Custom Personalization Engine Tags
If you want to add additional metadata to your content, beyond the default Personalization Engine meta tags, you can specify additional meta tags to spider.
This data is stored as ‘content vars’ and is included in your content feeds for use in templates. Content vars can also be used as criteria for building/filtering a Personalization Engine content feed.
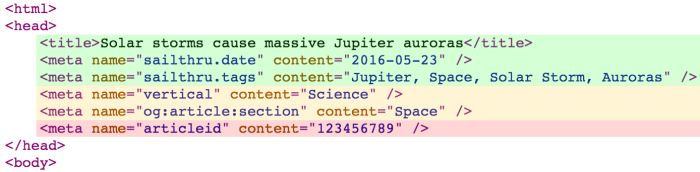
- Identify the meta tags on your content pages that you want to spider. Personalization Engine meta tags are included by default.For example, in addition to the green Personalization Engine meta tags and default title tag, you could tell the system to spider the orange tags.

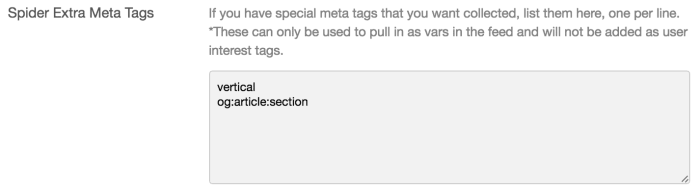
- On the Spider Preferences page, enter the meta tag names that you want to spider. For example:

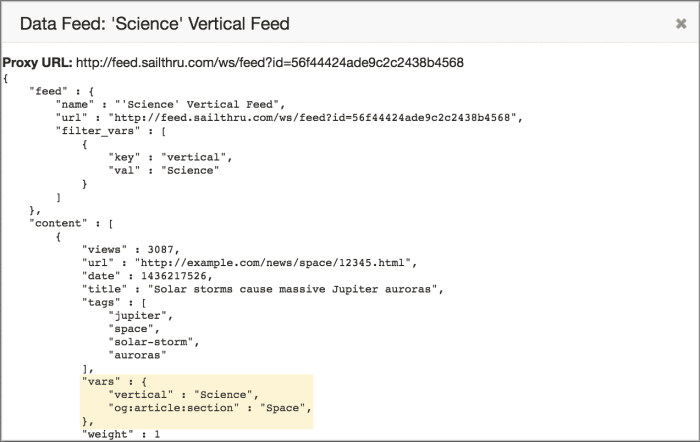
When a page is spidered, all additional tags specified in the field above will be collected. These tags will be made available as content vars in your data feeds and can be used to filter content when specifying the criteria for a Personalization Engine content feed. For example, you could create a content feed containing only those items which have a vertical value of “science”. - You can view the stored vars on your content by previewing a content feed on the Manage Data Feeds page. On the feed’s row, click the Preview icon
 to view the feed’s current code. Within each content item, you’ll find a vars object containing all the metadata you chose to include in the previous step.
to view the feed’s current code. Within each content item, you’ll find a vars object containing all the metadata you chose to include in the previous step.
Note:- For meta names that contained a period, the period will be converted to an underscore in the var name.E.g.
<meta name="st.foo">will becomest_fooin the data feed. - For meta tags that contain multiple consecutive dashes, they will be stripped to a single dash.E.g.
this---tagbecomesthis-tag. - Meta names that contain a colon, such as
<a href="http://ogp.me/">og:</a>tags, will be stored as written.
- For meta names that contained a period, the period will be converted to an underscore in the var name.E.g.
- In your template, you can use Zephyr to access and use any content var data. For example:
- if you wanted to display the vertical value for the first item in your feed, you would use the following code:
{content[0].vars.vertical} - Note that if you intend to call a var with a colon in its name, you must use the following notation and include the var name in quotes:
{content[0].vars["og:article:section"]}
- if you wanted to display the vertical value for the first item in your feed, you would use the following code:

