Content Tokens
Content Tokens allow a marketer to personalize messages. For example, an admin can put a token firstname into an email to display the member’s first name.
Content Tokens also allow a marketer to define simple, reusable bits of content, such as the “from” email address when sending mailings. Tokens support localization, so these bits of content can vary based on the member’s language preference.
Content Tokens can usually just be called “Tokens.” One could also think of them as “Dynamic Content Tokens,” since they are dynamic.
Using Tokens
All tokens can be used in the content editor, either formatted as Token Elements or Merge Tokens. Tokens of type “merge” can contain the Merge Token syntax. The predefined system tokens are used implicitly in special places in the system, such as the Email From address.
The content editor will show a real-time preview of Test Members for all Token Elements.
Token Elements
Tokens can be inserted into content as Token Elements. These are valid DOM elements (such as a DIV, SPAN, or IMG tag) with a CSS class in the format “stl_token_”.
Examples:
-
Dear <div class=”stl_token_firstname”>Member</div>,
-
Member #:<span class=”stl_token_membernumber”>123456</span>
-
<a href=”…” class=”stl_token_webversion”>View in Browser</a>
Apply to…
Each token has an Apply To setting that defines how the value of a token will be applied to the Token Element.
-
Text:The token value will replace the inner HTML of the token element, so in the first example above, the text “Member” would be replaced by the member’s first name, such as “Joe”.
-
Link: The token value is applied to the “href” attribute of the Token Element.
Since the token variable will be used as part of a CSS class name, it is critical that the token variable be validated as a valid CSS class name when defined by the admin.
If the member attribute value is empty or null, then the token “Default Value” should be used instead, even if the default value is blank.
Token Types
The Loyalty Content Token supports six types:
-
Static. Contains only one value. Use this token to localise the information within the template, or to navigate the audience to a specific link. Examples include Email From, Email Reply To, etc.
-
Member Attribute.* Contains metadata from a specific member attribute. Use this token to include member-specific attribute information. Examples include First Name, Tier, Member Since, etc.
-
Merge. Contains variables from other Content Tokens. Use this token to combine two or more different content tokens. An example is Full Name, which combines the First Name and Last Name content tokens.
-
Metric. Contains metadata from a specific metric type’s value. Use this token to include member-specific metric values. Examples include Points MTD, Spend YTD, etc.
-
Activity Attribute. Contains metadata from a specific activity type’s attribute. Use this token when there is an activity being processed, and to include information about the activity specific to the member. Examples include Store Purchased, Total Amount Purchased, etc.
-
Activity Line Item. Contains all the line item from an activity, as well as the line item value. Use this token when there is an activity being processed, and details of the processed activity or transaction can be included. Basic syntax for the formatting of the line items are in handlebar-like syntax — to start the loop, use {{#sl_items}} and ends with {{/sl_items}}.
-
Resource Attribute. Contains metadata from a specific object’s attribute. Use this token to specify different objects on the platform unique to each instance. Examples include Challenge Metric Earned, Member Avatar URL, Punch Card Name, etc.
Merge Tokens
Merge Tokens can contain references to other Content Tokens, including conditional logic. The token value is built up as a merged string of several other tokens that are expanded inline in the outer string of the token definition, such as “Name: {{stl_token_firstname}} {{stl_token_lastname}}”.
Merge Token syntax surrounds each tokens variable in double curly braces, such as “{{stl_token_firstname}}”.
Basic Usage
Enclose variables in double curly braces {{ }}, e.g. “Dear {{ stl_token_first_name }},”
Do not surround your merge token with quotes “ “ or those will appear in the output.
Merge Tokens cannot contain other Merge Tokens, to prevent recursion.
Like all tokens, you can localize the format for various customer locales.
Advanced Usage: Handlebars
Merge Tokens use Handlebars syntax, which has conditional logic and can accommodate even complicated needs. For basic syntax, refer to: http://handlebarsjs.com/expressions.html. See below for various loyalty examples, some of which are quite advanced.
A handlebars expression is a {{, some contents, followed by a }}. These can include other Content Tokens or conditional logic.
Merge Tokens support two custom Handlebars operators, “iff” and “if_eq”. Both are case-sensitive. Both allow a and b as tokens or literal values. The supported operators for “iff” are ===, >, or <.
The tilde (“~”) character in the examples below is Handlebars “whitespace control”.
Example: Cascading Defaults
This example shows how to test multiple attribute values, using the first that is not empty.
{{#if stl_token_card_id}}{{stl_token_card_id}}
{{~else}}{{stl_token_loyalty_card_id}}{{/if}}
{{#if stl_token_card_id}}{{stl_card_id}}
{{~else if stl_token_card_id}}{{stl_card_id}}
{{~else}}#
{{~/if}}
Salutations
Salutations can be constructed as Merge Tokens. Even formal salutations with nuanced and complicated social rules are possible.
Example: USA Salutation
Dear {{stl_token_first_name}},
Example: Italian Salutation
{{#if stl_token_lastname~}}
{{~#if_eq stl_token_gender 'f'~}}
cara {{stl_token_lastname}}
{{~else~}}
caro {{stl_token_lastname}}
{{~/if_eq}}
{{~else~}}
caro
{{~/if}}
Example: German Salutation
{{#if stl_token_lastname~}}
{{~#if_eq stl_token_gender 'm'~}}
Sehr geehrter Herr {{stl_token_academicdegree}} {{stl_token_lastname}}
{{~else if_eq stl_token_gender 'f'~}}
Sehr geehrte Frau {{stl_token_academicdegree}} {{stl_token_lastname}}
{{~else~}}
Sehr geehrte(r) Herr/ Frau {{stl_token_academicdegree}} {{stl_token_lastname}}
{{~/if_eq}}
{{~else~}}
Sehr geehrte Damen und Herren
{{~/if}}
Example of Setting up a Content Token
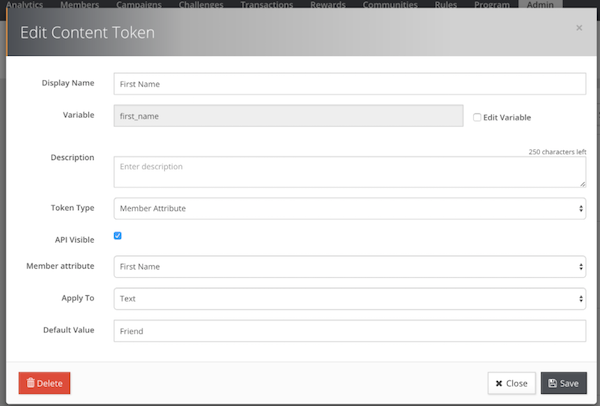
The instructions for setting up the First Name content token are below:
-
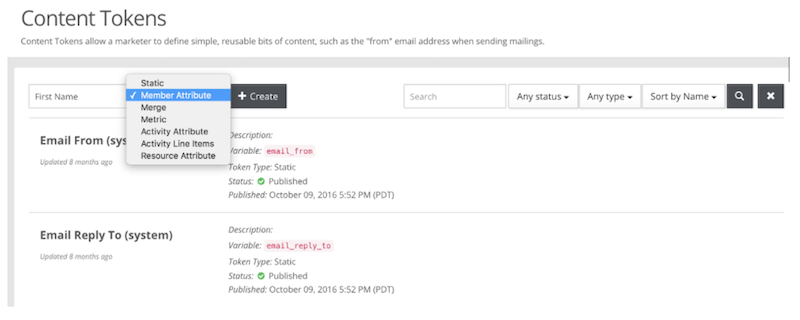
Go to Admin > Content > Content Tokens.
-
Type “First Name” and select token type “Member Attribute”, then click “Create”.
-
Choose the Member Attribute “First Name”.
-
Set a Default Value like “Friend” in case any members do not have a first name set.
-
Leave API Visible=checked (true) so your web and mobile clients can use this token.
-
Click on “Save” and the dialog will close; your content token is now available for use.


Sample Content Tokens
The tokens listed below are commonly used by other programs. For your convenience, Loyalty automatically creates the tokens marked with an asterisk (*) but you can customize them as needed.
|
Token Name |
Type |
Setup |
|---|---|---|
|
First Name * |
Member Attribute |
Member Attribute = First Name; Default Value = “Friend” |
|
Last Name |
Member Attribute |
Member Attribute = First Name; Default Value = “” |
|
Member ID * |
Member Attribute |
Member Attribute = Member ID |
|
Email * |
Member Attribute |
Member Attribute = Email |
|
Point Balance * |
Metric |
Metric = Point; Metric Value = Balance; Default Value = “0” |
|
Full Name |
Merge Token |
Value = “ ” |
|
Salutation |
Merge Token |
Value = “Dear , ” |
|
Program Name |
Static |
Value = “Loyalty Program” |
|
Support Email |
Static |
Value = “support@example.com” |
|
Support Phone |
Static |
Value = “(650) 555-1212” |
|
Program Home |
Static |
Value = “https://example.com”, Apply To = “Link” |
Message Template Content Tokens
Loyalty has some content tokens with special behavior in Message Templates. These are not editable and do not appear in the list of content tokens.
|
Token Variable |
Apply To |
Behavior |
|---|---|---|
|
stl_operational_hidden |
element |
Hides element if message setting Operational=true |
|
stl_web_version |
link |
links to the “web version” of the email message |
|
stl_unsubscribe |
link |
links to Communication Preferences content page. |

