding responsiveness when using fixed width (for example if the email width is 600 pixels and the image fixed width is set to 700 pixels).
It's advisable to use fixed width only for images that are narrower than the email's breakpoint.
The breakpoint is the width value at which the email starts to behave in a responsive way on smaller screens.
This is set to 480 pixels (and can not be changed).
![]() — Aligns the image left, center
or right.
— Aligns the image left, center
or right.
- Show on — Choose to display the content on all devices, desktop only or mobile only. If select anything except All devices, it will exclude the one you do not select. For example, if you select Mobile, the image will not be displayed on Desktop devices and vice versa.
Note: More information about the Liveclicker integration and the different Liveclicker campaign types can be found in this user guide.
 Watch Liveclicker Learning videos
Watch Liveclicker Learning videos
(Check out the Liveclicker helpcenter for a full view on all the capabilities)