Grow allows you to provide a positive experience to your customers (through contests, quizzes and more), while guaranteeing a mutually valuable data collection.
After setting up an Experience, you can use it in Selligent email communications and pages, so contacts can receive and fill out the Experience, and you can start collecting zero-party data.
Note: When you're interested to start using Grow, please get in touch with your Zeta contact. Setup and configuration of this integration is done in collaboration with Zeta.
Selligent prerequisites
The initial setup of Grow is done by Zeta.
This includes the following :
-
An Audience List is set up that will be used to store contact data coming from Grow (which will contain 1 record per contact).
Note: A new list is created or an existing one can be used. You can let Zeta know your choice for the initial setup.
-
A Data List is set up as a profile extension (1-1 relation) on the Audience List mentioned above.
It will be used to store the zero-party data the contact provided by filling out the Experience(s).
Integrate and use an Experience in Selligent content
There are two ways of integrating and using Experiences in Selligent content: by adding an experience through a link (to an Experience of type microsite) in your Selligent message, or by using embedded code as an iframe in a page. Both methods are explained below.
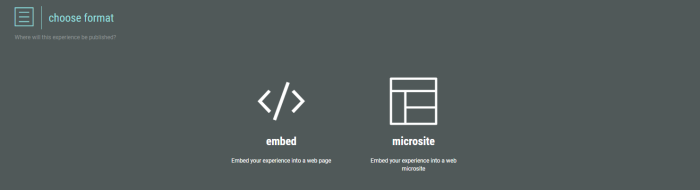
Note 1: The available method(s) per Experience depend(s) on the publish destination set in the Grow Experience configuration itself: embed or microsite.
Note 2: Only published Experiences can be used in Selligent messages (those with status Live).
Method 1 : Add a link (to an Experience of type microsite)
Add a link in content directly
This method can be used in any type of content where links can be defined (email, SMS, mobile push, page, social media, ...).
Note: Any Experience of type microsite with status live can be used as a link in Selligent.
-
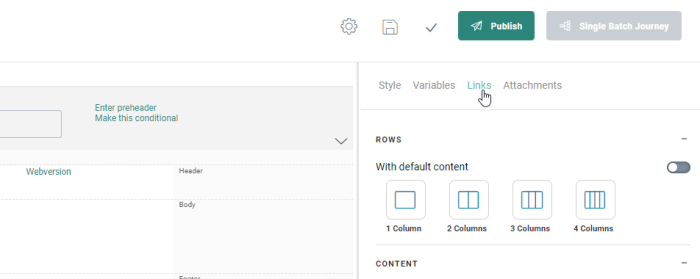
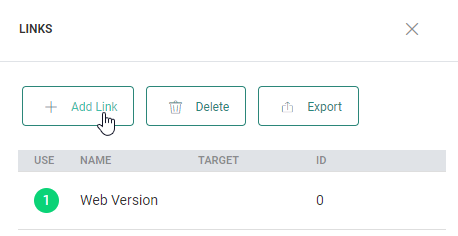
In your content (for example email message) in Selligent, select Links.
-
Click Add Link.

-
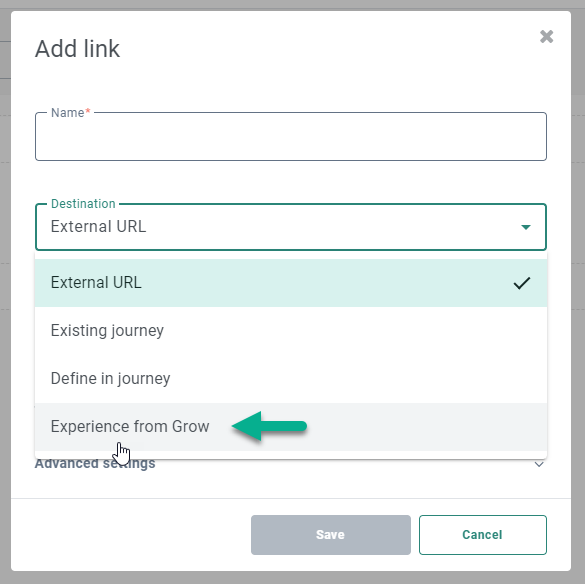
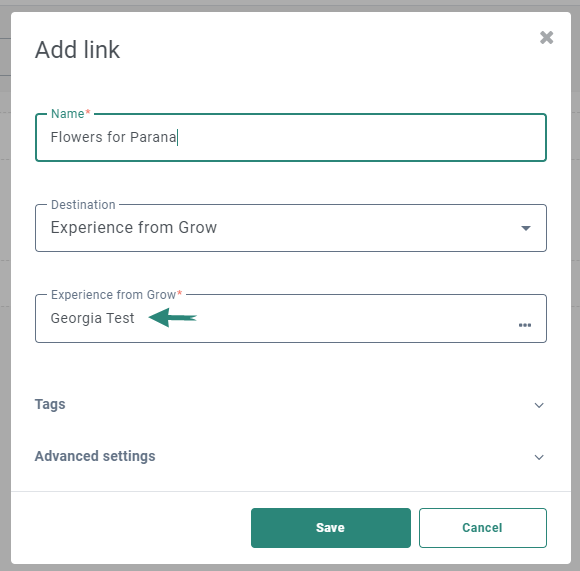
Choose Experience from Grow as the destination.

-
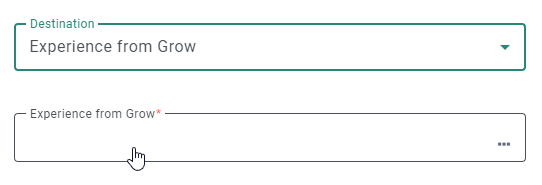
Then click on the field underneath to select an actual Experience.

-
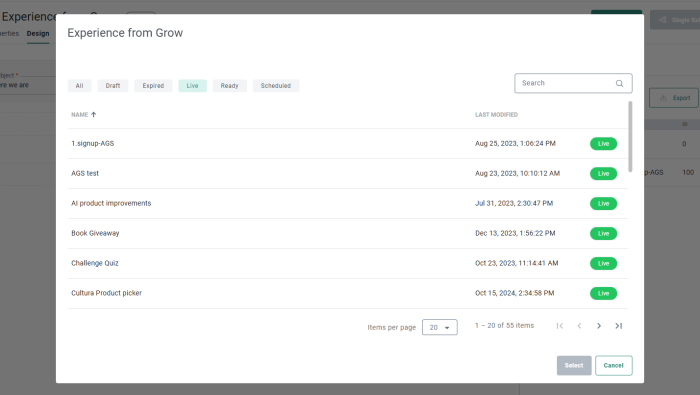
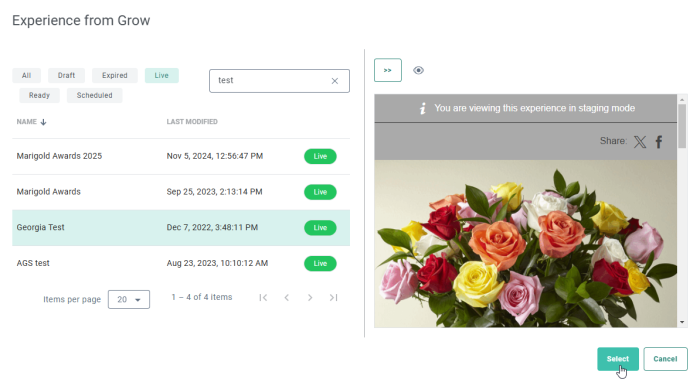
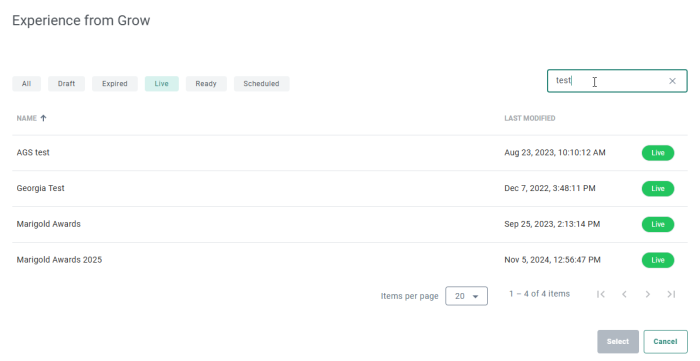
A dialog pops up in which all your Grow microsite Experiences (from your linked SSO account) are visible.
-
At the top-right, you can search for a specific Experience.
Technical note:
The search is done based on the following Grow fields: name, id, subtyperef, createdby, searchkeywords.
As you only see the Experience names in the Selligent dialog, this may result in one or more names being returned that are different from your search term.
-
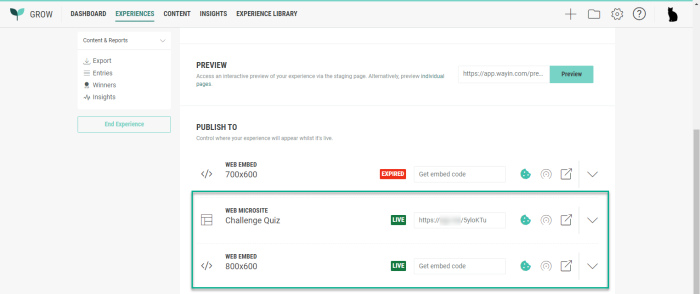
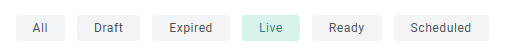
You can see the status of each Experience as it exists in Grow: Draft, Ready, Live, Expired or Scheduled.
- Draft — This is the primary building phase of an Experience. It can still be worked on, and be approved to continue to the next stage.
- Ready — Once an Experience gets approved (for example after assessment), it moves on to the Ready state. In Ready state, you will have the option to publish the Experience. It can be published immediately, or scheduled to be published at a later date by setting a publish date and time. In both cases, an optional expiry date can be set to take the experience offline at a certain moment in time.
- Live — Once an Experience is published, its status changes to Live. Only Experiences with the status Live can be used within an Selligent link.
- Expired — When the expiration date/time is reached (if set), the Experience goes offline and will no longer be accessible.
- Scheduled — Experiences can be planned to be published (go live) on a later date/time, instead of being published right away.
-
You can filter on status through the buttons at the top, to show only the applicable Experiences, or show them all.

Note: Only live Experiences can be used in Selligent messages.
-
-
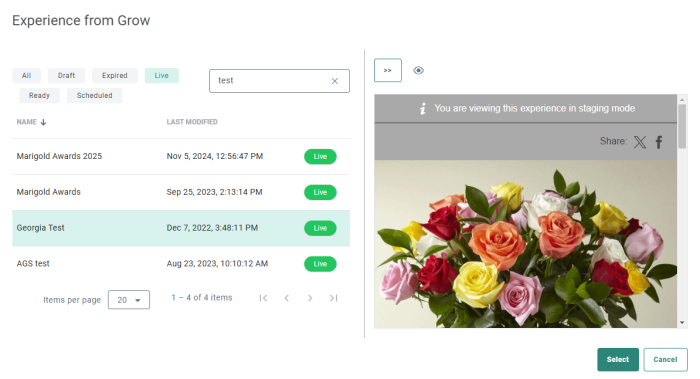
Click on an Experience name to select it. A preview of the Experience is shown on the right.
-
Click the eye icon to show the preview in full screen mode on a separate browser tab.
-
Once you are happy with your choice, click Select to add it as a link in your Selligent message.
-
You are taken back to the Add Link dialog, which now contains your selected Grow Experience.

-
Click Save to save your link configuration.
-
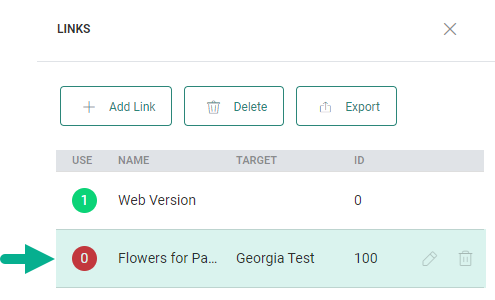
The link is now visible in the Links section of your message.

-
Now that the link has been created, it still needs to be added to your message. Add a link in a Text, Image or Button component and select the Experience from Grow-link.
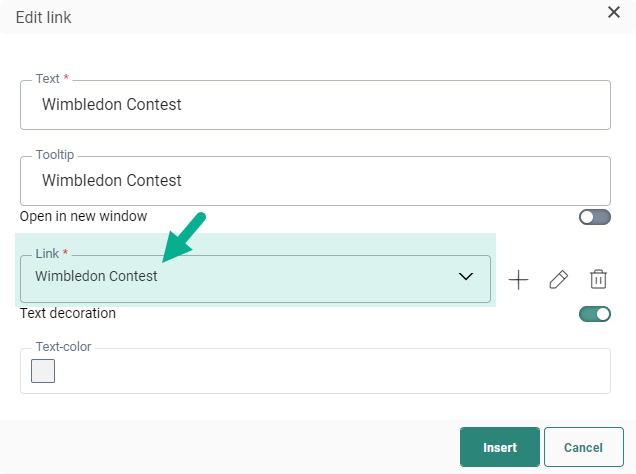
Example for a Text component :
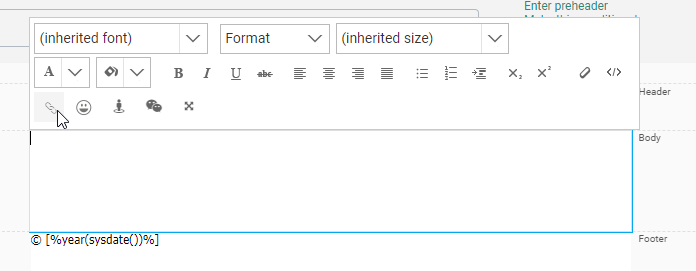
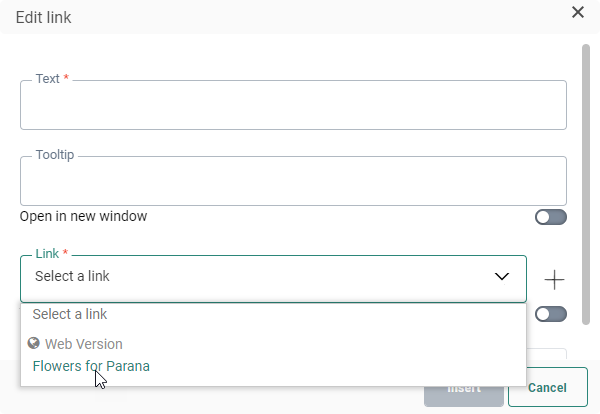
Click the Add Link icon.
Select the Experience from Grow-link.
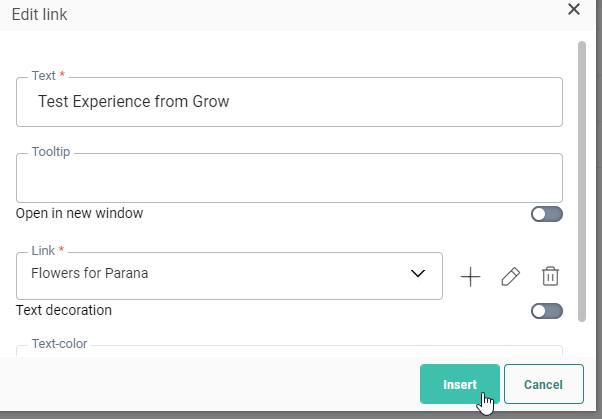
Add some text for the link and click Insert.
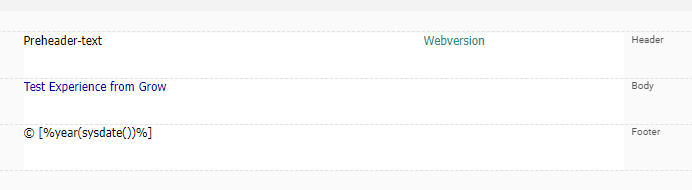
The link becomes visible in your message.
-
Complete and publish your content as usual (see the Content chapter documentation), and set up a journey to send the communication to your contacts.
When a contact receives the email message and clicks the link, they will be redirected to the Experience which they can complete and submit.
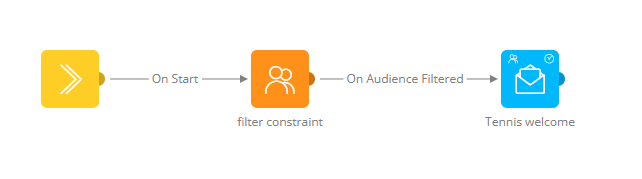
Example 1:
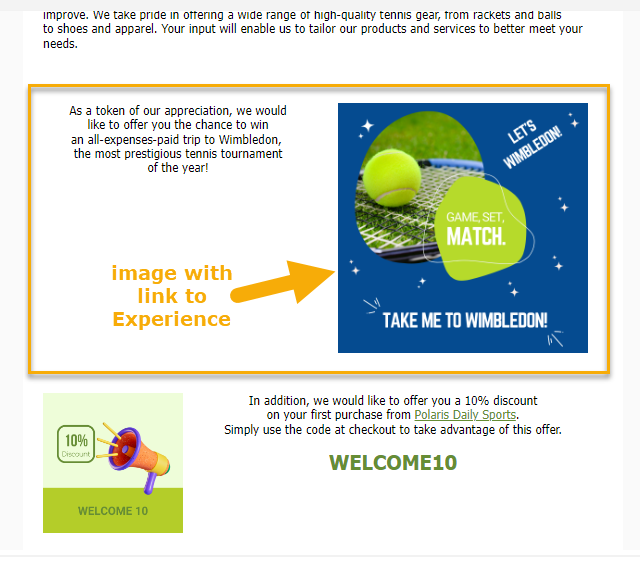
A tennis club sends out an email message to contacts to welcome them.
In this email message, contacts can click on a link to participate in winning a trip to Wimbledon.
The link target has been configured to lead them to the Wimbledon Contest Experience :
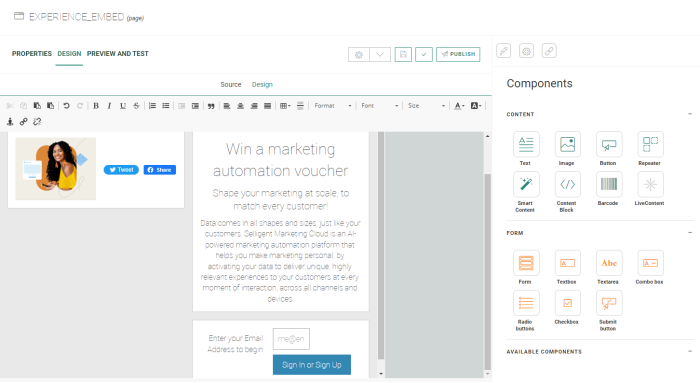
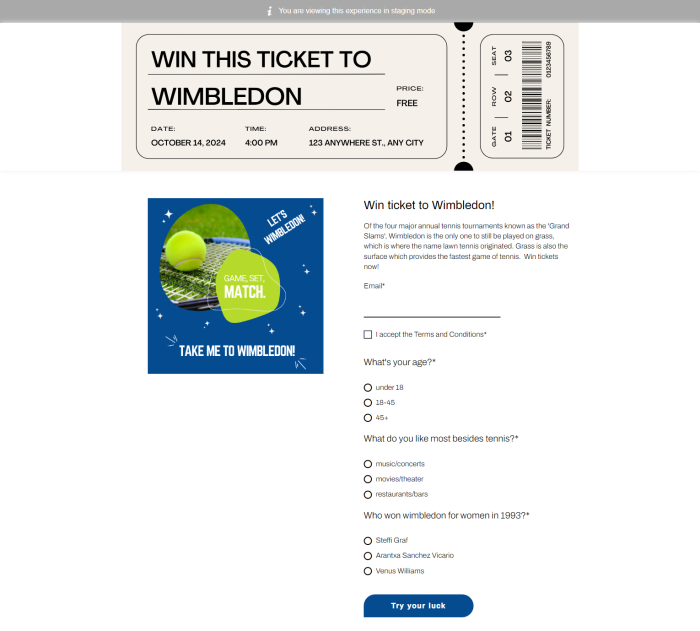
The Experience the contact sees, could look like this :
The contact completes the Experience and submits it.
Example 2:
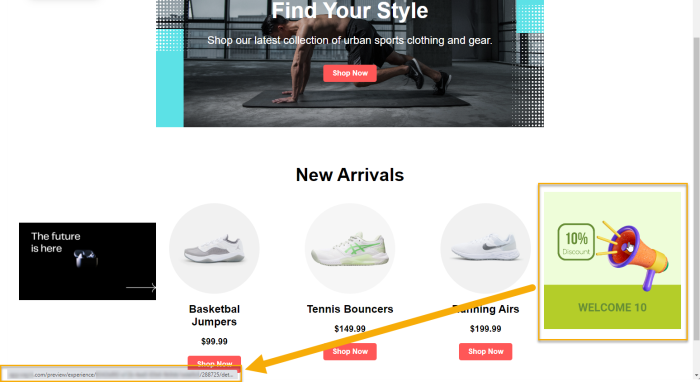
An Experience microsite link can also be used on a web page.
For example, a tennis website shows a page with a 10% discount offer that links to an Experience.
Add a link in a Content Block
Instead of adding an Experience from Grow-link directly inside messages/pages in the Content chapter of Selligent, you can also add a microsite Experience in a Content Block by manually inserting the microsite URL.
Example:
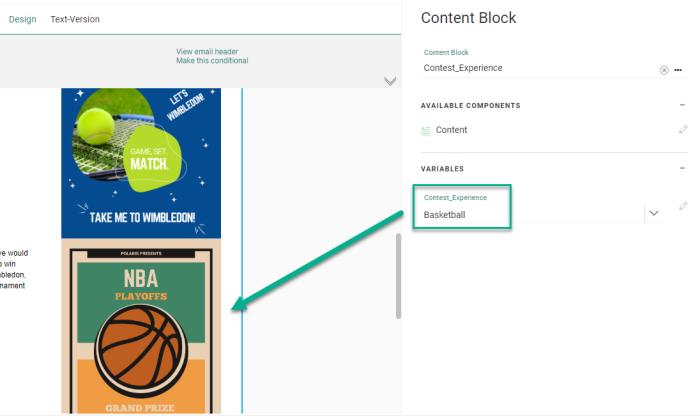
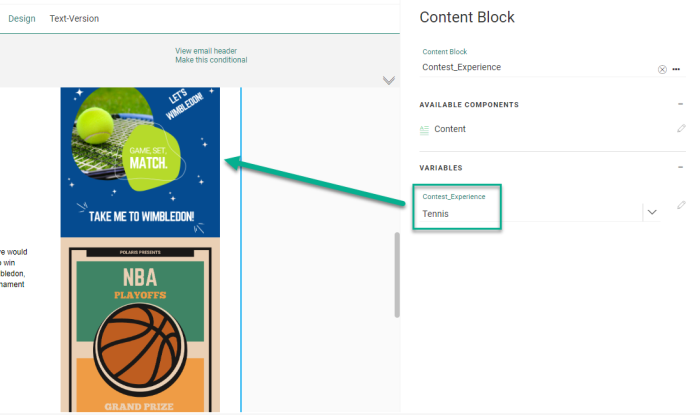
A Content Block contains a variable with two possible options: Tennis or Basketball.
The Content Block is used inside the content of an email.
Depending on their sports preference (either tennis or basketball) given earlier on, contacts will see the appropriate image link (to an Experience) in the Content Block inside the email :
1) When the variable Basketball applies, contacts with this preference will see the Content Block containing the basketball image link.
2) When the variable Tennis applies, contacts with this preference will see the Content Block containing the tennis image link.
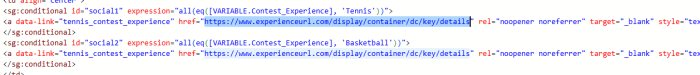
You can see the full HTML code of this Content Block below.
<sg:var name="Contest_Experience" type="text" value="Tennis">
<sg:option value="Tennis">Tennis</sg:option>
<sg:option value="Basketball">Basketball</sg:option>
</sg:var>
<!-- :: Start Two column layout -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation" bgcolor="#D0D5D6">
<tr>
<td class="m_hide" style="font-size:0;line-height:1px;height:1px;" height="1"></td>
<td class="m_wrapper" style="width:600px;" align="center">
<table bgcolor="#FFFFFF" cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td style="font-size:0;padding:15px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" style="text-align:center;" role="presentation">
<tr>
<th class="block_285 columns full" style="text-align:center; min-width:285px; width:50%; max-width:100%; min-width:-webkit-calc(50%); min-width:calc(50%); display:inline-block; width:-webkit-calc(230400px - 48000%); width:calc(230400px - 48000%);" valign="middle">
<!-- :: Start Article (1) -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td style="padding:10px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td style="font-family:arial; font-weight:normal; font-size:15px; mso-line-height-rule:exactly; line-height:15px; color:#555555; padding-top:10px;max-height: 999999px; word-wrap: break-word; word-break: break-word;">
<sg:content id="Content" />
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :: End Article (1) -->
</th>
<th class="block_285 columns full" style="text-align:center; min-width:285px; width:50%; max-width:100%; min-width:-webkit-calc(50%); min-width:calc(50%); display:inline-block; width:-webkit-calc(230400px - 48000%); width:calc(230400px - 48000%);" valign="middle">
<!-- :: Start Article (2) -->
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td style="padding:10px;">
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td>
<table cellpadding="0" cellspacing="0" border="0" width="100%" role="presentation">
<tr>
<td align="center">
<sg:conditional id="social1" expression="all(eq([VARIABLE.Contest_Experience], 'Tennis'))">
<a data-link="tennis_contest_experience" href="https://www.experienceurl.com/display/container/dc/key/details" rel="noopener noreferrer" target="_blank" style="text-decoration:none"><img id="OWATemporaryImageDivContainer1" src="https://www.imgurl.com/images/SMC/Experiences/cta_wimbledon.png" alt="" border="0" width="250" style="max-width:100%;display:block;width:250px;vertical-align:midd"></a>
</sg:conditional>
<sg:conditional id="social2" expression="all(eq([VARIABLE.Contest_Experience], 'Basketball'))">
<a data-link="tennis_contest_experience" href="https://www.experienceurl.com/display/container/dc/key/details" rel="noopener noreferrer" target="_blank" style="text-decoration:none"><img id="OWATemporaryImageDivContainer2" src="https://www.imgurl.com/images/SMC/Experiences/nba_playoffs.png" alt="" border="0" width="250" style="max-width:100%;display:block;width:250px;vertical-align:midd"></a>
</sg:conditional>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- :: End Article (2) -->
</th>
</tr>
</table>
</td>
</tr>
</table>
</td>
<td class="m_hide" style="font-size:0;line-height:1px;height:1px;" height="1"></td>
</tr>
</table>
<!-- :: End Two column layout -->After submission of an Experience, zero-party data is being collected and available in Selligent. See below.
Method 2 : Use embedded code (iframe)
This method can be used as an iframe on a web page.
-
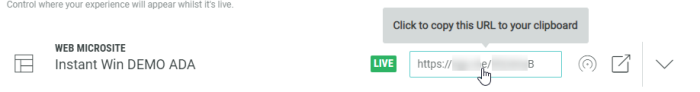
In Grow, click on the field showing Get embed code next to the web embed publish destination of the Experience.
-
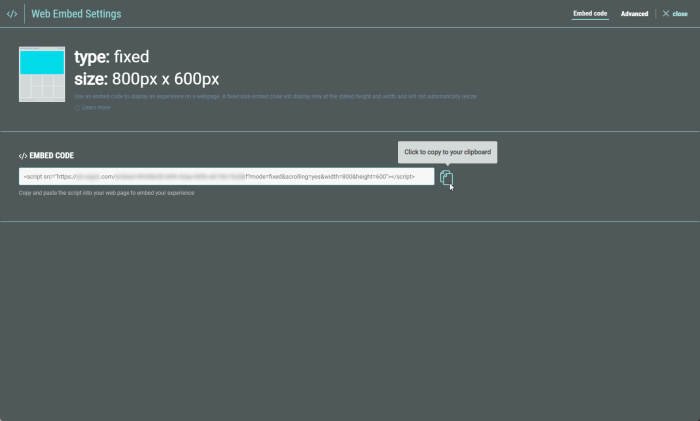
This will show you a new page, containing a script.
You can click on the icon to copy the script to the clipboard. -
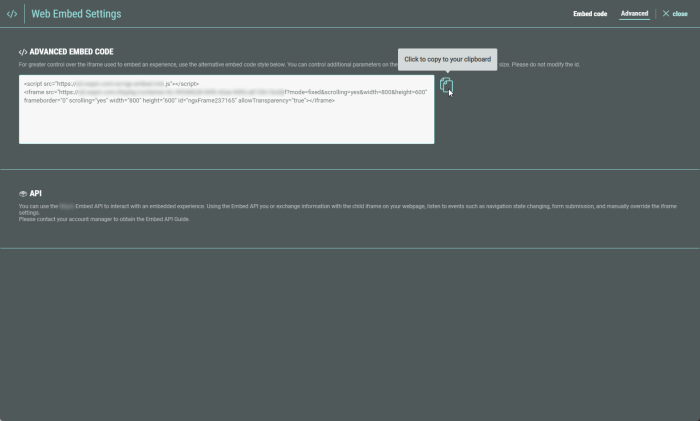
You can also switch to the advanced mode and copy the advanced script to the clipboard. Both can be used in Selligent.
The advanced script gives you extra control over the iframe, such as defining a size, and adding additional parameters. -
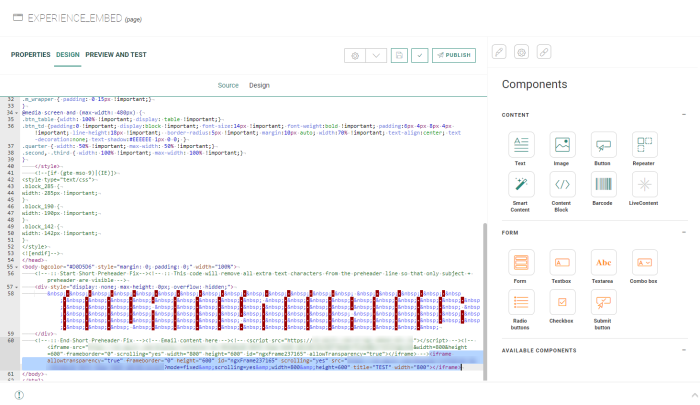
Now in your content (for example page) in Selligent, paste the copied script into the source HTML.
-
The Experience is now loaded as an iframe inside the page.
-
Complete and publish your content as usual (see the Content chapter documentation), and set up a journey to make the page accessible to your target audience.
Example:
A Custom Journey is set up to make a web page accessible.
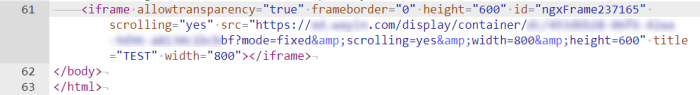
In the HTML source of the page, the Experience iframe has been added :
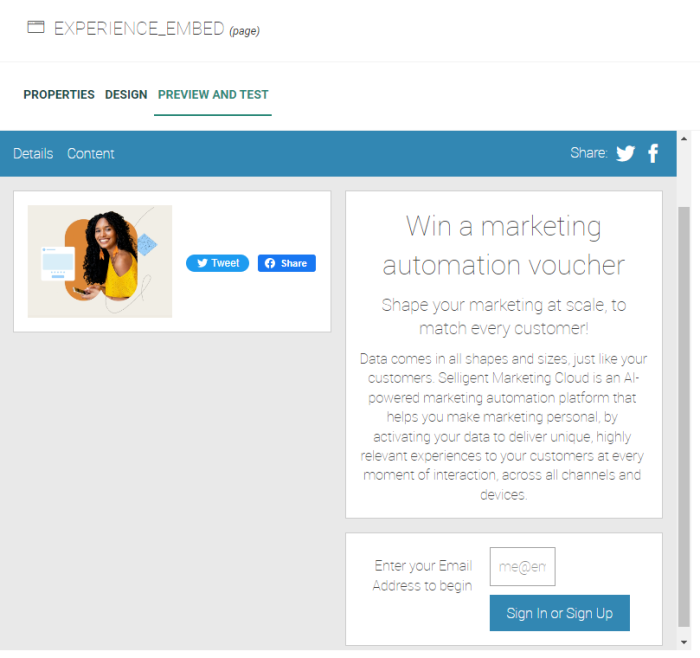
The page containing the Experience will look like this :
-
After submission of an Experience, zero-party data is now collected and available in Selligent. See below.
Collecting zero-party data in Selligent
When Experiences are being filled out by contacts, the Audience List automatically gets filled with the personal data provided by the contact while filling out the Experience (such as email address, name, ...), and the Data List gets enriched with the zero-party data you are interested in coming directly from the Experience (eg. preferences, interests, ...).
This data will offer you the right input for future personalized marketing for each contact (available for a double opt-in registration, personalization, segmentation, ...).
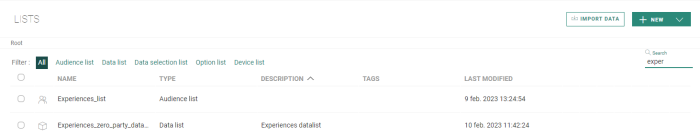
Example of both lists, filled with data after completing Experiences :
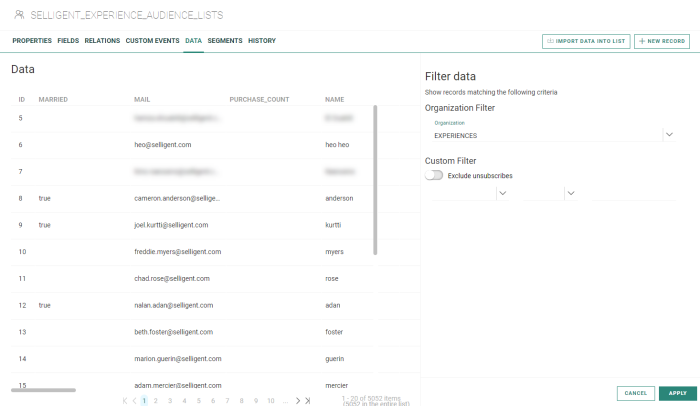
- Audience List (containing names, email addresses, etc.) :
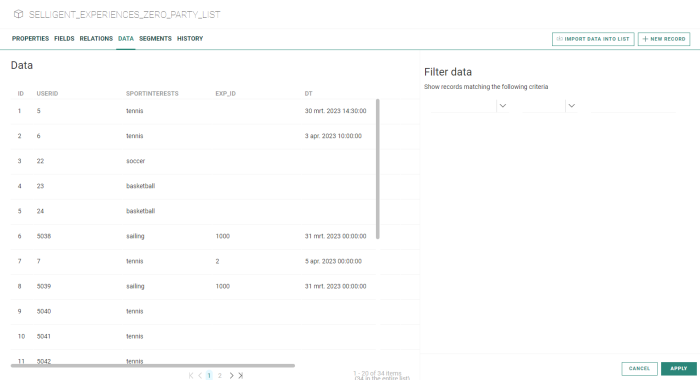
- Data List containing sport interests, which is zero-party data gathered through one or more Experiences (the userid field links the Experience(s) to a contact in the Audience List) :
Good to know
-
Only 1 Audience List and 1 Data List (as profile extension to the Audience List) will be used. Both lists are initially set up by Zeta and will be auto-populated by using Grow. The Audience List can be an existing one or a new one, determined during the initial setup.
-
Any Experience data entered by contacts will be mapped to their profile, using the email address. If the contact does not yet exist in the Audience List, a record will be created.
If the contact record already exists, it will be used to link to the profile extension to register the zero-party data in the Data List. -
The data in the Data List will never be overwritten. Every new Experience completion will add a new record to the Data List.
-
Grow data flows into Selligent through an API (one-way direction).
-
Don't forget to publish your Experiences, and set the correct publish destinations. Otherwise you won't be able to use them in Selligent.