Content Blocks
![]()
Content Block are predefined blocks of content that can easily be used and reused in distinct messages. The Content Blocks are created in the Library section and can be used afterwards in email messages, email templates, and pages created in source mode (HTML code and WYSIWYG designer) and in responsive design mode.
In this topic:
- Adding a Content Block
- Using Content Blocks with links
- Using Content Blocks with SG tags
- Using multi-language SG tags in a Content Block
- Using variables in a Content Block
Adding a Content Block
When a Content Block is added to a message, a placeholder is created showing a design view of the content of the Content Block.
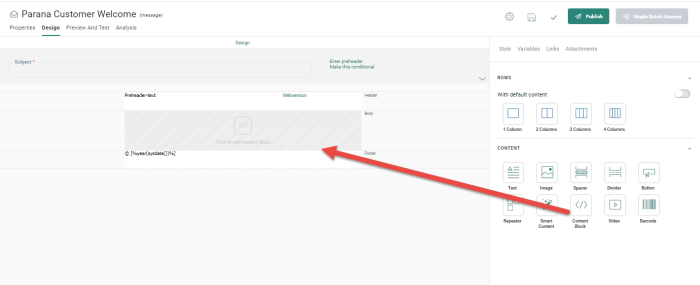
1. Add a Content Block Component to the message. The right sliding Properties panel is displayed allowing you to select the actual Content Block to use:
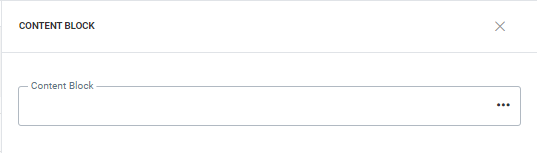
2. Select the Content Block from the Asset selector. All Content Blocks created for your Business unit are available for selection.
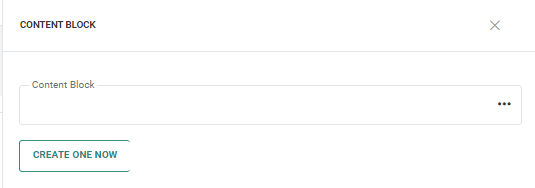
Note: If no Content Blocks exist for this Business unit, you can create a new Content Block through the Create one now option.

3. When selected, the placeholder in the message is filled out with the HTML code of the Content Block giving insight on what the actual content will be. This design view is available in Responsive and WYSIWYG mode.
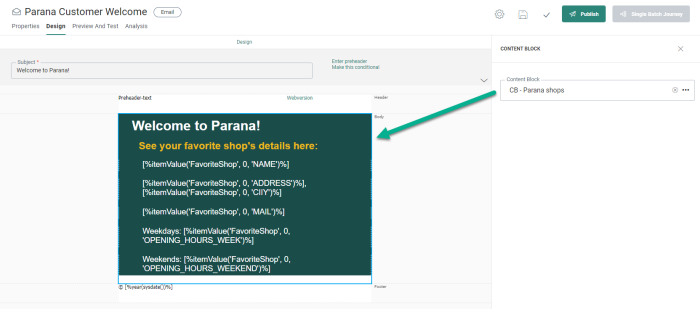
Example:
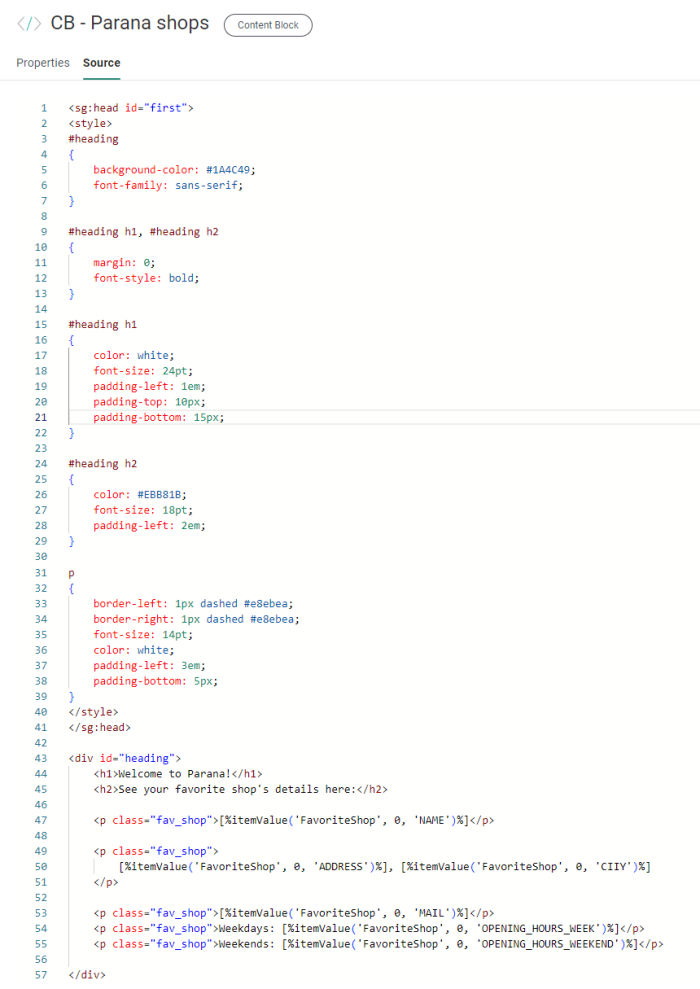
The Content Block used:

The preview:
Note: Expressions are not rendered in the design view of the Content Block. Expressions are used for personalization (e.g. <p>Hello [%[MASTER.NAME]%],</p>). In design view there is no test-user selection and as a result the expression cannot be transformed into meaningful text.
When checking the source code, you will see a dedicated SG tag for this Content Block: <sg:content-block id="NAME" />
Technical Note: Content Blocks can be added manually to the HTML code by using the above SG tag. Validation will check if the entered name actually exists.
Note: When a Content Block is added to a message, the usage of the Content Block in the Library is updated.
Note: When a Content Block is used, extensive validation is performed to verify that all included personalization fields and lists are also available in the message itself. For example, if the Content Block uses fields from a specific data selection, this data selection needs to be configured in the message as well and the fields need to be included in the data selection. Or, if the Content Block uses a personalization field that does not exist in the used audience, an error is returned.
Using Content Blocks with links
Content Blocks can contain emojis, personalization fields, data selections and more. They can also contain tracked links. When a Content Block with links is added to a message, the various tracked links will be listed in the Links tab of the message.
If multiple Content Blocks with links are added or the same Content Block is added multiple times to the message, the links are grouped per Content Block in the message. This lets you measure and report interaction for each individual link and compare which Content Block generates the most clicks.
Example:
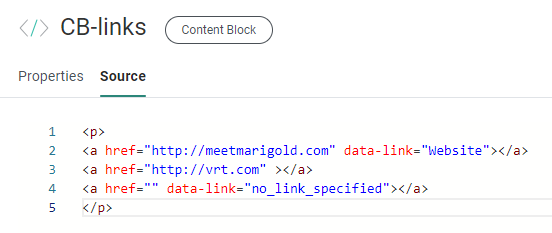
Let's use the following Content Block:

This Content Block contains three different links:
1. The first link contains the reference and a data-link attribute. This one will be tracked and will be visible from the Links tab. The reference cannot be modified once the Content Block is used in a message.
2. The second link only contains the reference attribute and no data-link. Therefore, it will not be listed on the Links tab as this link will not be tracked.
3. The last one contains no reference but the data-link attribute is specified. This link will be tracked and the user can edit the reference in the Links tab when the Content Block is used in a message.
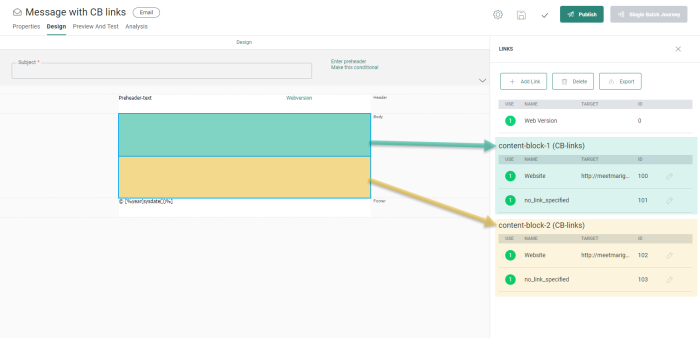
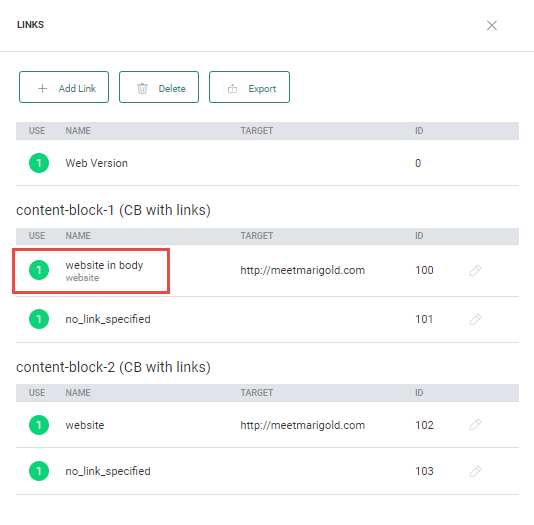
When the above Content Block is used in a message, it looks like the following:
The Content Block was used twice in the message and all tracked links in the Content Block are listed in the Links tab, grouped by Content Block.
Note that the pencil icon allows you to edit the link and provide an alias. This comes in handy when the same Content Block is used multiple times and the links are listed multiple times. Reports on these links will take the alias into account.

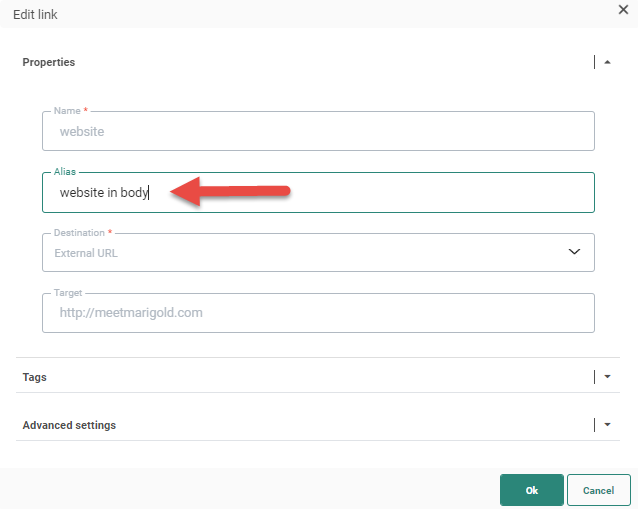
When an alias has been defined for the link, it will be displayed in this overview as follows:

The links without a reference can be edited from the Links tab. Click the pencil icon to access the Link dialog and configure the link.
More information on using links in Content Blocks can be found in this topic.
Using Content Blocks with SG tags
When configuring Content Blocks, the user can add the following SG tags to the code : Content, Image, Button, Text, Barcode, Video, Head.
Note: For more information on these SG tags, check out this section in the Library - Content Blocks topic.
For more information on using HTML source code, check out this topic.
These SG tags are added to the Content Block when it is created in the Library, but the content of these SG tags is configured when the Content Block is used in a message . This is due to the fact that, when using SG tags, you can create content in multiple languages.
Example:
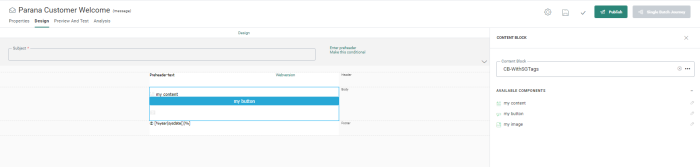
Use a Content Block that has an SG tag for Content, Image, and a Button. This will look like the following:
When this Content Block is used in a message, the different SG tags are listed and can be edited. 
For example, click the Button component in the Content Block and you will be able to set the Button properties. By selecting a different language in the top toolbar, you set the Button properties for that language.
More information on using SG-tags in Content Blocks can be found in this topic.
Using multi-language SG tags in a Content Block
SG tags of type lang let the user define non-editable, language-dependent content in the Content Block. When this Content Block with an SG tag of type lang is used in a message, these will not be visible in the message because they are non-editable content. The content is fixed when the Content Block is created.
For example, the following language SG tags are added to the Content Component:
<sg:lang value="EN">This is content in English…</sg:lang>
<sg:lang value="FR">Ceci est du contenu en français…</sg:lang>
When this component is used in a message, the content is displayed in the language of the message.
More information on using languages in a Content Block can be found in this topic.
Using variables in a Content Block
Content in a Content Block can be made dependent on a variable. Variables are used in templates, giving a level of flexibility when this template is used in a journey. You can then fill out this variable and influence the final look and feel of the content.
When the Content Block added to the template contains one or more variables, these variables are automatically added to the template. Variables can be used in the Content Block for personalization or in visibility constraints.
Variables can be defined locally in the Content Block itself or in the template.
If local variables are defined, they are added to the Content Block with their name and type and then used in the Content Block for personalization and visibility. These variables will automatically be available in the template. For these local variables, you will be able to set a value for the variable for each Content Block that has been added. This allows you to display the Content Block differently depending on the values selected.
If template variables are used in the Content Block, these are not defined in the Content Block itself, but on template level. If such a Content Block is added once or multiple times in the template, you define the value for the variable just once. The value then applies to all Content Blocks.
More information on the use of variables in Content Blocks can be found in this topic.
Note: Selligent specific SG-tags (eg. sg:var, sg:image, ...) and attributes (eg. data-link, unsubscribe-link, ...) are only supported in Content Blocks created in the Library. Currently, they are not supported for use when importing HTML for messages, templates and pages.
Examples :
- Introduction to Content Blocks

This course gives an introduction to the Content Blocks feature with a simple formatted text example.
- Using Content Blocks in Headers and Footers

This Content Blocks course goes deeper into the use of images, tracked links, and the use of SG Tags to define basic variables.
Test your knowledge about Content Blocks
What are they used for?
A: Pre-built layouts
B: Re-usage of the same content
C: Support of multi-lingual setups
D: Configurations via variables
Test your knowledge about Content Blocks
For what kind of editable component(s) are SG tags NOT used in Content Blocks?