Pages can be created from scratch in source mode or imported from an existing HTML file. When using HTML code the same HTML code is used for all languages and therefore content is the same for all languages
- For more information on importing HTML code, check this topic.
- For more information on working in HTML source code, check this topic.
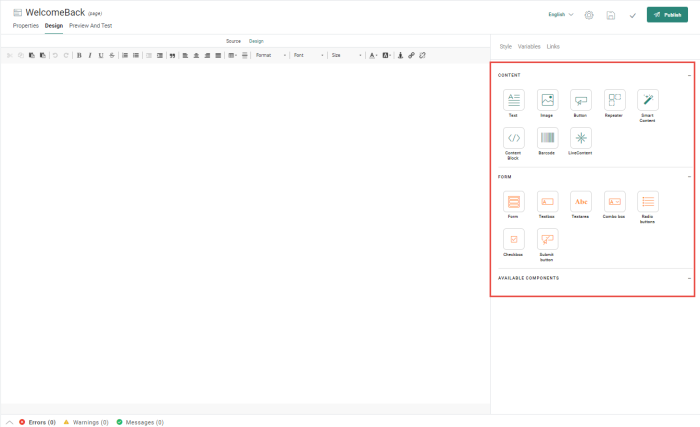
From the Design window, a number of content components are available for drag and drop onto the page
By using these components, Selligent specific SG tags are used in the source giving you access to the properties panel for each one of the components. As a result, different content can be created for the different languages.
Following content components can be used in the source code:
Moreover, a WYSIWYG editor lets you change the content of the page in a visual way. For more details on the WYSIWYG editor in source mode, check out this topic.