Form Component
Forms are prebuilt web pages created with predefined question types and answers. When included in a journey, contacts are redirected to the form and can start filling it out.
Form component specific functionality

Preview
The 'Preview' option displays the current journey in 'Test' mode and displays a preview of the selected form. In the upper right side of the window, under the 'Preview' tab with the List drop-down, it is possible to select an audience list. The User drop-down allows selecting a specific test contact in the list. The content of the page is adapted to display information of the selected contact.
Events
In Form a form has three page types:
- A regular form page (form)
- A finish page that marks the form completed when the contact lands on it.
- An exit page that is used to direct the contact away from the form if they already filled it out.
The Form component triggers following basic events:
- View: The form has been opened.
- Exit: The contact passed by the exit page followed by a Report component to show the contacts who exited.
- DropOut: The contact started the survey but did not land on the finish page and so was not marked as completed. Follow this component with a Report component to show the contacts who dropped out.
- Completed: The contact completed the form and has landed on the finish page. Follow this with a Report component to show the contacts who completed the form, or a Data component to store a delivery date, or a BPM process component to change the contact's BPM state.
In Form you can define your own custom events with the Form's hyperlink component. In the journey, triggers (arrows) must be defined for these custom events.
Properties

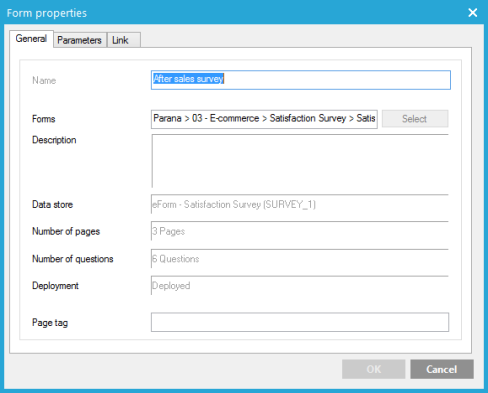
General
1. Enter a name and description for the form component. The name is displayed below the Form component on the journey canvas.
2. Select a form by clicking the 'Select' button. Once a form is selected the information is displayed automatically in the fields below. This information cannot be edited.
Parameters
The Parameters-section allows:
- To fill in values for pre-defined parameters in the form.
- To start the form on a specific page. If 'Automatic' is selected, it means that the constraints and conditions defined in the form are applied to determine which page should be displayed. If a specific page is selected, the form will always start on that page.
- The language of the form can be predefined as well. If ‘Automatic’ is selected, first a check is made if the language of the contact is known. This is rarely the case because the language choice has to be defined on a higher level, either in the audience list properties or passed to the form page in a content renderer (advanced). If this language is not found, the default language defined in the form is used. If a specific language is selected, the form will always be displayed in that language.
Sensors
The Sensors section gives an overview of all available events created with the hyperlink component in the form. In the journey triggers (arrows) must be defined for these custom events.
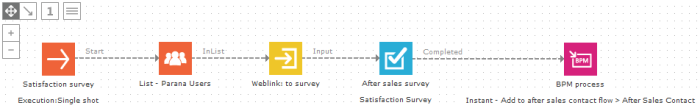
In this example, we use an Input component to enter the "After sales" form. In other journeys emails have a sensor that links to this Input component. This way, multiple email journeys can link to this one survey journey. The survey is represented in the journey by one Form component, but consists of many pages (forms) created in the Form tool. After the form has been completed, a BPM Process component is used to change the contact's state in the After sales BPM stream.