Content Blocks are reusable components that let you maintain consistent content across multiple messages within the same environment. By updating a Content Block once, you automatically update it everywhere it is used. Typical examples are
- The footer of a message with information and contact details that should be displayed in the same way in every message
- Disclaimers and legal text blocks
- Logos
- Branded dividers
These are Content Blocks you want to add to multiple messages sent for the same Business unit.
Content Blocks can be used in source mode, WYSIWYG mode, and responsive designs for:
- email messages
- email templates
- pages
You can find more information on using these Content Blocks in content in this topic.
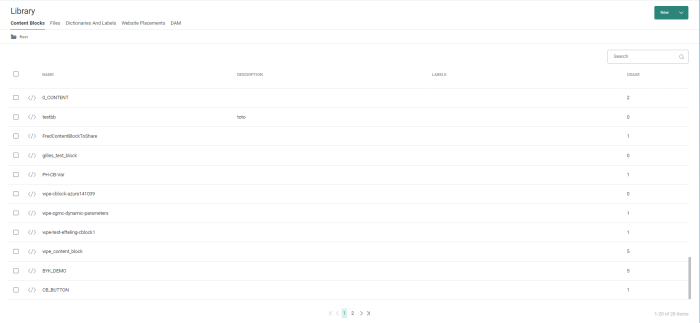
When accessing the Content Blocks section, a Start page is available giving an overview of all existing Content Blocks. The Start page presents information on the name, description, labels and usage of the Content Block.
Content Blocks are stored in folders and follow the same folder structure and management as for the other chapters. (More details on folder management can be found here.)
Note: Users with read-only rights for Content Blocks are able to view the Content Blocks but without the ability to make any changes. On the start page, an eye icon provides viewing access to the Content Block, where a message informs users they don't have permission to alter it.
From the Library Start page, Content Blocks can be edited, duplicated, moved and deleted.
A Content Block can be available for multiple Business units or only for the Business unit in which it has been created. The usage tells you how many times this Content Block has been used in messages.
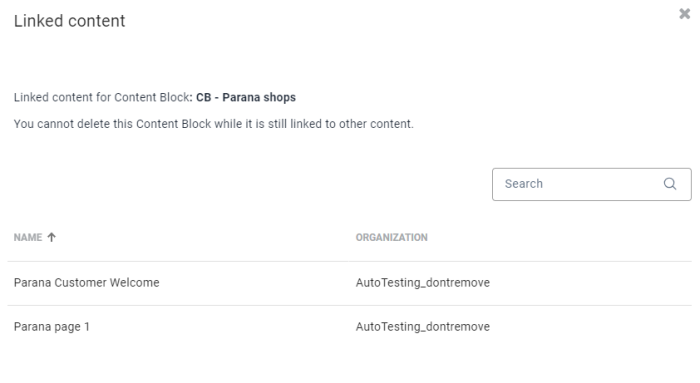
Content Blocks can be deleted from the dashboard. However, if the Content Block is used in a message, the user is alerted and a list of all messages using the Content Block is displayed for the Business units the user has access to.
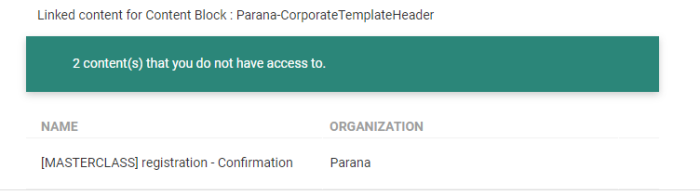
Note: When the Content Block is used in messages for Business units the user has no access to, an alert is displayed informing that the Content Block is used in other Business units, without specifying where it is used.
Also, when the Content Block is used in messages residing in folders the user has no access to, these messages will not be listed.
For example, when the Content Block is used in 3 messages, and the user only has access to 1 of those messages, the name of that message and the Business unit it's used in are shown, and for the other 2 messages an alert is shown:
In this chapter: