Here is an example case where we will create an email template for a weekly newsletter and have Express users fill in the newsletter content before sending.
Any static content that we do not want changed can be blocked from being edited using a lock mechanism. We will also include content regions that Express users can add content to when they use the template to create an email message to send the newsletter.
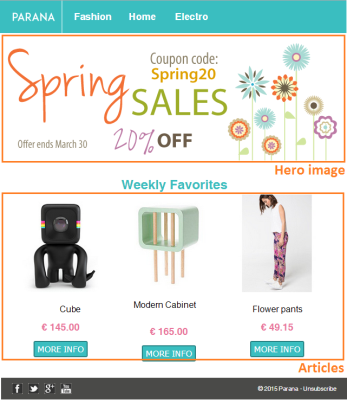
In this example, each newsletter will have one main hero image that is specific for each newsletter and three "weekly product" articles.

When creating an email from a design, the first consideration should be how the editable content will be used.
Is an editable part going to be a Dynamic component (Image, Text or HTML) or is it an article. Dynamic components only 'exist' in the Express-created email, while articles can be stored in an article list in the database. Stored articles can be easily maintained (updated and re-used) which is not possible with dynamic components.
Answer the following questions to help you decide whether you should use Dynamic Components or Article Containers in your template design:
- Does the content only apply to a specific newsletter? E.g. a specific
newsletter headline or the edition number. An edition number is content
you do not want stored in an article list, because it is of no use
once the newsletter has been sent. This content only is useful in
the email itself, thus can be represented by a Dynamic
Text component.
- Is the content similar and repeatable? In this case it is an article
and an article container should be used. With an article container
the layout of each article is determined in the template. E.g. the
title will always be bold, the image a certain size, etc. But the
content for each article is different and decided by the Express user.
E.g. a specific title and image per article.
- Does content need to be reused in future newsletters? If so, use
an article container and store the article in an article list. Stored
articles are more flexible. They can be easily selected and reused
in different newsletters. They can be updated within Express, but
even directly in the article list (outside Express).
Keep in mind that when an article is stored in an article list and it is changed, the change will be visible in previously sent newsletters, web versions only.The previously sent article will look as it was in the contact's mailbox, but when he views the newsletter in his browser, the change will be visible. This usually can be neglected, because the amount of web version views is very tiny. If this is an issue, you can still use an article container, but without an article container (internal storage). The Express user will have to select existing articles from previously sent newsletters. Because, like Dynamic components, these articles are only stored in the newsletters themselves.
In our example the hero image is newsletter specific content. The image changes for each newsletter and we do not need it to reuse the image in future newsletters. So we will use a Dynamic Image component for it. If the image should be reusable, we could have decided on an article container with one 'Image' article field. The image's location (URL) would be stored in an article list and could be reused in different newsletters.
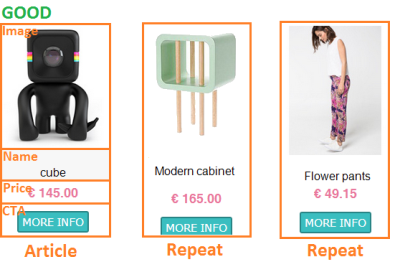
The "Weekly favorites" are 3 articles. For each one the layout
is defined once in the template and repeated for each article. Each article
has a title, image, price, a "more info" button and a hyperlink.
Content for each of these article 'fields' can be added in Express. We
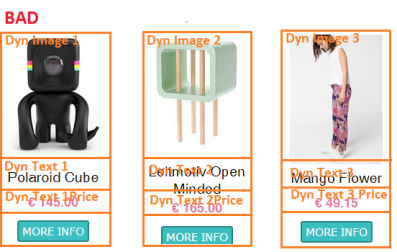
will use an article container and article list for these. A bad idea would
be to create different Dynamic Text and Image parameters for each 'field'.
E.g. for each of the 3 titles a Dynamic Text component "Title1, title2
and title3". This would limit our flexibility if the template ever
needed to be changed:
- content would not be easily reusable
- What if someone decided the newsletter should display 4 items instead
of 3? Or if each item needed an additional "short description"
field. We would have a lot of work adapting the template.


Rule of thumb: Structure first, layout second.
So our template needs:
- One Dynamic Image for the hero image
- An article container using an article list. The fields of each article are: IMAGE, NAME, PRICE and LINK as hyperlink on the image, title, price and "More info" button.
Now we have decided on the template's structure, first thing to do is create an article list to store the articles.
In the second step we will import the HTML, set the message properties and define the email header. This example presumes you are familiar with this. If not, check out the example "A basic email, step by step"
Topics to cover:
- Create the article list
- Create an email
- Template properties
- Dynamic "Hero" Image
- Article Container
- Filter: Show only the first three added articles (optional)
- Creating a text version
- Tip: initial template test in the Editor
Congratulations! You have completed the template. Now go and test it in Express.

