Add new users to your lists with a signup form on an external website. Place the provided code specific to that list on the website, and users who sign up will be added to the specified lists.
You will have the options to add the users immediately upon submitting the form (called Single Opt-In) or to send an confirmation email, within which users must click a link in order to be added (called Double Opt-In). It is also recommended that you specify a page to redirect the user after they submit the form.This applies only to Natural Lists. Smart List membership is defined by your list criteria.
Alternatively, you can have users sign up on a hosted webpage. Read more about Hosted Pages.
Get The Code
- From the Users tab in My Sailthru, click Lists.
- Click on the name of the list to which users should be added.
- Click the button Add users via signup forms.
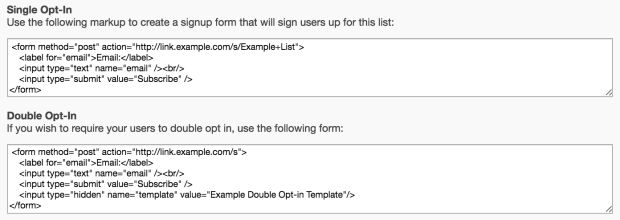
- Copy the HTML code provided for either Single Opt-in or Double Opt-in, and paste it into your text editor. You may need to slightly modify this code per the additional steps in these instructions before implementing it on your site.
The HTML provided may show an http URL. The URL must use https when enabling a signup form on your site.

- For Single Opt-in, if you want to send users an email confirmation, include the following line between the existing input tags, setting the value to match the name of the template:
<input type="hidden" name="template" value="Template Name Here"> - For Double Opt-In, you must
- Create a template that will be sent to users to confirm their email address. The Code tab of this template must contain the following Zephyr code in the body, where you wish to display the URL: {signup_confirm('List Name')}. Replace List Name with the name of the list. For example, <a href="{signup_confirm('Example List')}>confirmation link</a>.
- In the signup code, replace "Double Opt-In Template" with the name of this template.
- For Single Opt-in, if you want to send users an email confirmation, include the following line between the existing input tags, setting the value to match the name of the template:
- If you want to redirect the user to a particular page (for example, a Thank You page) when completing the form, enter the code below, and change the value to that page URL.
<input type="hidden" name="redirect" value="http://example.com"> - You can track the source of new users in the Source Report by adding a single line of code to your signup form. For example, if you know from what sources your users sign up form, we will be able to report on which source has the best results, and build lists based on these results. Use the following line of code, replacing MySourceVariable with a var value that will be meaningful to represent this signup source.
<input type="hidden" name="vars[source]" value="MySourceVariable" - Add the updated form code to your site.
Set Custom Vars on Form Submission
- Get your list markup as described in the Get the Code section.
- Add markup to capture a user's answer:
<input type="text" name="vars[education_level]"> - And then pass the custom var in a form with a submit button:
<form method="post"><input type="text" name="email"/><input type="text" name="vars[education_level]"><input type="hidden" name="vars[source]" value="MySourceVariable"/><input type="submit" value="Subscribe"/></form> - When a user submits the form, the custom var will be added to their profile.

