Let's say we want to display recommended items in an email based on the contacts' behavior on the website. The contact's interest can change from week to week and so do the recommended items. Usually, Action containers work fine with a limited product catalog. Whenever an email needs to be sent out to a customer, an action record is created in the Action list. A field in the Action list holds a JSON- or XML-formatted string containing the details of the items for that customer. this works well for small volumes and a limited item catalog.
But for high volumes with many contacts and many items, this can become problematic. Action lists will become huge, holding many records for each sending. Each record has large JSON- or XML-strings. Furthermore, these strings may hold the same content for the different contacts. These huge action lists have to be loaded each time action emails need to be sent causing sending problems.
It is therefore recommended to use a Lookup Container in the following cases:
- When you need an action-driven email
- When there are many items in your action list
In this case, a Lookup Container comes in handy because:
- Items are stored only once, in an Article list
- The Action list does not contain large JSON- or XML-formatted content, which results in less memory use as shared items are loaded once from the Article list.
Basically, the Lookup Container works in the same way as an Action Container, with the only difference being that items are no longer stored in the Action list itself.
- It uses an action list. Each new record in the Action list results in an email being sent. The Action list must be linked to the Audience list used in the Journey and must contain Action codes. For an example of Action list creation, check out this topic.
- The action list contains only comma-separated references to the articles in a dedicated article list based on the ID field. Make sure to add a field to the action list that allows storing these references as a multi-value string (e.g. 2,14,45,78)
- An article listcontains all the item data (articles). The IDs of the articles in the Article list are used as reference in the Action list.
- The journey that sends an email with a Lookup Container is set up in the same way as a journey where an action container is used in the email. For an example of such a journey, check out this topic.
Drag and drop the Lookup Container component from the Dynamic components section onto the message design canvas and the component's properties dialog will open.
The following properties need to be set on the 'General' tab:
- Name — Specify a unique name for the component.
- Description — Optionally enter a description.
- Alias — Specify the label to be used in Express. If specified, this is used instead of the 'Name' of the Dynamic HTML component in Express, such as "My html" instead of "MYHTMLSECTION".
- Type field is filled out automatically based on the selected component.
- Content protection — When this option is checked, the email will not be sent when content is missing. This is the default for an Article Container, but not needed for Action Containers.

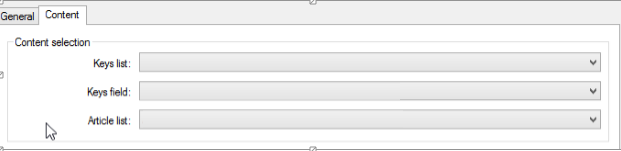
The following properties need to be set on the 'Content' tab:
- Keys list — Specify the action list containing action records with a reference to the article list
- Keys field — Specify the field in the action list that contains the references to the article list
- Article list — Specify the article list holding all the articles
After saving the Lookup Container, it is added to the section 'Used in this email' and all fields detected in the Article list are automatically added to the container.
The use of the Lookup Container in an email is the same as for any other container. Check out the topic 'Article containers' for more information on adding a container to the message and placing fields in the container.
NOTE: If a Lookup Container is used in an email template, users cannot add articles in Express. Remember that an Action list is used that generates the sending of the email. In the Express-generated journey, the Action list needs to be selected explicitly in the Audience list component.

