Repeater
A Repeater component does exactly as it says: it repeats content within the reserved space of the Repeater widget once placed in the message. A Repeater is typically used to display items in a newsletter for instance, or promotions, or news articles. The items in the Repeater can be filled out automatically, or the user can enter items manually and define the content for each item.
- Alternating — You can create two layouts which will be applied to the items in an alternating way. The first item added gets the first layout, the second item gets the second layout, the third is added to the first layout, etc.
- Select in message — You can create as many layouts as required and, when adding the items to the message, you can manually define which layout to apply.
- Content based — Based on the value of a field in the item, a different layout will be applied. If it is a boolean, two layouts are available, one for true and one for false. When it is a text or numeric field, you can create as many layouts as required, one for each possible value.
Add the Repeater Component to the design
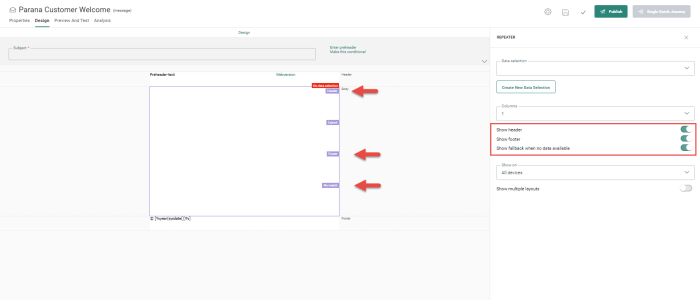
Add the Repeater to the design by drag-and-drop. In the design panel, the repeater is recognizable by its purple color.
When a Repeater is added to the design, it consists of a Header, Layout, Footer and No Match section. By default, only the layout section is displayed. You can toggle the display of all other sections in the Repeater on/off in the panel on the right. To access the Repeater properties panel, click the Repeater in the design.
1. Header — This section is shown once, above all items. This is not mandatory and is hidden by default.
2. Layout — This section will contain the actual items that will be selected automatically or added manually in the message. By default there is only ONE layout section. However, the option Show multiple layouts lets you define and use different layouts for the items.
3. Footer — This section is shown once, below the items. This is not mandatory and is hidden by default.
4. No Match — This section defines what is shown when no items are found for a specific contact. When using a 'Match' filter, it can be that there are no items matching the filter criteria. Default content can be shown for this contact in this section. This will only be used when the option 'Don't send this email when the data selection is empty' is not checked in the definition of the data selection. This section is not mandatory and can be hidden.
Configure the Repeater
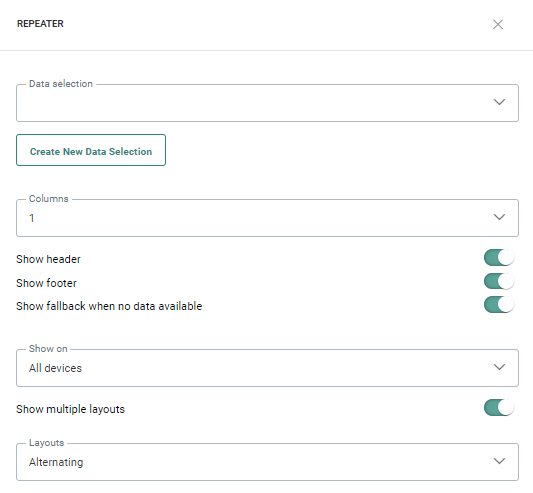
The first step is to define what is used as a content source for this Repeater. Click the Repeater Component once it is added to the design. The Repeater properties panel is displayed on the right:
1. Select a data selection as the content source for this Repeater. (The configuration of the data selection determines the items that will be displayed.)
If the data selection does not exist yet, click Create a new data selection to go straight to the properties of the template/message and define one. (How to do this is explained here)
Note: Only data selections defined in the properties of the template/message are listed. To define data selections, refer to this topic.
2. Set the number of columns that should be displayed on one row. This defines the number of items that can be displayed horizontally, one next to the other. A maximum of four columns and thus four items on a row is possible. When changing the number, the Repeater is dynamically adapted in the design.
Note: Although multiple columns can be created in the Repeater, the layout and content is only defined once in the first column and duplicated to the other columns
3. Under Show on, Choose what devices on which type of devices to display the content: mobile, desktop, or all devices.
4. Under Layouts, set the layout properties for this Repeater. By default there is only one layout section. However, the option Show multiple layouts lets you assign different layouts for the items.
5. Show Multiple Layouts — When the option is ticked, following drop-down menu with options is available:
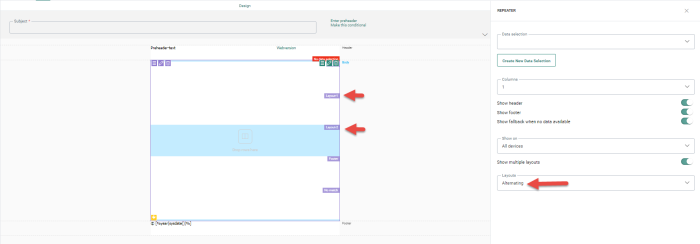
- A: Alternating — With this option there are two layout sections available for configuration in the Repeater. They are called Layout-1 and Layout-2.
These layouts will be applied in an alternating way to the items added to the message. This implies that the first item gets the first layout, the second item added gets the second layout, the third item gets again the first layout and so on.
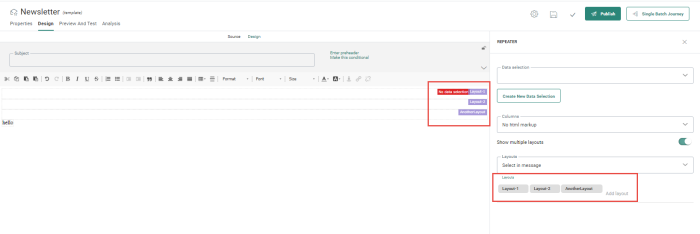
- B: Select in message (only for repeaters in templates) — An unlimited number of layouts can be configured depending on your needs. By default there are two layouts available (Layout-1 and Layout-2). You can add as many as you need by entering their name in the Layout field. They are automatically added to the Design.
Note: This option is automatically selected when the data selection is configured to allow selecting the items in the message.
By default there are already two layouts. If you want to name these differently, you need to first remove them and add new layouts.
Note: The option Select in message is only possible in templates. The option requires that the data selection used for the Repeater is configured to allow manual selection of items in the message. If this is not the case, the user will be informed. For messages, manual selection of the items is not possible.
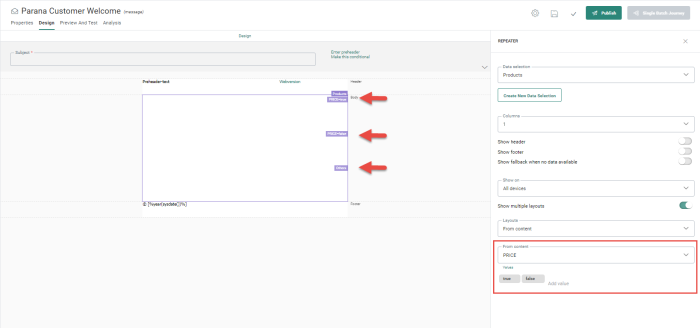
- C: From
content —
The layout that is applied to an item depends on the value of a field
in the item properties.
For a boolean field, if true (meaning the option is checked), one layout is displayed, if false, the other layout is displayed.
For other field types, you can enter the possible values of the field and for each one of these values a different layout section is created in the Repeater. If no layout has been defined for a specific value the Others layout is applied.
Once the option 'From Content' is selected from the drop-down list, the Repeater shows a Layout section and an Others section. An additional field From content allows selecting a field from the data selection to use to determine which layout applies to the item.
Example:
Select a boolean field. The first layout section is automatically applied
when the value is true. All other values will use the layout in the Others section.
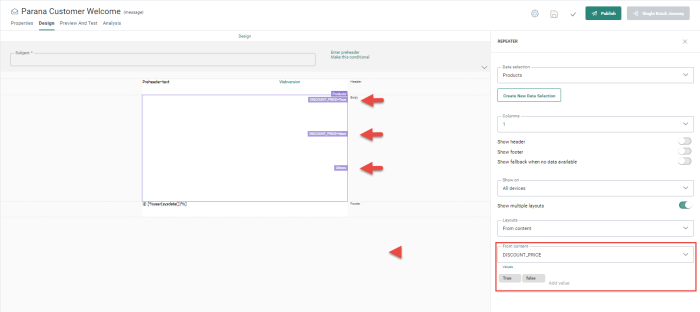
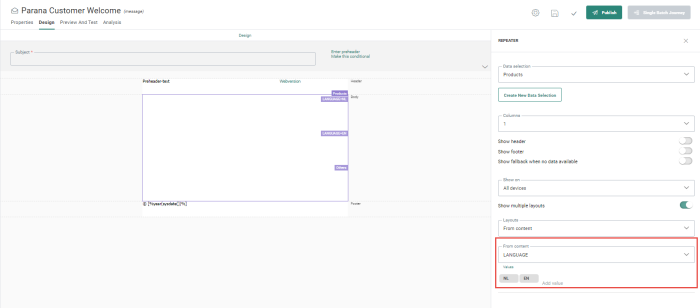
Example 2:
Use a text field to define the layouts. In the following example, that
is the Language field. In the Values field, add the different
possible values for which a different layout should be created. For every
value added, a layout section is added containing the name of the field
and the actual value used.
Note: The field values are not case-sensitive.
When a data selection has been defined for the Repeater, the name of the data selection used is displayed in the Repeater design. This allows you to easily check what data selection is set for the Repeater.
Example : Setup and use multiple layouts for items in a Repeater
Related topics:
- Data selection configuration
- Data selection filters
- Adding content components to a repeater
- Data selections used for personalization outside of the repeater
Test your knowledge about adding items to a Repeater component
Where can I enable options to add items in a Repeater component in a message?