Selligent has a built-in webserver (based on IIS) that can generate fully personalized web pages and online forms.To preserve corporate branding, it is often desirable to integrate these pages inside the existing website. Site navigation, headers, footers and often banners are managed by the content management system while journey related content is rendered by Selligent.
The advantage is that when corporate pages change in style, navigation, look and feel, there is no need to modify the Selligent generated pages.
There are two ways to achieve this goal:
Client Side Integration : iFrames
Placing an iFrame inside the existing web site is often a quick way to integrate pages as it is the client browser that is in charge of retrieving content from different locations. However this way of working has some disadvantages compared to the server side integration:
- The dynamic area is often fixed in size which results often in a scroll bar on the page.
- Shared style sheets cannot be used
- There is a risk of privacy or security (SSL) warnings
- Search engines will not pick up the content as part of your website.
Server Side Integration: Content Rendering
With the content rendering described in this document the CMS content is merged on the server side with the SELLIGENT dynamic content, making the result completely transparent to end-users. The existing website will fetch the required content from the SELLIGENT web server; integrate different body parts inside the message and send the merged result back to the client as one HTML document.
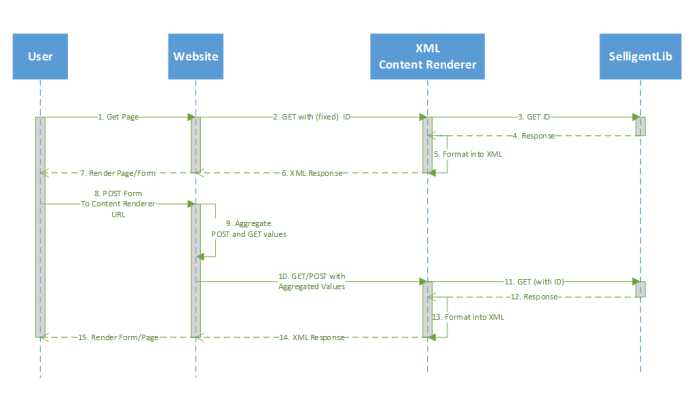
Following is a scheme of the server side integration and the HTTP requests-responses required.
- Note that the user initiates the web request.
- The website refers to the website of the customer and must be able to call Selligent pages over HTTP(S).
- The XML content renderer is a service that renders Selligent pages and forms into an XML structure. The webservice is deployed on the web server of the Selligent installation
- Selligentlib is an interface component that is used by the XML content renderer. It uses the optiextension.dll to render personalized Selligent pages and forms
The sequence is the following:
- The user requests a page of the website. This website page contains a Selligent page or form.
- The website knows the Selligent hash ID of the webpage/form. It requests the page from the Content renderer with a GET HTTP request containing at least the hash code in its query string.
- The hash code is then passed to the SelligentLib component.
- The Selligentlib interface component returns all personalized data. The core data contains the page or form. If a form is returned, the form action URI will be of format https://customer_website/[webpage]/?ID=[hash] . So the webpage on the customer website must be able to receive a HTTP POST request.
- The Content renderer encapsulates all data into an XML structure.
- The XML content is delivered to the website
- The website renders the page/form on the user requested page of
step 1
Now, if the requested page is a Selligent form, additional steps are added:
- The user submits the form to https://customer_website/[webpage]/?ID=[hash] via a HTTP POST request. This uri must be configured on the Selligent journey as a content renderer (Advanced properties of the journey) or alternatively, the XML content rendered could configure the content renderer URI dynamically. This way the optiextension.dll that is used by the SelligentLib knows to use this URI as its HTTP POST Form action.
- The website receives the HTTP POST form values and aggregates all form values together with the hash ID (passed by the query string in the received HTTP request) into a HTTP GET request to the Content renderer.
- The website sends then the HTTP GET or POST request with all aggregated data from step 8 to the XML Content renderer.
- The Content renderer passes the received values to the SelligentLib component.
- The Selligentlib component calls the optiextension.dll to receive the data
- The Content renderer encapsulates all date into an XML structure.
- The XML content is delivered to the website
- The page or form is rendered and delivered to the user. If the submitted form contains validation errors, this error can be displayed to the user. Afterwards the described sequence will continue from step 8
Related topics:
Easy integration in different programming languages with Content renderer modules
What about languages in content renderers?
Using content rendering in a Selligent Campaign journey