The Insights dashboard section allows you to build customized reports that take a deeper look into the details of your campaign metrics. In this article, we'll go over some of the Insights tools you can use, including how to create a data card on your dashboard, add and edit charts.
A dashboard is built from one or more Data Cards, each containing one or more charts.
Accessing your Insights Dashboards
There are 3 ways to access your campaign Insights dashboard regardless of what type of account you have.
-
view insights of all campaigns through the Insights option in the Liveclicker Content menu in the top toolbar
-
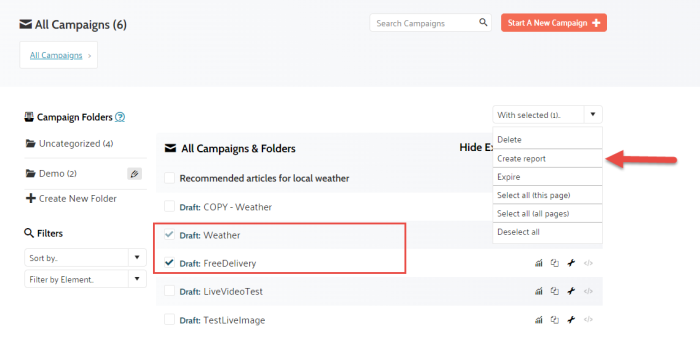
view insights for a selection of campaigns through the Create report option available from the Campaigns overview page. Accessing your dashboard this way allows you to compare multiple campaigns.
-
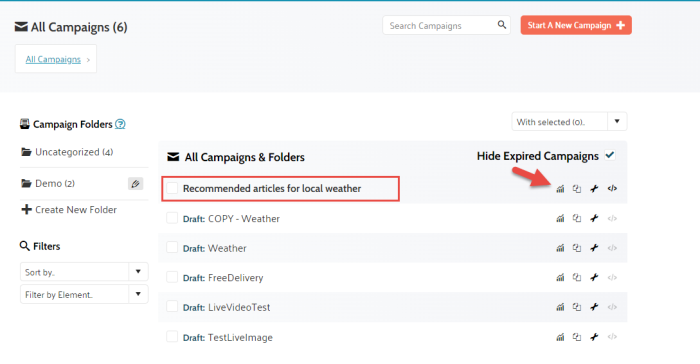
view insights for a specific campaign through the Reports icon listed for a specific campaign
Using any of the above options to launch Insights, displays the default dashboard.
Note: Data is processed in near-real time (every 5-10 min).
Default Dashboard
Liveclicker provides default dashboards, with a predefined Data Card containing a series of charts with an overview of your campaign data. Depending on the target of the dashboard (all campaigns, selected campaigns or one specific campaign), the content of the dashboard is slightly different.
For Insights of all campaigns or a selection of campaigns, this includes:
- Total impressions by day of week
- Impressions per campaign
- Impressions by element type
- Impressions by device
- Impressions by email client
- Impressions by Hour of day
- Average duration
- Table view of different metrics
For a specific campaign, the dashboard includes:
- Unique impressions
- Unique clicks
- Unique click to open rate
- Impressions by device
- Impressions by Email Client
- Impressions by hour of day
- Element
For a definition of the different metrics, check out the glossary.
This default dashboard can be customized with custom Data Cards and charts, existing Data Cards can be removed or edited, date ranges can be updated, etc. Any changes made to the default dashboard are saved under a new custom dashboard. Note that if you want to create multiple custom dashboards you always have to start from the default dashboard and save it under a new name.
Working with the Dashboard interface
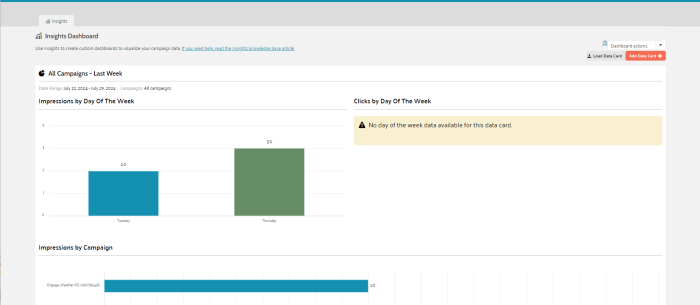
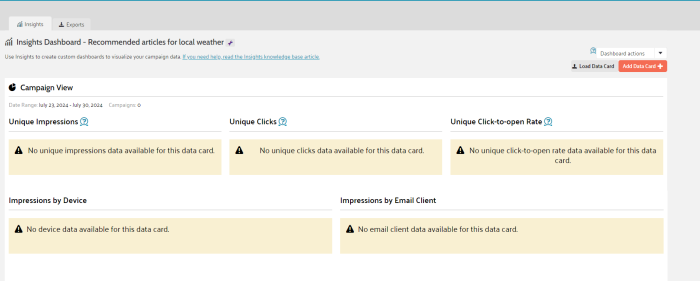
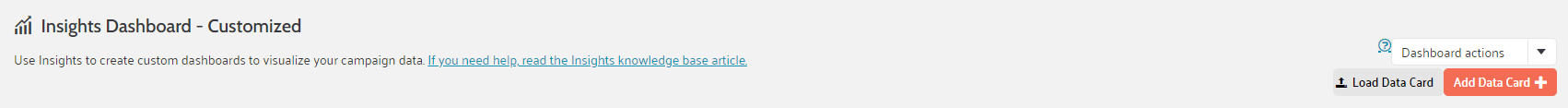
When a dashboard is loaded, the following page is displayed:
At the top, information is provided on the campaign(s) to which the dashboard applies. The label reflects either the name of the selected campaign, all campaigns (in case the dashboard is called for all campaigns) or no label if it is called for a selection of campaigns.
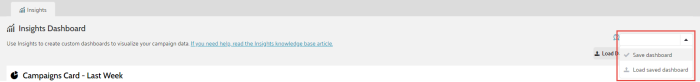
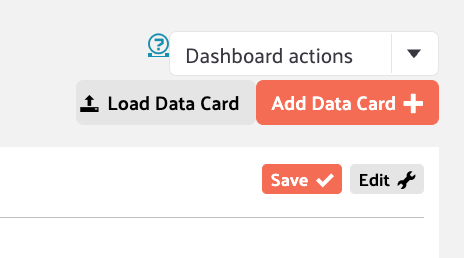
On the right hand side, you have access to dashboard actions. Click the arrow to access the drop-down:
Save dashboard — Saves the changes to the current dashboard under a new dashboard. A name needs to be provided. Any changes to the default dashboard will always have to be saved to a new custom dashboard.
Load saved dashboard — Allows you to select a saved custom dashboard and load it. A dialog is displayed for you to search for a dashboard:
Note: It is not possible to load the default dashboard using the menu option Load saved dashboard. To retrieve the default one, you need to go back to the specific campaign or all campaigns overview and click the Insights option.
The action buttons below the Dashboard actions, allow loading an existing Data Card or creating a new one.

Load Data Card — Allows re-using custom Data Cards that have been used in another dashboard. Click the Load Data Card button to select a Data Card from a different dashboard and add it to your dashboard.
Important note: Updating a Data Card that has been loaded from another dashboard, will update it everywhere it is used.
Add Data Card — Creates a new Data Card, below all existing Data Cards.
Note: When adding new Data Cards, either by creating them from scratch or loading them, remember to save the dashboard.
Working with the Data Card interface
When viewing a Data Card, the following is displayed. At this point the Data Card cannot be edited.

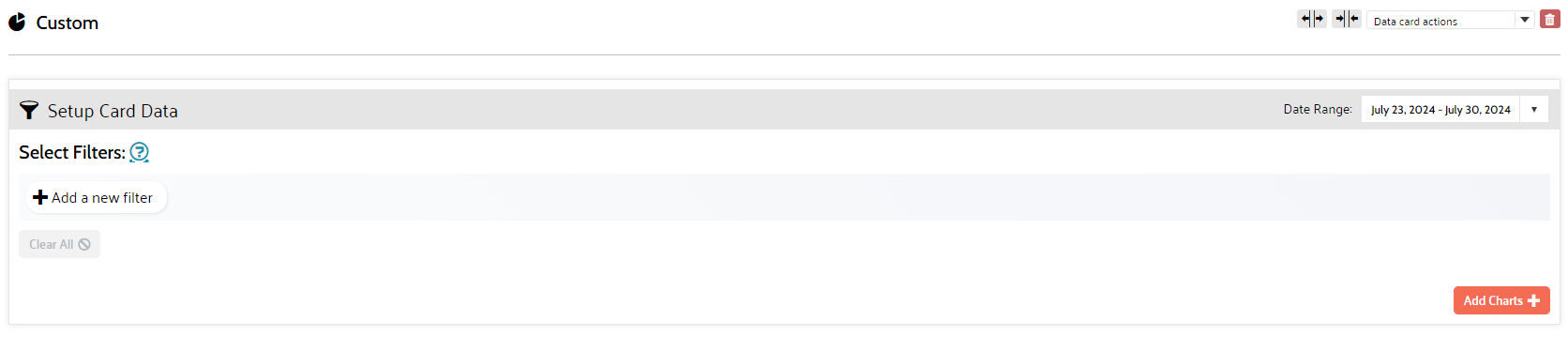
To make the Data Card editable, double-click the card, or click the Edit icon (on hover) on the right. The Data Card configuration panel is shown:

The toolbar at the top provides access to the following actions:
 — Makes the Data Card smaller. The minimum width is 1/3 of the total size of the dashboard. As a result, you can add up to 3 cards on a row.
— Makes the Data Card smaller. The minimum width is 1/3 of the total size of the dashboard. As a result, you can add up to 3 cards on a row.
 — Makes the Data Card wider.
— Makes the Data Card wider.
From the Data Card Actions field:
- Rename the Data Card — Renames the current Data Card.
- Duplicate the Data Card — A duplicate is created just below the current Data Card and named 'Duplicate of ..' . Remember to save the dashboard to save the duplicated Data Card.
- Save the Data Card — Saves the changes in the Data Card.
- Load a Data Card — Replaces the current Data Card with the one selected from the Load Data Card dialog. Remember to save the dashboard to apply this change.
- Delete a Data Card — Removes the Data Card from the dashboard. Remember to save to dashboard to apply this change.
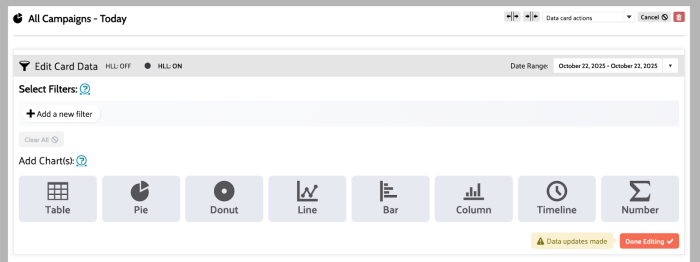
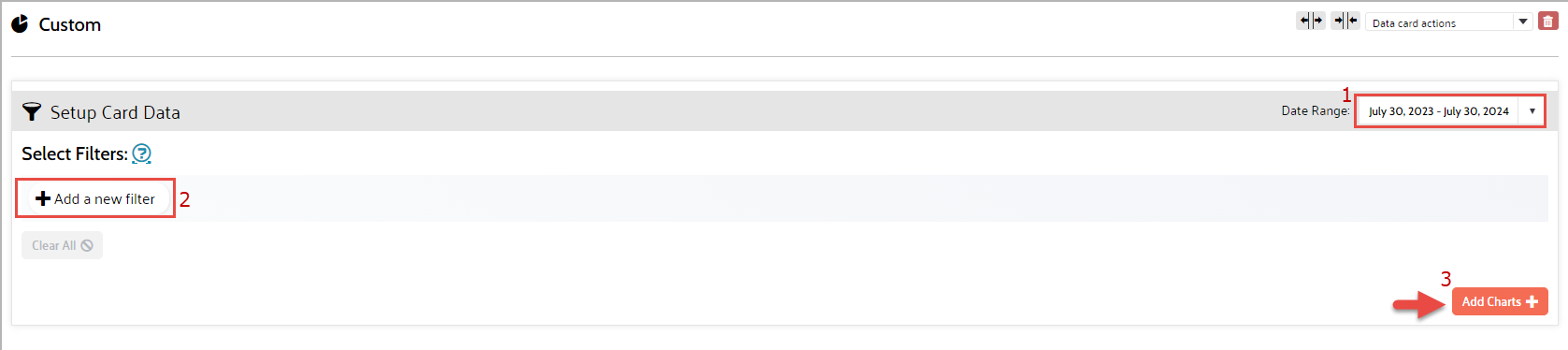
In the setup Card Data section, you can:

- Define the date range for the card. This applies to all charts added to the Data Card.
- Manage filters. These filters apply to all charts in the Data Card.
- Add charts.
Create a Data Card
Liveclicker allows users to create and define custom Data Cards and save these under a new custom dashboard or update an existing custom dashboard with additional cards. A Data Card is a collection of one or more charts. You can create as many Data Cards as required and place them anywhere on the dashboard.
Each Data Card is characterized by
- The date range
- The filters
- The charts
Note: Adding new Data Cards to a dashboard always requires a save of the dashboard!
1. To create a new one, click the Add Data Card button.
2. A dialog pops up to enter the name.
3. Click Add Data Card. The card is by default added at the bottom of the dashboard, below all other Data Cards.

Note: You can move the Data Card around on the dashboard by drag and drop.
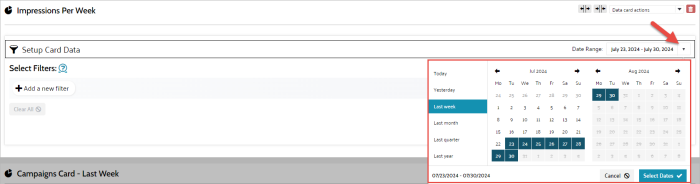
4. Set the date range applied to the Data Card to limit the metrics to a certain period in time. Click the arrow to access the date selector. You can choose between a relative date range or a fixed date range.
Following relative date range options are provided:
- Today — The day at time of opening.
- Yesterday — The day before the day of opening. (Example: if today is 30/7/2024, the date range applies to 29/7/2024)
- Last Week — Last 8 days, starting from the day the report is viewed. (Example: The day of opening is 30/8, the report goes from 22/8 to 30/8)
- Last Month — Last month, starting from the day the report is viewed. This number of days in the month does not have an impact. (Example: if today is 30/7/204, the date range goes from 30/6/2024 to 30/7/2024)
- Last Quarter — The last 3 months before the day of opening. (Example: if today is 30/7/2024, the date range will go from 30/4/2024 to 30/7/2024)
- Last year — The year preceding the day of viewing the report. (Example: if today is 30/7/2024, the date range will go from 30/7/2023 till 30/7/2024)
5. Once the date range has been selected, click Select Dates to save these settings.
Note: The selected Data range applies to every chart in the Data Card. Different Cards in the same dashboard can have different date ranges.
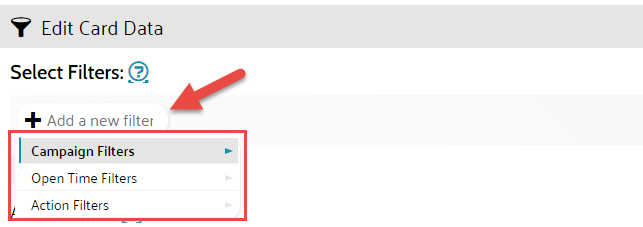
6. Next, select the filters. Filters allow to narrow down the result to only those that comply with the set criteria. Click Add a new filter.
Note: When a dashboard is opened from a specific campaign, or a selection of campaigns, there is already a filter applied in which these campaigns are referenced.
There are 3 types of filters:
-
Campaign filters
-
Open Time filters
-
Action filters
7. Select the one that applies to this specific Data Card and configure it. You can add as many filters as required.
To remove a filter, click x next to the filter. To remove all filters, click clear all.
Note: For more details on the different filters, please consult the Data Card - Filters topic.
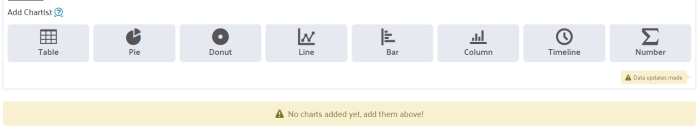
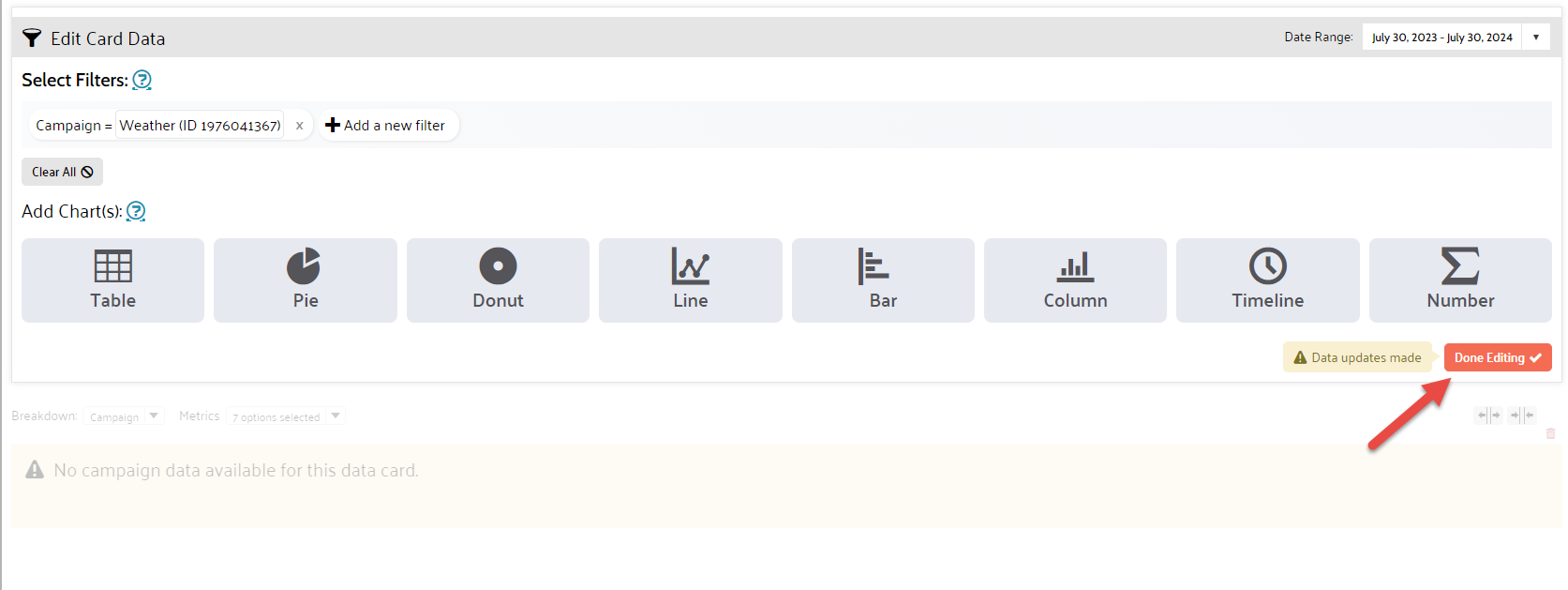
8. Next, add the different charts to the Data Card. Click the Add Chart button to display an overview of all available charts:
- Table
- Pie
- Donut
- Line
- Bar
- Column
- Timeline
- Number
For each chart, you can customize the level of detail (breakdown), the metrics and the Units, if applicable. Please check out the Types of Charts topic for more details on each of the available types.
9. Click the thumbnail for the Chart you want to add to the Card. A dialog is displayed where you can define the level of detail for the metrics displayed on the chart (example: display impressions per country). This is called the breakdown (More information of the different breakdown levels can be found in this dedicated topic). Note that some breakdown levels only make sense when used on a specific type of Liveclicker campaign element. Other breakdown levels are applicable to all element types.
10. Select the level of detail from the breakdown drop-down and click Add chart. The chart is added and further configuration can be done.
Depending on the type of chart, you can select the metrics that are represented for the selected breakdown level, as well as the units in which the metrics are expressed. At this point, you can still edit the breakdown level previously selected.
11. Once the chart is configured, you can add additional charts, move charts around, delete charts or resize them. You can have up to 3 charts on a row (if the Data Card takes up the full space).
When finished, make sure to click Done editing. This will save all the charts in your Data Card and start calculating the different charts on the card.

12. Last, make sure to save the dashboard
HyperLogLog (HLL)
HyperLogLog (HLL) is a probabilistic data structure for estimating the cardinality of massive data sets, with a low margin of error, while using less memory than exact counts.
How it works
Note: Contact Liveclicker Support or your CSM to enable the account property.
HLL is an industry-standard way to handle large data sets and provides high accuracy and low execution time. It should be used with data sets over 10MM unique impressions or when your data sets are so large the query lags in Liveclicker. It uses a combination of mathematical techniques to process your queries, giving you an approximated total.
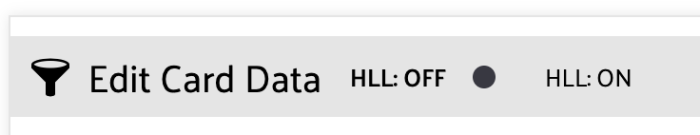
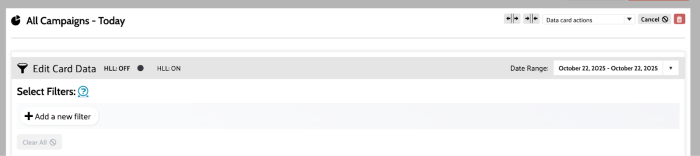
To use HLL in a query, select Edit to edit the card data, then use the toggle at the top of the card to enable HLL.
What does this mean for your Insights?
HLL gives you a choice in how your large queries are handled. You can choose to use it with the understanding that the results may not be exact – they're mathematical approximations based on your data.
For example, if you run separate queries for two different timeframes, the results may not be exactly the same if you then run a single query for the combined timeframe. They should be close, but they may not exactly match the first two queries added together.
Month 1 = x
Month 2 = y
Month 1 and Month 2 in one query may not equal x+y.
Because HLL is working with approximations, processing time is greatly improved. A report with a large data set currently may take up to 20 minutes to run. That same report with HLL enabled may take only 1 minute to process, making it available for you almost immediately.
How to use HLL
Once HLL is enabled on your account:
- Navigate to an existing report.
- Select Edit.

- From the Edit Card Data screen, select the HLL toggle.

- Select Done Editing.