We will import the HTML, set the message properties and define the email header. This example presumes you are familiar with this. If not, check out the example "A basic email, step by step". The following is a brief description.
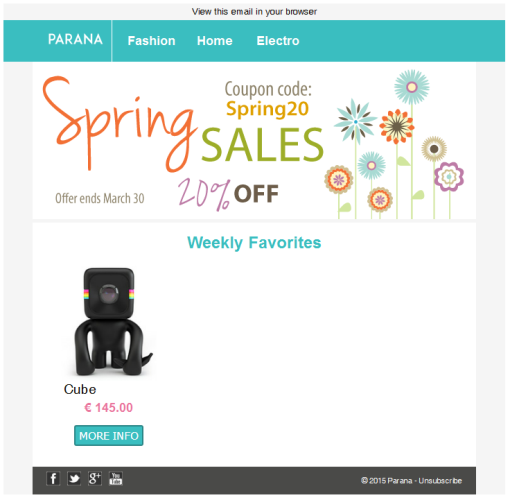
1. Import the html. On the support portal, under 'Tips, Tricks & Guidelines' you can find a zip file 'Parana-basic-template.zip' with the example HTML to import. Download and unzip it on your local drive. It contains one HTML file 'parana-basic-template.htm' and an 'images' folder next to it. Create a new asset in the Editor. Select "Email template'" and "From HTML". Import the HTML. The imported email looks like this in the editor:

2. In the message properties select you test audience list. You will see an additional tab 'Template'. We will discuss this later on.

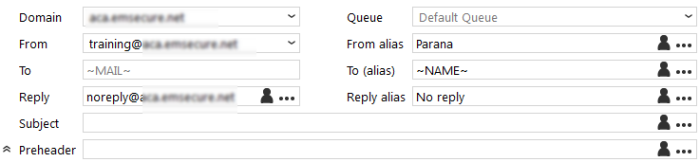
3. Set the email header. You can leave the Subject and preheader blank. These will be defined in Express when the email is created based on this template.
4. Make sure all sensors and dynamic sections for non-editable content are set:
- Web version sensor and section
- Unsubscribe sensor
- Use ~SYSTEM.YEAR~ instead of a fixed value (2015) in the footer
Check out the example "A basic email, step by step" for more info.
Back to example: A template, step be step