Template Structures and Blocks
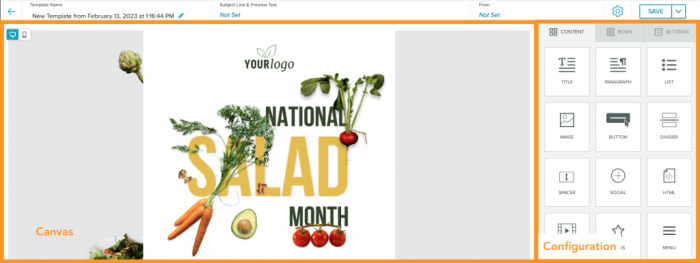
Email creation and editing is divided into two main areas. The Canvas, where you drag and drop content and structural elements, and the Configuration panel where the drag-and-drop options and their properties live.
The Configuration panel has three tabs to help control the appearance of your email: Content, Rows, and Settings.
Settings
On the Settings tab, you can set global properties for your email.
- Content area width - Set the width, in pixels, for your email's body. This is a fixed width and only applies to desktop. When viewed on a mobile device, your structure is converted to a single column that matches the width of the user's device.
- Background color - Set a default color to apply to the background of your email. Choose transparent to not set a color.
- Content area background color - Set a color to apply to the content width area of your email. When used in conjunction with the background color it can create a distinct area to highlight your message.
- Default Font - Global font used for all text, except any text blocks where you have specified a different font.
- Link Color - Set all links, including newly created links, to a specified color.
Rows
Next, you'll set up the layout of your email using rows. Rows serve as containers for the content in your email, including text and images. The following are available on the Rows tab:
| Single Column |  |
| Centered Double Column |  |
| Left-Offset Double Column |  |
| Right-Offset Double Column |  |
| Triple Column |  |
| Quadruple Column |  |
Every new template starts with a single-column structure in place, ready to receive a content block. (This is covered in the next section, Content. For example, you might drag in an image to create a hero image.) The rows can also be stacked on top of each other. For example, a three column structure could be placed beneath the hero image's single column, to display three featured products or articles. The use of the editor's column structures helps ensure mobile responsiveness without any extra configuration or code. By default, adjacent columns will stack on top of each other when the email is viewed on a small screen. Columns that run left to right will display top to bottom. There is, however, an option to disable stacking for any email.
Vertical Alignment
Set the vertical alignment for each column in a row with multiple columns. This row property allows all rows to be aligned at the top, middle, or bottom of a taller row.
Custom Columns
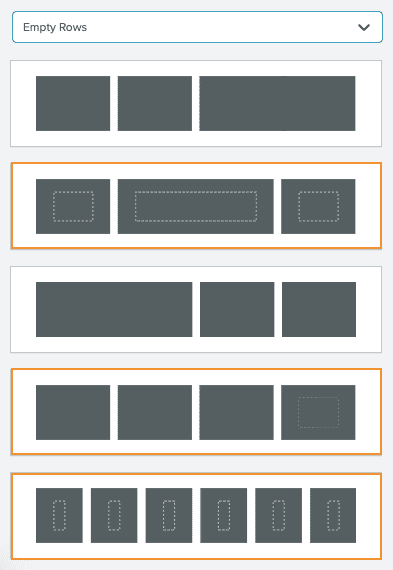
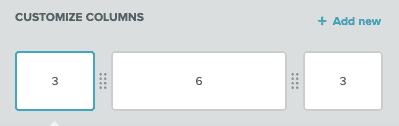
Create custom-sized columns for your templates. Three of the pre-built column structures allow for customizing the columns. From the Rows tab, under Empty Rows, look for the column structures that contain dashed boxes. They're outlined in orange in the following image:
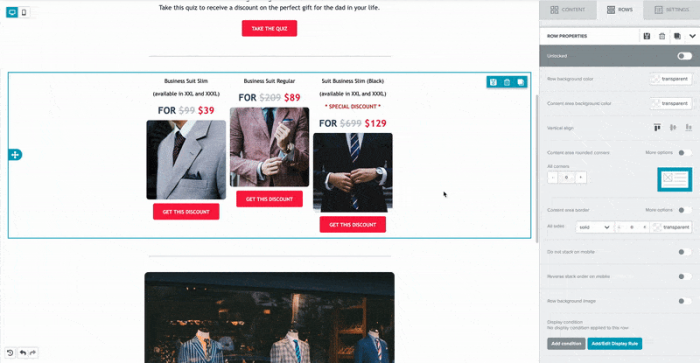
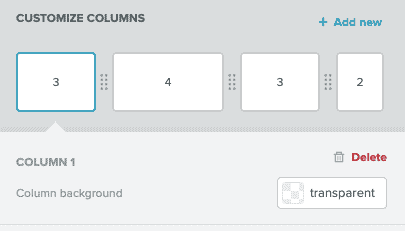
Drag your selected row onto your template. Select the row to open the Row Properties in the Rows tab. From the Customize Columns section, you can set the column size and add new columns to customize your layout.
dots between each column to resize the column width. Select a column to show the column settings options. If you need to delete a column, select the column and click delete.
Display Rules and Conditions
Apply display conditions at the row level. One rule is supported per row. Additional logic can be added by editing the rule orby following the steps under Zephyr Display Rules and Conditions.
Note: This feature defaults to string data types. To use a Boolean value or a number, edit the condition as in step 5 and remove the quotation marks around the value.
Giving your display rule a name and description gives other users information about the display rule. Display rules are named on a per-template basis. If you have two different templates with the same rule names, they will not affect one another.
- Select a row in your template to open Row Properties in the Row tab.
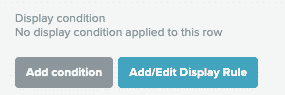
- Click the Add/Edit Display Rule button.
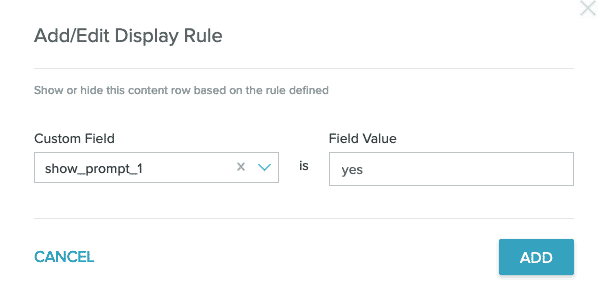
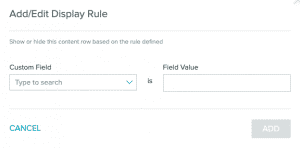
- Add your initial rule in the Add/Edit Display Rule modal. Click Add to save your rule.

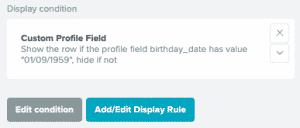
- Your rule is added to the row.

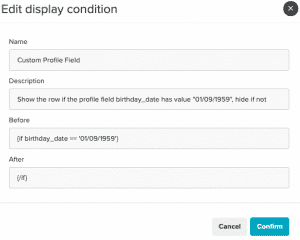
- To edit the condition, click the Edit condition button. When the Edit modal opens, you can edit any of the content, including the
{if}statement.
- Click Confirm to finalize your rule and apply it to the selected row.
Zephyr Display Rules and Conditions
If you need to add more complex display conditions, use Zephyr. You can either add conditional logic at the template level and run a check on a row or add conditional logic at the row level.
Add a Template-Level Variant and a key/value Check
Selecting Add/Edit Display from the Row editor prompts a conditional row, allowing for a key/value pair check. Note: The value assumes a string. Entering a numeric or boolean value is not advised.
To use non-string fields and/or more customized logic, create template-level variables in Setup using Zephyr conditionals. Find the Setup section under the Advanced tab in Email Settings. Select the gear icon  next to the Save button to open Email Settings.
next to the Save button to open Email Settings.
Zephyr conditionals can be as simple or complex as you'd like, allowing you to check for the existence of a boolean, if a numeric value is between a certain range, and more:
{*Check if a boolean value is true*}
{if my_boolean_var}
{show_prompt_1 = "yes"}
{/if}{*Check if a numeric field equals 1*}
{if my_numeric_var == 1}
{show_prompt_2 = "yes"}
{/if}{*Check if numeric field does not equal 2*}
{if my_numeric_var != 2}
{show_prompt_3 = "yes"}
{/if}{*Check if numeric field is between 10 and 20 OR a boolean field is not false*}
{if (my_numeric_var >= 10 && my_numeric_var =< 20) || my_boolean_var != false}
{show_prompt_4 = "yes"}
{/if}{*Check if a variable false/null/doesn't exist*}
{if !my_other_var}
{show_prompt_5 = "yes"}
{/if}Then check if your new field is equal to the value you set. Select the Add/Edit Display Rule button to add your check:
The Custom Field contains your key and the Field Value contains your value.
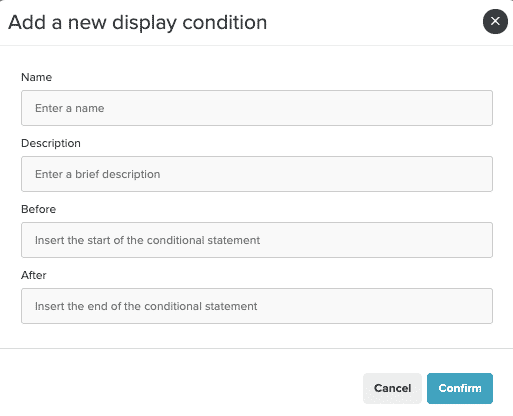
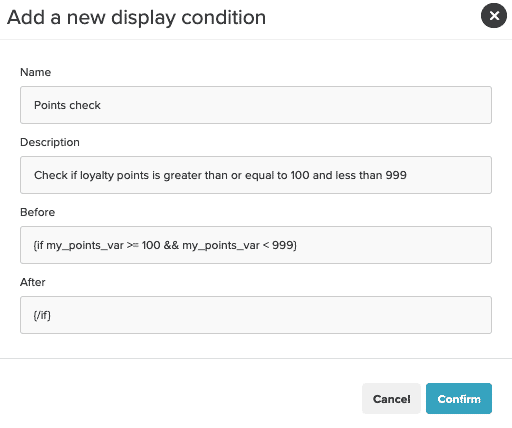
Add Logic in the Editor- To add conditional logic directly in the editor instead of creating custom fields in Setup, select your row and then the Add Condition button to open the editor.

- Add a name and description for your condition.
- Add the opening conditional logic in the Before field. This usually starts with {if...}
- Add the closing to the After field. The editor should resemble the following image:

- Select Confirm to add your condition.
Locked Rows and Content
If you have the appropriate user permissions enabled, you can lock and unlock rows and row content. Locking the row prevents others from editing your row settings or moving the row. Locking content prevents others from editing your content.
Lock a Row
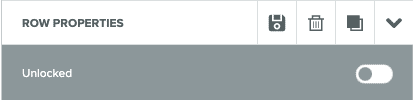
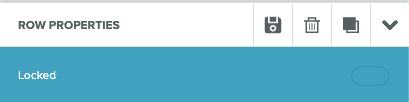
- In a new or existing template, select the row you wish to lock. The lock option in the Row Properties panel is unlocked by default.

- Select the toggle next to Unlock to lock the row. The entire row turns blue to indicate that it's locked.

Lock Content
- In a new or existing template, select the content you wish to lock. The lock option in the Content Properties panel is unlocked by default.

- Select the toggle next to Unlock to lock the row. The entire row turns blue to indicate that it's locked.

Saved Rows
Saved rows help you streamline your template creation process. Create a universal header or footer once and use it across all your email messaging. Either process - saving or using a saved row - requires only a few steps to complete.
Notes:
- It is not currently possible to rename Saved Rows.
- Your Saved Rows appear in the order you created them, starting with the most recent.
- If you can't find your row, use quotation marks around the name when searching. This returns an exact value.
- There is a maximum of 30 saved rows that can be displayed.
Create a Saved Row
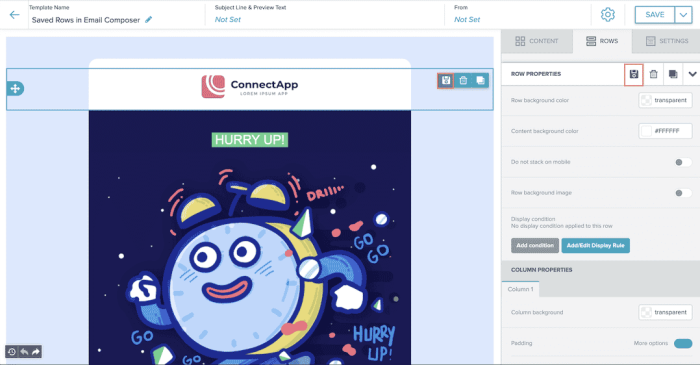
- Select the row you would like to save.

- Select the save icon
 from either the row itself or the row properties menu.
from either the row itself or the row properties menu. - Give your row a name and select Create Saved Row. Your saved row will be available.

Use a Saved Row
When you're using a Saved Row, you can edit the row within a template. The edits you make will only affect the template, not the Saved Row itself.
- Select the drop down menu under Rows.

- Select Saved Rows from the menu.

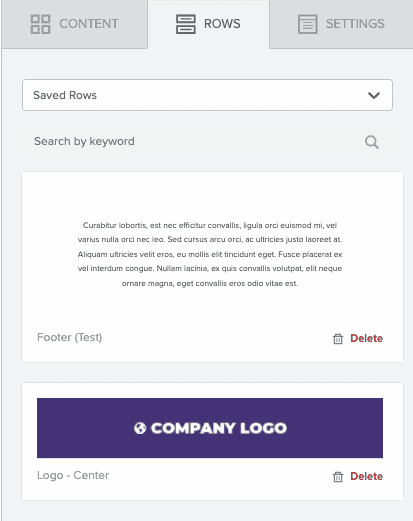
- Search for or scroll to the saved row you would like to use.

- Drag the saved row to your template as you would with any other row.
Delete a Saved Row
- After searching for the row you'd like to delete, click on the delete icon on the lower right-hand corner of the row.

- Click the "Delete" button.

- To confirm you'd like to delete the row, select the "Delete row" button in the modal.

Content Blocks
When the layout of your email is in place, add visual components by dragging them from the Content tab into a row. Multiple Content blocks can be added into one row.
- Content blocks already in place can be reordered or moved to a different structure by selecting them, then clicking and holding the access arrows
 while dragging to the desired location.
while dragging to the desired location. - Once you add your first content block, you'll see an Undo option
 appear in the lower left corner of your canvas. The buttons include Undo, Redo, and a History icon. Selecting the History icon shows a timeline of your last 15 edits within the current browsing session.
appear in the lower left corner of your canvas. The buttons include Undo, Redo, and a History icon. Selecting the History icon shows a timeline of your last 15 edits within the current browsing session. - Every block's padding, or separation, can be set in its Properties panel under Block Options.
Text
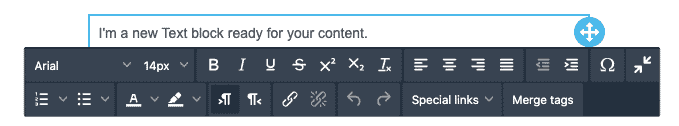
To add text to an email, select the content tab and drag the Text content block into a structure. You will see the following text appear. "I'm a new Text block ready for your content." Click anywhere on that sentence to edit the text (you can triple-click the text to highlight and replace it). A number of text formatting tools is displayed:
- font family
- font size
- bold, italics, underline, and strikethrough
- text alignment
- numbered and non-numbered bullets
- text and background color
- link text
- special links are also available here for:
- User-specific unsubscribe
- View online
- Anonymized link for sharing
Collapse the floating editor using the Collapse button  .
Note that if you set the font family to Global Font, it will inherit the font family selected under the SETTINGS tab. This allows you to change the font family for multiple elements at once just by changing that property in the Settings tab.
.
Note that if you set the font family to Global Font, it will inherit the font family selected under the SETTINGS tab. This allows you to change the font family for multiple elements at once just by changing that property in the Settings tab.
Custom Fonts
To add a custom font, see the Custom Font Management documentation.
Custom Font Resources
- Learn more about web-safe fonts with Mozilla's documentation.
- For more information on font-family stacks: https://www.w3schools.com/cssref/pr_font_font-family.asp
- If you use Typekit fonts: https://helpx.adobe.com/typekit/using/html-email.html#support
Paragraph
To add a paragraph of text to an email, select the content tab and drag the Paragraph block into a structure. You will see the following text appear. "I'm a new paragraph block." Click anywhere on that sentence to edit the text (you can triple-click the text to highlight and replace it). A number of text formatting tools is displayed in the floating toolbar and in the Content Properties panel:- font family
- font weight
- font size
- text color
- bold, italics, underline, and strikethrough
- text alignment
- text and background color
- link text
- special links are also available here for:
- User-specific unsubscribe
- View online
- Anonymized link for sharing
List
Add custom lists to your messaging. The List block supports either unordered (bulleted) lists or ordered (numbered) lists. From the Content tab, drag a List block into a row. By default, it will be a bulleted list. Use the Content Properties to customize the list. Select the type of list and the list style you prefer. Options beyond type and style are similar to the Paragraph and Text block options.Image
The Image block comes with an image uploader to receive your images. You can either drag an image file on top of this block or click "Browse" to reuse images from your account or other services. You will have several methods for uploading images, including a file upload, upload from a URL, import from services like Instagram, as well as a free image search. By default, images will automatically be sized to fit the structure within which they are contained. This is the recommended setting to ensure images resize correctly for any screen. However, you can disable automatic sizing and set the image to be a percentage of the structure's column. Use the Properties panel to set the alternative text as well as any destination URL. If you intend on populating the image with a dynamic image like a countdown timer or an advertisement, you can select "dynamic image". This will allow you to set a dynamic image for the send while still viewing a sample image in the composer. Notes:- When uploading an image with the same name as an existing image in Visual Composer, the image will take approximately 1 hour to propagate to any templates using the image. Make sure to wait for the image to propagate before sending. This restriction only applies to replacing images. New images will immediately propagate.
- The maximum allowed file size is 20MB.
- Animated GIFs wider than 1920px will be resized on upload and become static images. We recommend using GIFs under 1920px in width.
- All image file types are allowed.
- Total image storage is not currently capped for the lifetime of your Saithru account.
Create Image Folders
Create custom image folders to organize your uploaded images. Before uploading images:- Decide on a folder structure for your image gallery. You can nest folders to create a more complex structure.
- Create the folders. Images must be uploaded to a specific folder and cannot be dragged and dropped into a folder after upload.
- Select the Image block and drag it into your template.
- Select Browse to open your image gallery.
- Select the Add Folder button next to the search box.

- A new folder will show in the gallery. Give the folder a name and select the blue check.

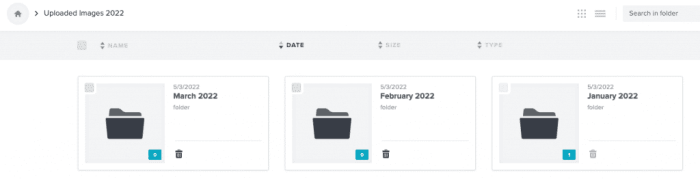
- To create sub-folders, select a folder to open it and complete steps 3 and 4 again. Folders initially appear in the order in which they're created. The newest folder appears first. Select any of the header options (Name, Date, Size, or Type) to reorganize folders.

- To upload an image, select a folder and then select Upload from the File Manager.

- Select the image or images to upload from your system's file manager. As your file uploads, you'll see a progress bar before the folder reloads and shows the image.
- View your folders. Each folder shows how many images it contains.

Button
Insert a call-to-action button that can open a web page in the user's browser. Alternatively, buttons can be set to send an email, make a call, or send an SMS from the user's device to your chosen recipient. Selecting the text of the button in the canvas will provide a limited text editor. The action and destination URL are set in the Properties panel, where you can also set the button's background color and text color, border, width, and roundness.
Divider
A customizable horizontal rule.
Spacer
A customizable, invisible spacer block. Use this to create space between design elements.
Social
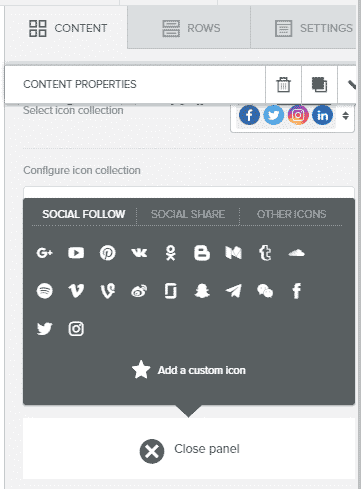
A configurable set of social network buttons. Choose a design in the Properties area, then configure which networks to include and your ID/address for each.
You can also include custom social buttons by clicking Add new icon.
HTML
Using your own code may affect how the message is rendered. Make sure to use correct and responsive HTML. Where possible, is recommended to build with the editor's options instead, to ensure code is valid and the design is responsive. To add an HTML block to your template in Email Composer:
- Decide on your template formatting. If you're using the available row structures, drag them into place on your template.
- Drag an HTML block from the Content Pane to your desired location in your template.
- Click the HTML block. The Content Properties pane opens for your HTML block.
- Add your HTML content.
- Finish editing your template.
Notes:
- Using includes is supported in HTML blocks, but is not a best practice. Using includes can require additional custom code to ensure it smoothly relates to a visual template.
Format your include to resemble the following:
{include 'include name'}. Remember to check your content width settings. - Make note of the following when using Zephyr in Text blocks and/or HTML blocks:
- The syntax Zephyr uses for conditional logic is not fully supported in Text blocks. To ensure your content will render correctly, move any Zephyr that uses any of these characters:
&,>,<,&,>,<into the setup tab. Once there, reference the Zephyr logic from inside the Text blocks using variables. - When using HTML blocks with Zephyr, we recommend disabling HTML Sanitizer. Please contact support to proceed.
- The syntax Zephyr uses for conditional logic is not fully supported in Text blocks. To ensure your content will render correctly, move any Zephyr that uses any of these characters:
- Depending on your use case, you may use Display Conditions on rows that contain HTML and/or Text blocks in place of Zephyr.
Video
Add a YouTube or Vimeo URL to automatically generate a preview image. The image will link to the provided URL in a new tab.
Icons
Create flexible, branded designs with custom icons. To add a custom icon:
- Select the Icon content block from the Content tab and drag it into position. You'll see the placeholder content.
- Select the content section to open Content Properties in the Content tab.

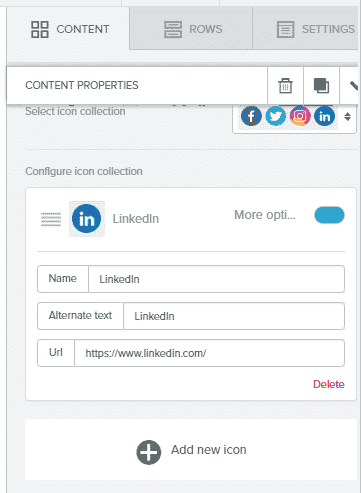
- Select Add New Icon.

- You'll see a default image (the star in the gray circle). Select Change Image to customize the icon.

- Toggle More Options to open extended options.

- Image URLAdd a custom image URL for any image you're not uploading.
- Alternate textAdd alternate text that describes your icon.
- Icon textThe text that appears next to your icon. If you're using a custom icon set as bullet points, add your text in the textbox. Control where your text appears with the Text position drop down.

- To add more than one icon to the same block, select Add New Icon.
- Save your design.
Menu
Add a menu element to your messaging.- Create a new template or open an existing one.
- Drag a menu block into the template.

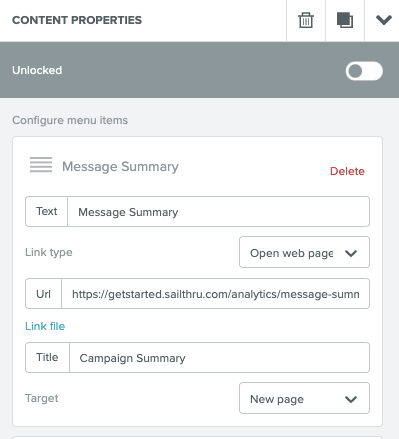
- Select the menu block in your template to open the Content Properties tab.
- Add and configure menu items; set the appearance properties for the menu; set options for the whole block; and choose whether or not this is a mobile menu from the Content Properties tab.

- Save your work. Preview and test your template to make sure your menu works as expected in a variety of environments.