The LivePoll element allows you to create interactive polls, text or image based, for your subscribers and embed them seamlessly into email campaigns with real-time results, collecting zero-party data through email.
Image Based LivePolls use images for the questions and the answers, a fairly easy way for participants to cast their votes.
Examples of use case are feedback on product or event experience, preferences, loyalty, voting.
With LivePoll you typically want to measure clicks and the volume of customer data captured through the poll.
In this topic, we will discuss the different configuration options specific for the Image Based LivePoll as well as the preview and embed codes.
! Check out the topic Create a new campaign, for more information on how to create a Liveclicker campaign.
! Check out the topic LivePoll-ExperienceTypes to find out more about the different types of LivePolls and to make sure, this is the type of LivePoll you need for your campaign.
Once a LivePoll campaign is created, a series of steps need to be followed:
2. Preview and test the LivePoll
1. Configure the LivePoll
Note: Make sure a Subscriber ID Custom Field is set up for your environment. This field is used to identify each individual opener.
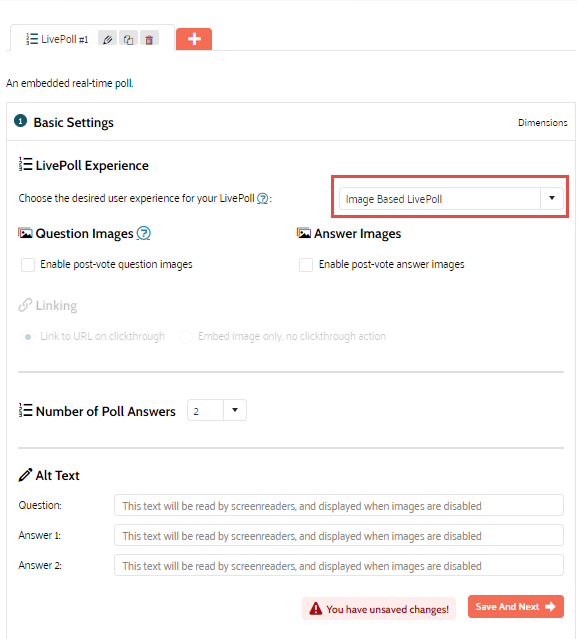
Configure basic settings
The settings configured in the Basic settings section apply to all the different versions of the element, if these exist.
LivePoll Experience — Choose one of the available experiences from the drop-down. You can choose from Landing page LivePoll, iOS optimized Landing page LivePoll or Image based LivePoll.
Depending on the selected experience, different options are loaded. We select the Image Based LivePoll, where questions and answers are given by means of images. Clicking an answer image means automatically a vote for that answer.
-
Enable post-vote question images — Select this option if you want to show different images for the question before and after voting. Post vote images are shown on reopen of the element after the opener has voted.
When this option is selected, you can also enable dynamic post-vote images. Enabling this option will allow you to upload separate post-vote images for every answer that is chosen. This will allow you to show different post-vote images on reopen depending on which answer was selected. -
Enable post-vote answer images — Select this option if you want to show different images to before and after voting. Post vote images are shown on reopen of the element after the opener has voted.
When this option is selected, you can also enable dynamic post-vote images. Enabling this option will allow you to upload separate post-vote images for every answer that is chosen. This will allow you to show different post-vote images on reopen depending on which answer was selected.
Linking — All Image Based LivePoll elements automatically have Linking selected because clicking through to each answer's clickthrough URL is the only way a user can vote in this type of LivePoll experience.
Number of poll answers — Select the number of poll answer you would like to give the opener to choose from. The max number of poll answers is 12 but it is recommended to keep the number of answers between 3 to 5 max.
Alt text — This is the text that will be displayed when the image cannot be rendered. It is recommended to always set an alt text in case openers have disabled image rendering in their email clients or for openers that use screen readers. An Alt text can be added for each question and every answer.
Click Save and Next to save the changes to the basic settings and move on to the next configuration section.
Further LivePoll configuration
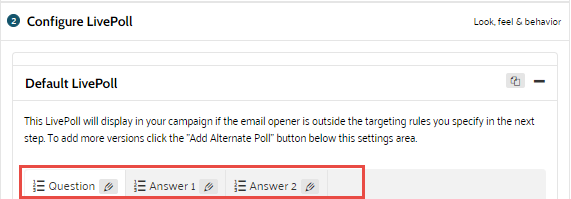
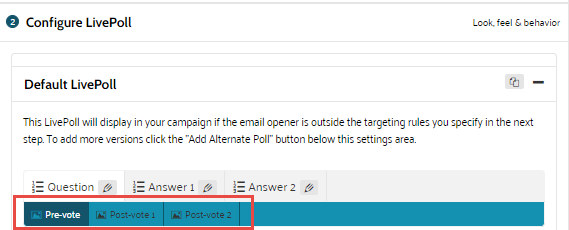
When a LivePoll campaign is created, there is always a default LivePoll that will be the fallback image when the targeting rules do not apply to the opener of the email or when no targeting rules have been defined. Start by configuring the default LivePoll.
Depending on the number of poll answers configured in the basic settings, a corresponding number of tabs are displayed, one for the question, and one per possible answer. In this example, there is 1 question and 2 answers.
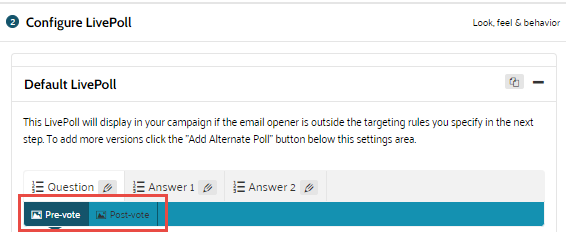
In addition, when you select the option Enable post-vote images to show different images before and after voting, there will be 2 sub tabs per question and per answer, to configure the image before and after voting:
If you set up your poll to make these post-vote images also depend on the given answers, there will be additional tabs to allow you to set a post-vote image per possible answer:
Configure questions
1. First, on the Questions tab, Choose your dimensions for the image used for the question.
Note: If you have set the LivePoll to have a different image pre-vote and post-vote, you will have to define an image for the pre-vote question and for the post-vote question.
If you have set the LivePoll to have a different image pre-vote and post-vote depending on the answer given, you will have to define a post-vote image for each one of the possible answers.
2. Upload the image for this question.
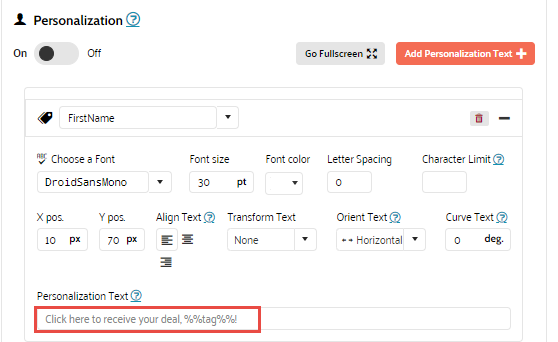
3. Turn the option Personalization on, if you want to personalize the overlay text for the image.
4. Select the ESP field from the drop-down. This field is used to personalize the overlay text.
5. Configure the layout of the overlay text, such as font settings, alignment, position, and more.
6. In the Personalization Text field, enter the text to be displayed as an overlay. To personalize the text with the ESP field, make sure to include %%tag%% in the text at the location where the ESP field needs to replace the tag.
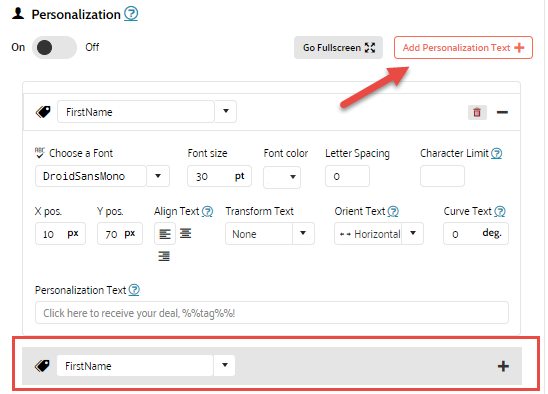
7. If you want to add additional overlay text, click the Add Personalization Text button to configure and add an additional overlay text. Else, move to step 8.
8. When personalization is activated, a fallback image must be defined. This image will be displayed when the personalized image for the question cannot be displayed or when the overlay text exceeds the character limit.
9. Your question has now been configured. If, in the basic settings, you have chosen to have different pre and post vote images, you need to execute the above steps for each one of those images.

Note: There a no clickthrough URLs for question images as these are not clickable.
Note 2: The Question image must be included in the email. If your design doesn't include a question, a transparent spacer or pixel can be uploaded to this section so that the image can still be included in the email without it being visible to the opener.
Configure answers
Any images used here represent the answers the opener is given to choose from for the LivePoll. Clicking an answer image will result in a vote for that answer.
1. On the Answer tab, choose the dimensions for the image used for the answer.
2. Next, a clickthrough URL needs to be defined. When recipients click this answer image, they will be taken to the indicated URL.
Note: You can use a regular clickthrough link or a mobile deeplink. Mobile deeplinks are URLs that the mobile device will interpret as an instruction to open the app if it is installed, and go to a specific location in the app. If the app does not exist, in general it will take the opener to the location where the app can be downloaded.
Note 2: Clickthrough URLs can be personalized with ESP tags. Please check out our dedicated topic on this subject if this is something you consider doing.
3. Upload the image for this answer.
4. You can choose to add real-time voting percentages per answer by activating the option Voting Percentage Personalization.
5. Configure the layout of the text, such as font settings, alignment, position, and more.
6. In the Personalization Text field, enter the text that needs to be displayed together with the %%vote_pct%% tag at the location where the percentage of votes for that answer need to be filled out.
7. If you want to use this personalized text also for the other answers, you can simply click copy settings to all answer images.
8. Now you have finished the configuration of your first answer image. Perform the above steps for the post vote answer images as well as for all other answers in the poll, if there are any.
9. If you are happy with the setup, your first poll is now ready. At this point you can either add an alternative version of the LivePoll or move on to the targeting and testing section.
An alternative version can be used when targeting rules are implemented, presenting some of the viewers with one version, and others with another version.
10. If you want to do this, click the button Add Alternate LivePoll.
11. Provide a name and click Continue.
12. The new version is added.
13. Click + to expand the configuration panel for this version and repeat all steps to configure the LivePoll's question and answers.
14. When done with the configuration, click Next to start defining the targeting rules.
Define targeting rules and AB test
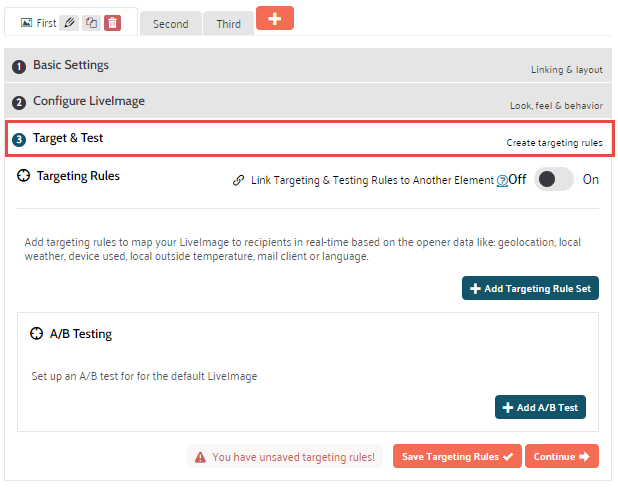
1. In this last step, you can decide which subscriber should get a specific version of the LivePoll through the use of targeting rules. A targeting rule will split up the audience and only target a segment of the audience. There are 2 options:
-
Define targeting rules from scratch.
-
When you have already defined targeting rules for a different element in this campaign, you can re-use these targeting rules for the current element.
For more details on targeting rules, please check out the dedicated topic.
2. In addition, you can also set up AB testing for this element. With A/B testing the final version of the image shown to the remainder of the audience, is determined by the A/B test.
3. When done, click Continue. You are taken to the next element to configure, if any. Otherwise, you are taken to the Preview.
2. Preview
The Preview tab for your campaign becomes available when all elements in your campaign have been configured. It provides you with the ability to test the look and rendering of the elements in your campaign, either as a static preview or as a dynamic preview, simulating an opener. You can also send yourself or others an email preview.
For more details on how to test your elements using preview, please read the corresponding topic.
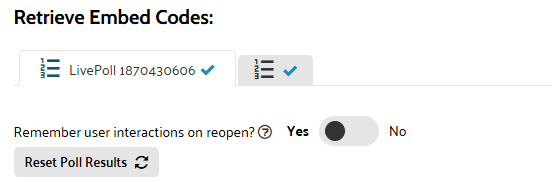
3. Retrieve embed codes
In this last step, you need to provide some estimated campaign details, such as expected opens, launch date and Expiration date, as well as the Subscriber ID field.
All this information will be used by Liveclicker to optimize resources but also to create the embed code.
For LivePolls, you have the possibility to not remember user interactions on reopening an email. As a result, at next reopen of the email, the whole experience is shown again to the opener, as if it is the first time.
When "Remember user interactions on reopen" is turned to "No", openers will be able to vote in the LivePoll every time the email is reopened.
This feature is meant to be used for testing, when enabled the analytics are counted differently. Impressions, Daily uniques and Clicks will be counted as usual, but votes/user selections won't be counted or reflected in the Insights Dashboard.
For more details on the Embed codes, check out this topic.