Web
The placement of Web Smart Content can be done in different ways:
Using Site, adding it directly onto your own website, or adding it as a Smart Content block on a Selligent by Zeta page.
Using Site
Note:
Site Placements can be created in two ways (for now) :
- Through the Site Universe configuration, in the 'Offer settings'.
- In the Library chapter of Selligent by Zeta.
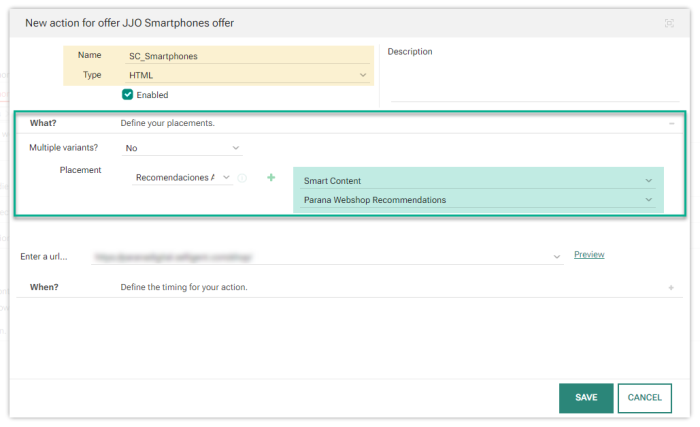
The list of available Smart Content configurations will automatically appear on your offer configuration page. In the "What?" section, select the "Smart Content" type, and the Smart Content you pre-configured in your Recommendations module.

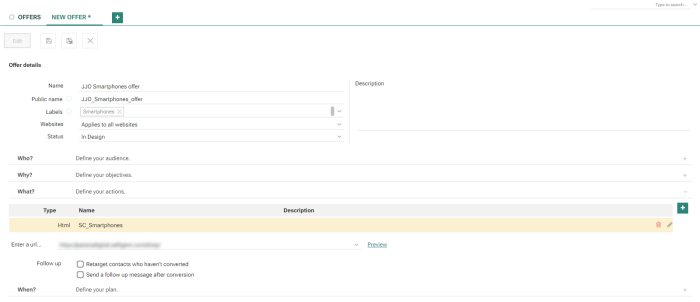
Once you click on Save, your offer page will look like this:


Example : Use Smart Content placement
Adding it directly onto your own website
To place Web Smart Content anywhere on your website, you need to copy a small portion of HTML code inside your website's pages. This code will look like this:
<div class="thRecommendations" data-widgetid="testwidget"></div>This markup will be automatically filled with graphically formatted Smart Content at page load time according to all the parameters that were set for this Smart Content inside the Recommendations module.
The 'data-widgetid' attribute is the identifier of the Smart Content type you want to insert. You can have as many different Smart Content ids as you like, each with their own graphical and algorithmic configuration.
Through Selligent pages
The placement of Web Smart Content in Selligent by Zeta is done by dragging and dropping a Smart Content component inside the WYSIWYG editor.
The placement of Email Smart Content is done in Selligent by Zeta by dragging and dropping a Smart Content component inside the Responsive Design editor or the WYSIWYG editor.
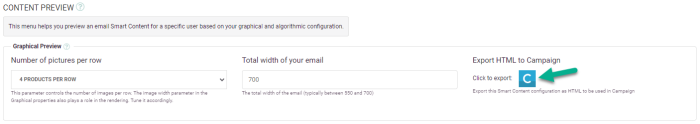
If you are using the Campaign (Windows) client, you can use the following button to copy-paste the HTML code displayed in the "Content preview" section of your Smart Content.
The important part in this HTML are the links and images. Feel free to modify the rest of the HTML markup to adapt it to your email template (number of columns, sizes, margins, etc).